[Design Hacking] 네이버 뉴스 감성 아이콘 사용자 반응 시각화
최근 네이버 뉴스에서는 기사에 대한 사용자 반응을 공감해요에서 감성 아이콘으로 변경했습니다. http://blog.naver.com/nvr_design/220971828846
페이스북의 감정 리액션을 따라 한 것 같은데요. 참여 사용자의 수를 보면 상당히 호응이 좋은 것 같습니다. 기사라는 성격에 맞게 훈훈해요. 후속 기사 원해요 라는 선택도 적절해 보입니다.
하지만 참여한 사용자들의 반응을 보여주는 방식이 아쉽습니다.
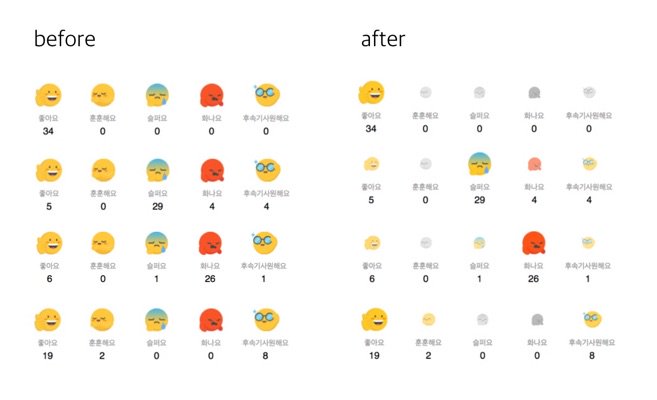
기사에 대한 독자의 주된 감정이 드러나게 하기
득표가 0인 경우는 회색으로 확실히 대조를 만드는 게 좋습니다. 아래는 아이콘이 가운데 정렬, 위에는 하단 정렬되어 있습니다. 1차원 바차트가 아니더라도 크기를 비교하는 거라면 위처럼 정렬 하는 게 좋습니다.
사용한 코드를 수정해서 나만의 디자인을 연습해 보세요. http://codepen.io/taekie/pen/bqzmPN
아이콘을 :before pseudo 요소를 이용해서 그리고 있는데요. 보통은 DOM 객체의 스타일을 변경하지만 :before는 실제 DOM 요소가 아니라 CSS 선택자로 직접 선택할 수가 없습니다. 할 수 없이 문서의 스타일 객체에 :before 를 재정의해 주는 주었습니다.
$(function(){
setTimeout(redesign,500);
})
function redesign(){
//좋아요
var max_count=1;
$(".u_likeit .u_likeit_list_count").each(function(){
var count=parseInt($(this).text());
if(count>max_count) max_count=count;
});
$(".u_likeit .u_likeit_list_count").each(function(i){
var count=parseInt($(this).text());
var size=count/max_count*0.5+0.5;
var opacity=count/max_count*0.8+0.5;
var gray=0;
if(count==0) gray=1;
var style="<style>.u_likeit_list:nth-child("+(i+1)+") a:before{transform:scale("+size+");opacity:"+opacity+";filter:grayscale("+gray+");}</style>"
$(style).appendTo('head');
});
}
훈훈한 기사를 모아보면 좋겠어요
기사에 직접 사용자의 감정 반응을 넣도록 한 것 좋은 시도라고 생각합니다. 사실 대부분의 뉴스가 화나고 슬픕니다. 그런 소식들이 기삿거리가 되니까요. 하지만 가끔 훈훈한 뉴스를 보면서 위안을 얻고 싶을 때가 있는데요. 데이터가 쌓이면 이런 독자 감정 반응으로 검색해서 모아 볼 수 있는 기능도 제공되면 좋겠습니다.
[참고##Design Hacking##]