도전! AI와 한 팀 되기 #2 UI 디자인

생성형 AI를 신입사원 삼아 함께 ‘반려동물 동반 가능 장소 검색 및 추천 서비스’를 모의 기획하고 있어요. 1편에서는 데스크 리서치로 기존 유사 서비스와 실제 사용자의 의견을 파악했는데요. 이번에는 서비스에 들어갈 주요 기능을 정리하고 IA(Information Architecture, 정보구조도)를 만들게요. 이를 시각화한 와이어프레임(Wireframe, 화면설계서)까지 그리면 완성입니다!
서비스 IA를 만들어보자

앞서 챗GPT(ChatGPT), ‘챗 사원’이 분석한 자료로 정리한 서비스 주요 기능은 크게 두 가지였어요.
-
- 사용자 리뷰를 토대로 한 필수 기능 - 장소 위치 탐색, 커뮤니티, 예약
- 기존 유사 서비스를 참고한 추가 기능 - 콘텐츠 큐레이션, 검색, 지도, 장소별 세부 정보
이를 바탕으로 다시 챗 사원에게 IA를 구성해 달라 요청했어요. 챗 사원은 아래와 같은 IA를 제시했는데요.
-
- 홈 화면 (Home Screen): 추천 장소, 검색 바, 프로모션 및 이벤트
- 카테고리 및 필터 (Categories & Filters): 카테고리 목록, 필터 옵션
- 커뮤니티 및 후기 (Community & Reviews): 사용자 리뷰, 포럼 / Q&A, 사진 갤러리
- 예약 시스템 (Booking System): 예약하기, 예약 확인 프로세스, 예약 관리
- 사용자 프로필 및 설정 (User Profile & Settings): 프로필 관리, 앱 설정
내용을 검토해 보니 기존 여러 서비스에서 많이 볼 수 있었던 정보 구조와 비슷했어요. 생성형 AI는 서비스 디자인에 필요한 IA가 무엇인지 정확하게 인지하고 있는 것 같아 보였죠. 하지만 실제 업무에서는 여러 작업자가 내용을 빠르게 파악할 수 있도록 구조를 나타내는 도형을 함께 표시하기 때문에, 챗 사원이 생성한 IA가 오직 텍스트였다는 점은 아쉬웠어요.
본격적인 UI 디자인을 위해 사용자가 필요한 정보를 쉽게 찾을 수 있는 하단 내비게이션을 만들었는데요. 우리 팀은 챗 사원이 제시한 5개 항목(홈, 탐색, 커뮤니티, 예약, 프로필) 중 ‘예약’을 제외한 4개를 탭으로 선택했어요. 예약이 중요한 기능이긴 하지만, 내비게이션에 넣을 항목은 아니라고 판단했죠. 어디를 예약할지는 홈이나 탐색에서 결정하고, 내 예약 현황은 프로필에서 확인할 수 있으니까요.
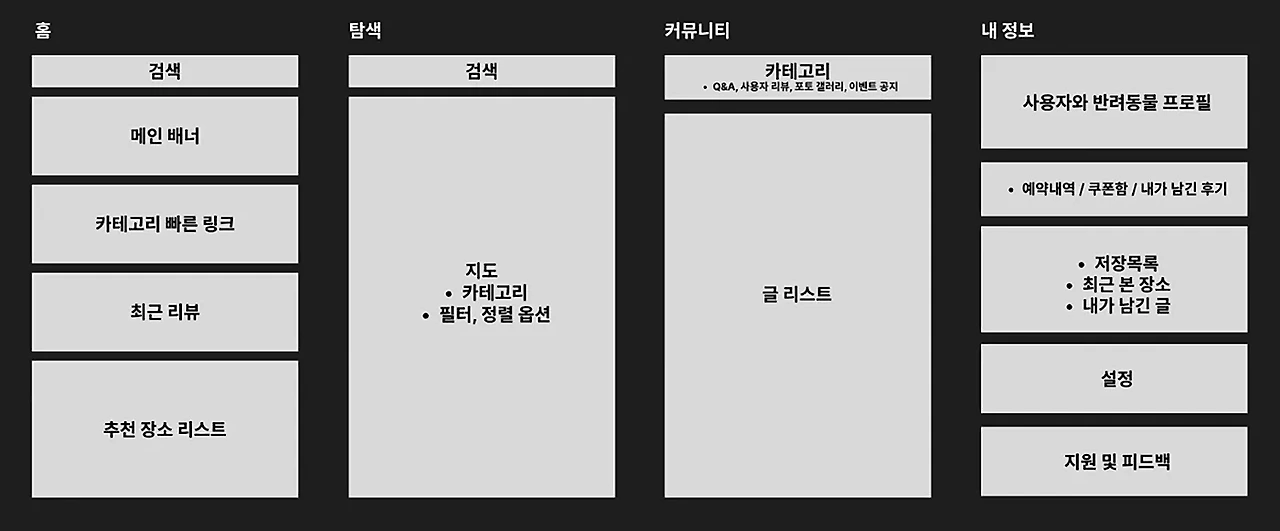
홈, 탐색, 커뮤니티, 프로필. 이렇게 4개 기본 구성을 토대로 챗 사원이 구체화한 기능은 다음과 같아요.
-
- 홈 (Home): 메인 배너, 추천 장소, 최근 리뷰, 사용자가 자주 이용하는 메뉴(정보)
- 탐색 (Explore): 검색 바, 카테고리 / 필터 및 정렬 옵션, 지도 뷰
- 커뮤니티 (Community): 포럼 / Q&A, 사용자 리뷰, 포토 갤러리, 이벤트 공지
- 내 정보 (My Info): 사용자 및 반려동물 프로필, 예약 현황, 설정, 지원 및 피드백
이전보다 더 정교한 대답이 나왔어요. 이를 토대로 화면을 그려봤는데요. 챗 사원의 자료를 그대로 쓰기보다는 팀 회의를 통해 각각의 기능이 화면 어디에 있어야 하는지 그 위치와 순서를 정했어요.

다양한 툴로 와이어프레임을 그려보자

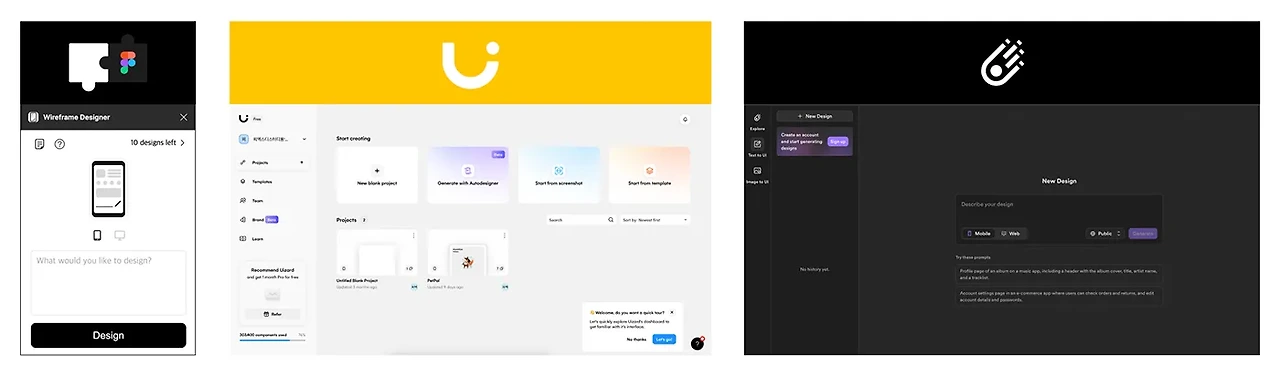
와이어프레임은 여러 생성형 AI 툴을 사용해 비교하면서 최적의 결과를 만들기로 했어요. 이번에 사용한 툴은 와이어프레임 디자이너(Wireframe Designer), 유아이자드(Uizard), 갈릴레오 AI(Galileo AI)예요.
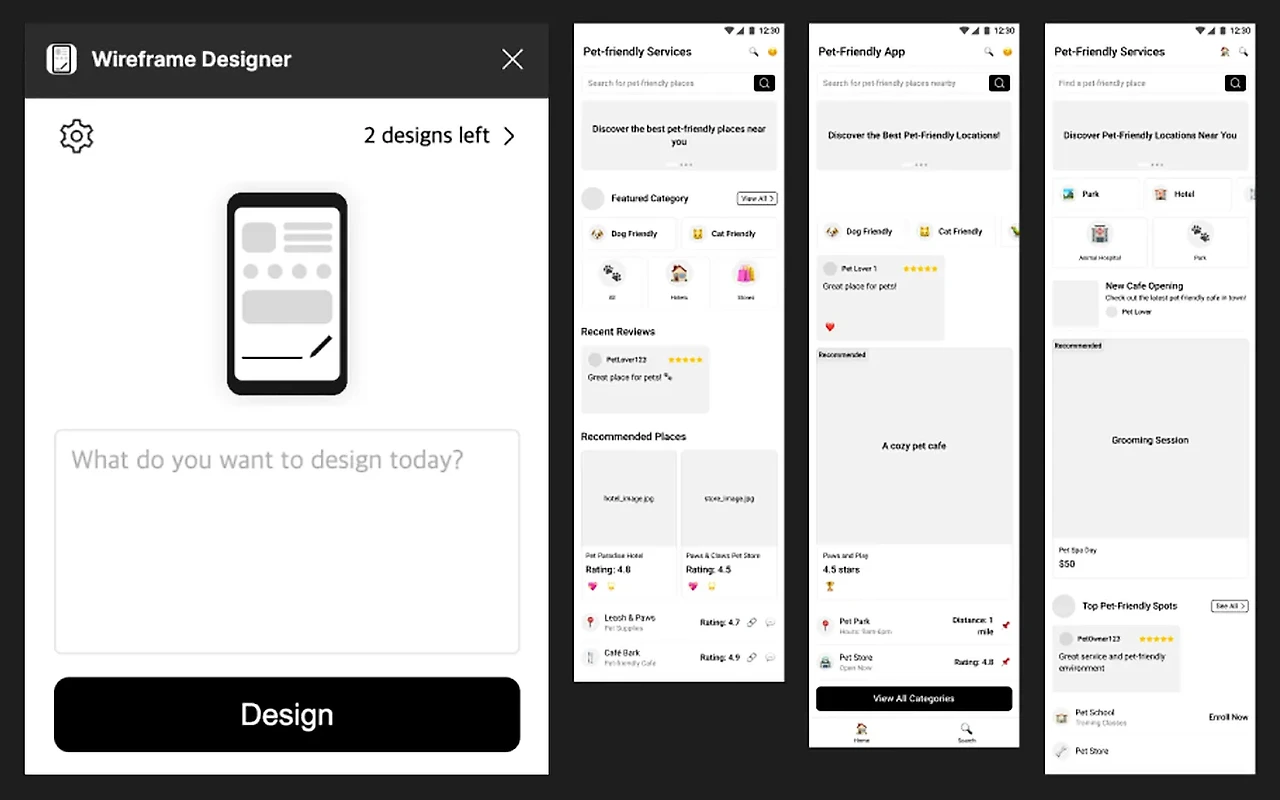
- 와이어프레임 디자이너

와이어프레임 디자이너는 피그마(Figma)에 적용해 사용할 수 있는 플러그인이에요. 원하는 디바이스를 선택하고 프롬프트를 입력하면 그에 맞게 다양한 모듈로 화면을 구성해 주죠.
이미 UI 디자인 업무 툴로 피그마를 사용하고 있기 때문에, 새로 툴 사용법을 익히거나 데이터를 옮길 필요 없이 작업할 수 있다는 점이 편리했어요. 하지만 구현할 수 있는 컴포넌트가 한정적이고, 무료 버전에서는 이용 횟수가 정해져 있어 다양한 프롬프트로 여러 번 생성하며 만족스러운 결과물을 얻기는 어려웠어요.
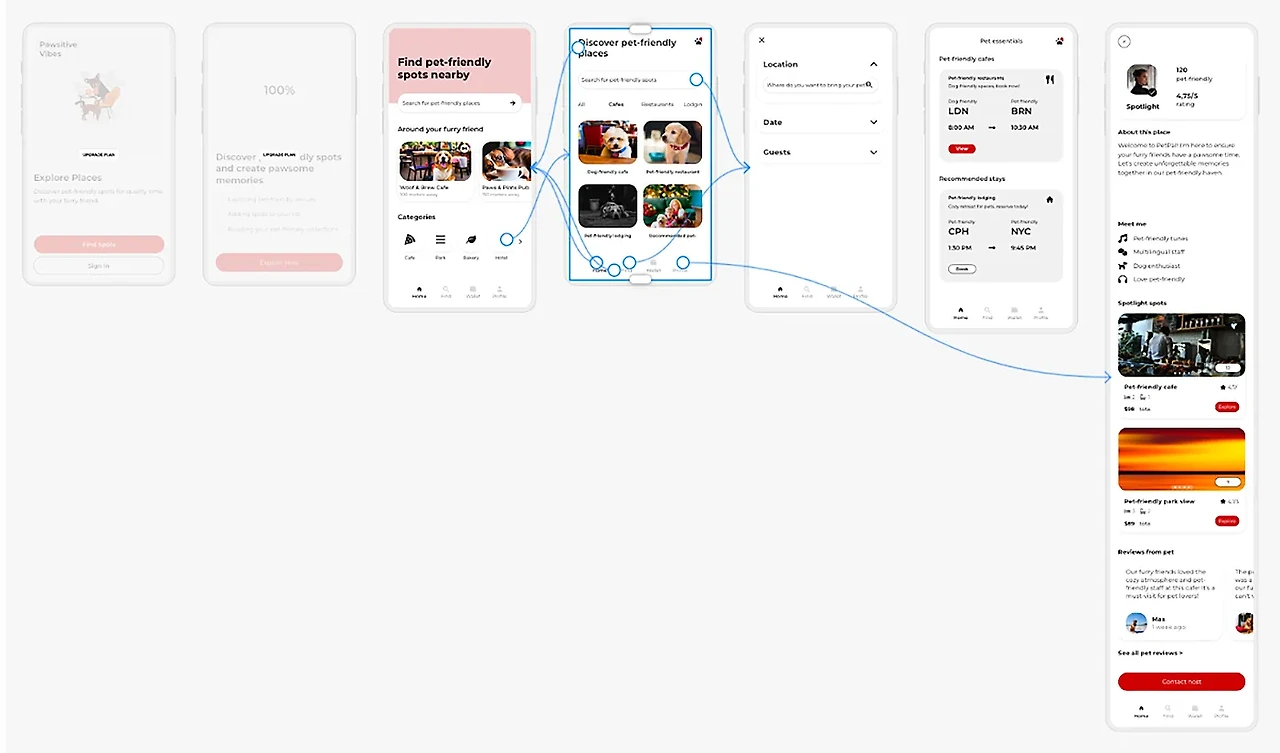
- 유아이자드

유아이자드는 프롬프트를 입력하면 5개 이상의 화면과 프로토타입을 생성해요. 모바일, 태블릿, PC 등의 디바이스를 선택할 수 있죠. 결과물은 비교적 다양한 컴포넌트로 구성, 관련 텍스트와 이미지가 포함돼요. 다만, 결과물을 피그마에서 편집할 수 없는 데다 무료 버전에서는 5개 화면만 편집할 수 있다는 점에서 활용도가 떨어졌어요.
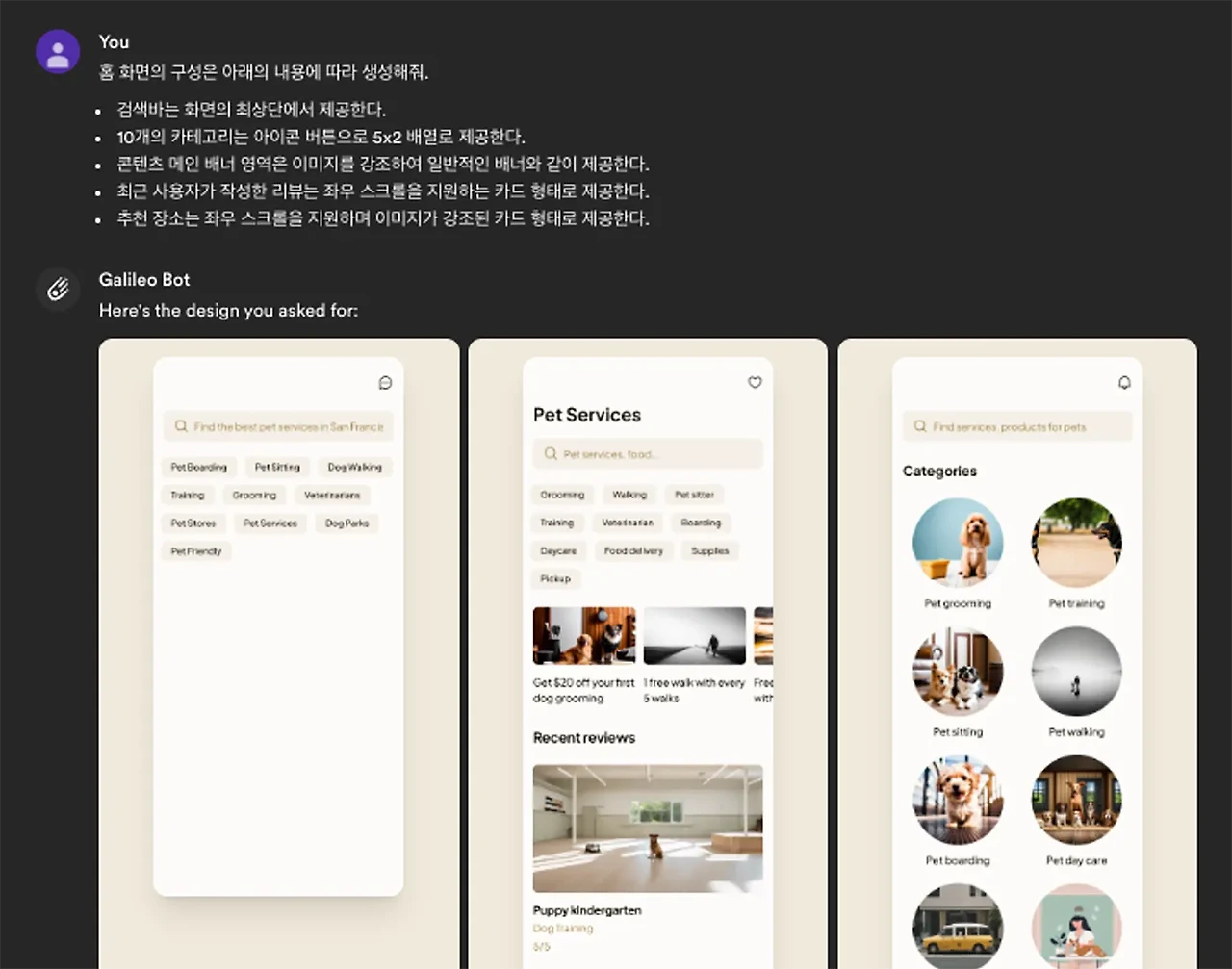
- 갈릴레오 AI

갈릴레오 AI는 프롬프트로 텍스트를 작성하거나 이미지를 첨부하면 화면을 그려줘요. 챗GPT와 마찬가지로 대화형 UI라서 큰 어려움 없이 이용할 수 있었죠. 갈릴레오 AI 역시 무료 버전에서는 생성 횟수에 제한이 있지만 편집은 자유로운 편이에요. 한 번에 3개 화면이 생성되고 결과물의 색상, 폰트, 모서리 굴절률(radius) 등을 바로 수정할 수 있죠. 대신 결과가 나오는 데에 오래 걸린다는 점이 불편했어요.
유아이자드와 마찬가지로, 갈릴레오 AI도 관련 텍스트와 이미지가 자동으로 추가되는데요. 프롬프트를 한국어로 써도 화면에 있는 텍스트는 영어로 나오기 때문에 번역, 수정해야 했어요. 이때 갈릴레오 AI는 유아이자드와 달리 결과물을 피그마로 복제, 편집할 수 있어서 유용했어요. 우리 팀이 지금까지 사용한 툴 중에서 가장 만족스럽다고 평가한 갈릴레오 AI는 유료 버전을 구매해 앞으로의 업무에도 활용할 예정이에요.
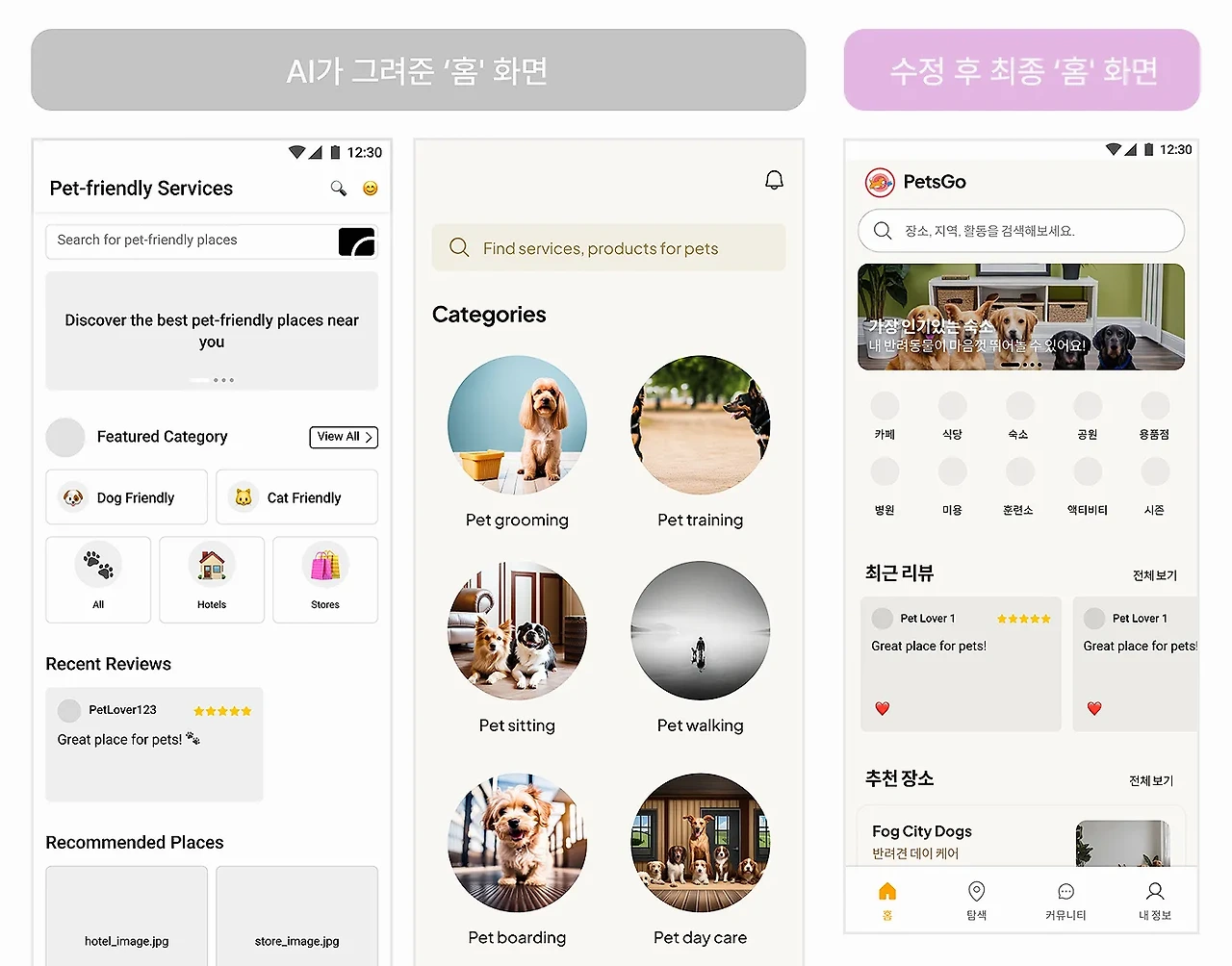
여러 AI 툴이 만든 결과물을 참고해 와이어프레임을 완성했어요. 검색을 위한 상단 서치바, 사용자가 직접 찾지 않아도 정보를 얻을 수 있는 콘텐츠 배너, 빠른 접근을 돕는 카테고리 메뉴, 이용 후기, 추천 장소 등으로 구성했죠. 마지막으로 서비스 이름 짓기는 챗 사원에게 부탁했는데요. 챗 사원이 제안한 50여 개의 이름 중 가장 발음이 쉽고 장소 연관 서비스의 성격을 잘 표현한 ‘펫츠고(PetsGo)’를 선택했어요. 드디어 우리의 서비스 기획을 마쳤습니다!
AI와 함께 기획한 서비스

신입사원 AI와 한 팀으로 서비스 기획을 해보니 많은 도움을 받을 수 있었어요. 실제 프로젝트에서는 리서치부터 와이퍼프레임까지 여러 단계에서 방대한 자료를 수집하고 분석하는 작업이 필요했는데, AI가 자료를 모으고 정리하는 일을 대신해주니 업무 시간을 더 효율적으로 쓸 수 있었죠.
서비스 이해도도 높아, 프롬프트로 어떤 서비스인지 간단히 설명하면 빠르게 이해하고 원하는 화면을 그려줬어요. 다만, AI가 100% 만족할 만한 결과물을 주진 않았어요. 컴포넌트가 다양하지 않아서 비슷한 화면이 반복되기도 했고, 입력한 프롬프트와 완전히 다른 내용이 나오기도 했죠.

AI를 실제 업무에 활용할 때는 AI가 말하거나 만드는 것에 오류는 없는지, 목적과 다른 방향으로 이해하지 않았는지, 원하는 만큼의 완성도를 갖췄는지 등을 검토해야 해요. 또, AI가 프롬프트를 기반으로 작동하기 때문에 최적의 결과물을 위해서 프롬프트를 ‘어떻게' 써야 하는지에 관한 공부가 필요해요.
다양한 분야에서, 이 글을 쓰고 있는 지금 이 순간에도, 수많은 AI가 출시되고 있는데요. 우리 팀은 신입사원 AI와 프로젝트를 진행하면서 AI에 더욱 관심과 애정을 갖게 됐어요. 앞으로도 여러 AI를 사용하고 새롭게 도전하며, 서비스 기획에 AI를 유용하게 쓸 만한 방법을 고안할 예정이에요.
글. 김수지 - UX 디자이너
편집. 임현경 - UX 라이터
그래픽. 정예지, 지승연 - BX 디자이너