[design hacking] 다음 뉴스 자동요약 바로 보기
다음 뉴스에는 기사를 자동 요약해 보여주는 기능이 있습니다. 예전에 야후가 summly 를 인수하면서 이런 뉴스 요약 서비스가 여러가지 의미로 화제가 되었었죠.
다음 뉴스 자동 요약의 품질은 초기에는 만족스러웠던 기억이 나는데요. 오히려 최근들어 기사 앞 문장만 그대로 따오는 경우가 많아서 좀 의문이 들긴 합니다. (두괄식으로 기사를 잘 써서인지) 그럼에도 저처럼 바쁘고 게으른 사람에게는 상당히 유용한 기능입니다.
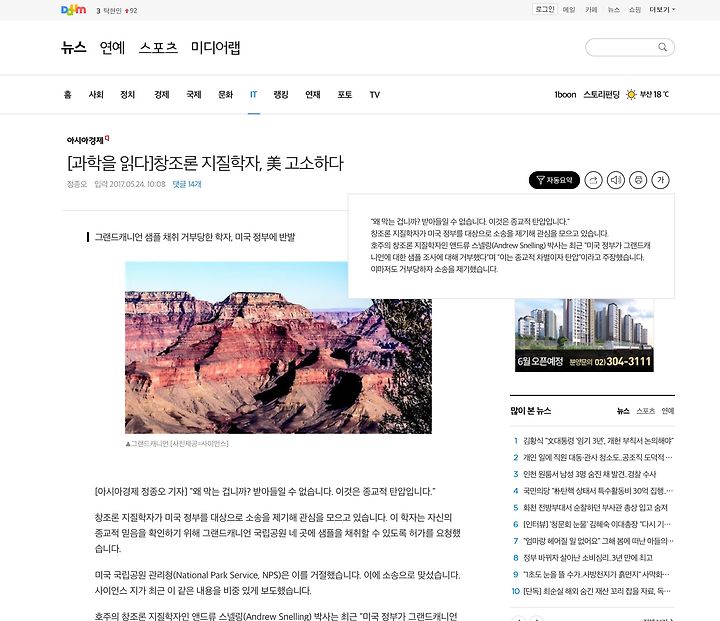
다음 뉴스 자동요약 기능
버튼 누르기도 귀찮아요. 그냥 펼쳐 보여주세요.
그런데 사용이 그리 편하지 않습니다. 처음에는 클릭하는 방식이었는데 번거럽다는 의견이 있었는지 그나마 현재는 마우스오버만 하면 보여집니다. 이런 기능을 쓰는 사람들 속성을 잘 모르는 것 같아요. 게을러서 버튼에 마우스 옮기는 것도 귀찮거든요. 당연히 처음부터 펼쳐 보여주면 좋겠습니다. 왜 그렇게 안 할까 생각해봤는데 두 가지 정도 이유가 있지 않았을까 싶습니다.
1. 모든 사람이 요약이 펼쳐 보여지는 것을 좋아하진 않는다.
모든 사람에게 자동 요약이 보여지면 당연히 싫어하는 사람이 있습니다. 그래서 사용자 선호에 따라 선택하도록 해야 합니다. 그러면 복잡해 지겠죠. 그런데 별도의 설정 없이도 자동 요약 버튼을 눌러 한 번 펼쳐보면 브라우저 로컬DB에 상태를 저장하고 이 후에도 계속 펼쳐 보여주면 됩니다. 싫으면 토글로 다시 닫으면 되고요. 이런 기능 사용은 기사 자체 보다는 사용자 성향에 더 영향이 있어 쓸 사람은 계속 쓸 것 같거든요.
다만 자동 요약은 기사 본문과 확연히 다르면서 너무 주의를 끌지 않아야 합니다. 요약을 보고 싶지 않으면 별다른 인지 비용 없이 스크롤을 내려 방해 없이 본문을 읽을 수 있어야 합니다.
2. 요약이 바로 보여지면 본문은 안 읽고 바로 나가버릴 수 있다.
두번째는 서비스 제공자 입장에서 요약만 읽고 바로 나가서 사용자를 잃게 되는 걱정이 있을 수도 있을 것 같습니다. 테스트 결과가 있는지 모르겠지만 별로 영향은 없지 않을까 싶습니다. 요약과 상관없이 기사가 좋으면 계속 읽고 나쁘면 바로 닫으니까요.
자동 요약 바로 펼쳐 보기
자동 요약을 본문 앞에 바로 펼쳐보여주기
현재의 팝업 방식보다는 본문 앞에 위치하는 것이 읽기 수월합니다. 자동 요약을 별도 div 요소로 감춰두었다가 마우스 오버시 보여주는 방식인데요. .layer_summary 요소를 prepend를 이용해서 기사 본문 앞으로 옮기고 항상 보이도록 합니다. 그리고 스타일에서 글 상자 형태를 만들어 주고 자동요약이라는 레이블을 붙여줘서 본문과 구분되도록 했습니다.
$(“.article_view section”).prepend($(“.layer_summary”));
$(“.layer_summary”).prepend($(“<span class=summary_label>자동요약</span>”))코드 https://codepen.io/taekie/pen/gWyOzW
사용자 주의를 뺏는 다단 사용하지 않기
글 줄 길이가 너무 길면 가독성이 떨어지기 때문에 문단 폭을 제한합니다. 넓은 모니터에 여백이 남으면 뭐라도 넣고 싶어집니다. 수익 광고나 사이트에서 벗어나지 않도록 잡아 둘 수 있는 인기 컨텐트 링크를 놓기에 딱 좋습니다. 하지만 이런 요소들은 기사를 읽는데 방해가 됩니다. goodui 에서도 가장 첫번째로 멀티컬럼을 사용하지 말라고 얘기합니다. 다양한 기능보다도 우선 주의를 분산 시키지 않고 메인 컨텐트에 집중 할 수 있도록 만들어 주는 것이 좋습니다.
기사에 집중 할 수 있도록 하는 디자인
저는 개인적으로 부차적인 다단을 없애고 기사에 집중할 수 있도록 디자인을 바꿔서 사용합니다. 이 부분은 광고 수익과 직접적인 관련이 있으니 코드를 공유하기보다 숙제로 남겨두겠습니다.
다음에서도 뉴스에서만이라도 다단이 아닌 다른 방법을 고민해보면 좋겠습니다. 그렇다고 네이버 뉴스처럼 광고를 기사 머리에 딱 박아 놓는 것은 사용자는 물론 기사한테도 정말 예의가 아니라고 생각합니다. 네이버 뉴스도 좀 적당한 타협점을 고민해 주면 좋겠습니다.
[참고##Design Hacking##]