UX원칙과 함께 살펴보는 암호화폐 월렛 사용기
들어가며
더운 여름이 가고 가을이 오는게 느껴지는 요즘, pxd 구성원들은 여전히 위믹스 생태계의 다양한 프로덕트들을 만들어가느라 바쁜 나날을 보내고 있습니다. 그와 더불어 직접 만든 위믹스 프로덕트를 사용자 입장에서 이용해보자는 취지에서 시작된 ‘내돈내테 프로젝트'도 여전히 순항 중이죠.
WEMIX PLAY에 이어 세 번째 ‘내돈내테’ 주제는 바로 월렛이었습니다. 월렛은 블록체인 세계 진입을 위한 가장 첫 번째 관문인데요, 리서치 및 월렛 디자인을 위해 여러 월렛을 직접 다운로드 받아보고 둘러보긴 했지만 암호화폐 투자자가 되어 월렛을 사용해본 적은 없었습니다. 이번 기회를 통해 정말 내 돈을 가지고 월렛을 이용했을 때 발견할 수 있는 인사이트들이 있을 것이라 생각했습니다.
어떤 월렛을 어떻게 봤을까?
암호화폐에 대한 관심이 점점 높아짐에 따라 암호화폐 월렛들의 종류도 매우 다양해지고 있습니다. 기본적인 기능부터 월렛 앱 내 dApp 실행이나 브릿지 등, 암호화폐 세계에 깊게 관여하고 있는 유저들을 타겟으로 하는 고급 기능을 도입한 월렛들도 많아지고 있는데요. 이번 내돈내테에서는 암호화폐 월렛이라면 기본적으로 모두 가지고 있는 공통적인 기능들을 테스트해보는 것으로 한정했습니다. 지갑 생성, 거래소에서 월렛으로 자산 입금, 코인 보내기 및 받기, 보유 자산 및 시세 확인, 코인 가격 탐색, 스왑, 히스토리 총 7가지를 직접 수행해볼 과제로 선정했죠.
그리고 위믹스 생태계 월렛인 위믹스 월렛과 플레이 월렛만 사용해보는 것이 아니라 다른 월렛들도 함께 이용하고 비교해보기로 했습니다. 여러 월렛을 사용해보면 어떤 기능을 어떻게 제공했을 때 가장 편리하다고 느끼는지 탐색할 수 있어 월렛에 대해 더 깊게 이해할 수 있다고 생각했기 때문입니다. 그래서 두 월렛과 함께 가장 대표적인 암호화폐 월렛인 메타마스크, 여러 부분에서 사용성 개선을 했다고 알려진 코인베이스 월렛까지 총 네 개의 월렛을 테스트 해보는 시간을 가졌습니다.
Web3라서 꼭 달라야해?
앞서 언급한 일곱 가지 기능을 네 개의 월렛에서 모두 사용해본 결과, 불편하거나 개선이 필요하다고 느낀 요소들이 있었습니다. 그러나 해당 요소들이 Web3라서 추가되었으면 하거나, 더 새롭게 필요한 기능이었다기 보다는 우리가 일상생활 속에서 늘 사용하는 앱들은 이미 제공하고 있는 것들이 대부분이었죠. 불편한 점, 개선되었으면 하는 방향들을 모아놓고 정리해보니 기본적인 UX 원칙들을 암호화폐 월렛에도 적용한다면 일정 부분 해결할 수 있는 것들이라고 느껴졌습니다. 그래서 이번 글에서는 우리가 그동안 잘 알고 있던 UX 원칙들과 월렛을 사용하며 발견한 주요한 인사이트들을 매칭해보고, 어떻게 하면 월렛의 사용성을 높일 수 있는지 고민한 결과들을 나눠보려고 합니다.
사용자에게 높은 효율성을 제공하라
UX 원칙 중 효율성의 원칙이라는 것이 있습니다. 사용빈도가 높거나 중요한 기능은 바로 접근할 수 있도록 디자인해 사용자의 효율성을 높여야 한다는 것이죠.
그럼 암호화폐 월렛에는 어떤 기능을 바로 접근할 수 있도록 디자인하는게 필요할까요? 월렛에서 가장 핵심적인 기능 중 하나는 바로 ‘보내기 / 받기' 입니다. ‘보내기’란, 내 월렛에 보유하고 있는 자산을 타 주소로 전송하는 기능이고, ‘받기'는 타 주소나 거래소로 부터 암호화폐를 입금 받는 기능이죠. 은행앱과 비교한다면 이체 기능과 유사하다고 볼 수 있겠네요.
암호화폐 월렛 간의 거래는 모두 월렛 주소 기반으로 이루어지기 때문에 일반적으로 ‘보내기'는 1) 보내기 버튼을 누른다 2) 암호화폐를 전송할 주소와 수량을 입력한다 3) 거래를 승인한다의 과정으로 이루어지게 됩니다. 그렇기 때문에 보내기 기능을 바로 실행할 수 있도록 ‘보내기' 버튼의 접근성이 좋아야 하죠.
거래소에서 내 월렛으로 암호화폐를 입금하는 과정은 거래소 앱 내에서 1) 출금 버튼을 누른다 2) 내 월렛 주소를 입력한다 3) 출금할 수량을 입력한다 4) 거래를 승인한다의 순서로 이루어지게 되죠. 따라서 ‘받기'의 경우는 내 월렛 주소를 쉽고 빠르게 복사할 수 있도록 제공해주는 것이 중요합니다.
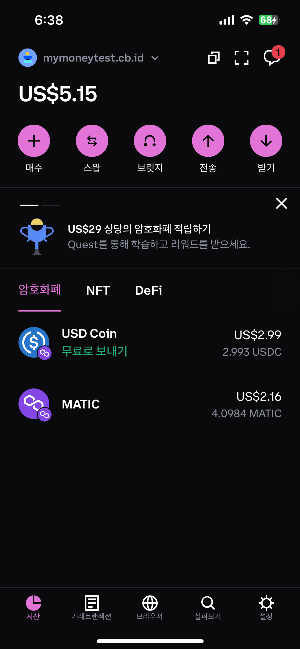
네 가지 월렛 중 위믹스 월렛처럼 사용자가 해당 버튼을 어려움 없이 바로 찾고 이용할 수 있도록 홈화면에 잘 제공하고 있는 경우도 있었지만, 그렇지 않은 월렛들도 있었습니다. 해당 월렛들을 사용할 땐 '보내기 버튼'이나 '나의 월렛 주소 복사하기 버튼'을 찾기 위해 이것저것 다른 버튼들을 눌러봐야 했는데, 그런 탐색의 과정과 절차가 월렛을 이용하는 것을 어렵다고 느끼게 만들었습니다.

가장 핵심적이고 자주 사용하는 두 기능들의 버튼을 상위 depth에서 명확한 아이콘 또는 메뉴명과 함께 제공한다면, 사용자 입장에서는 해당 기능들을 이용할때 까지 거쳐야 하는 탐색의 시간이나 절차가 줄어들고 바로 원하는 액션을 실행할 수 있을 것입니다. 월렛의 가장 핵심적인 기능에 사용자가 잘 접근할 수 있도록 디자인한다면, 사용자가 훨씬 쉽고 편한 월렛이라고 느낄 수 있지 않을까 합니다.
사용자에게 제어할 수 있는 권한을 제공하라
두 번째 UX 원칙은 제품을 사용할 때 사용자에게 적당한 제어권을 주어야 한다는 것입니다. 우리가 흔히 선택하는 화면의 다크/ 라이트 모드, 아이템 리스트 또는 그리드 보기 모두 제품 측에서 사용자에게 제어권을 준 것이죠.
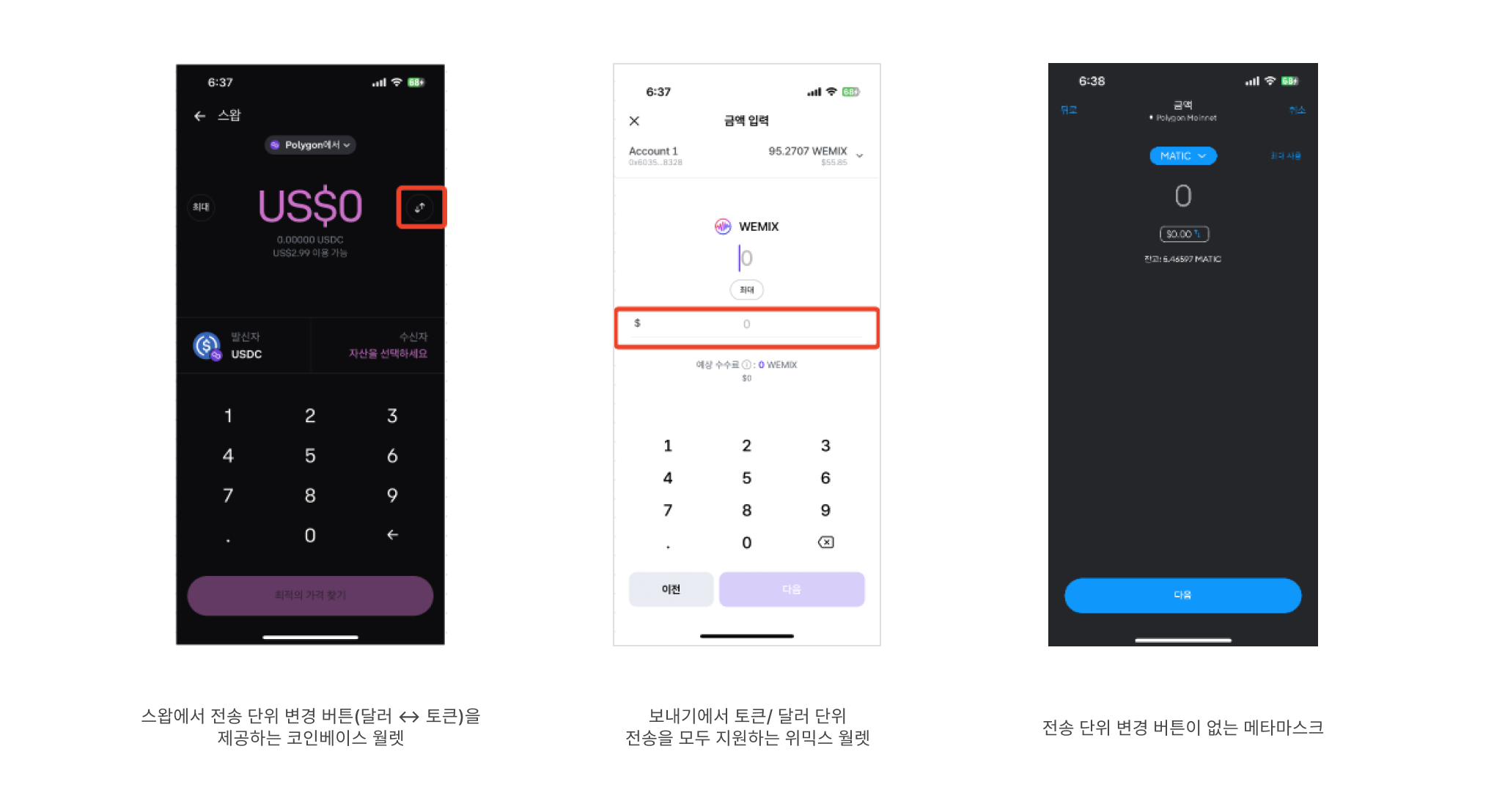
월렛에서 보내기, swap, 보유자산 시세 확인을 해보며 공통적으로 나온 니즈는 바로 통화 단위 설정을 할 수 있으면 좋겠다는 의견이었습니다. 테스트 기간 동안 사용해본 네 개의 월렛 중 위믹스 월렛과 코인베이스 월렛만 보내기/ swap 기능에서 전송 단위 변경이 가능했습니다. 나머지 두 월렛은 무조건 코인(토큰) 단위로만 입력할 수 있도록 설정되어 있었습니다. 코인 단위만 제공하다 보니 특정 금액 만큼 전송 및 스왑하고 싶을때 정확한 금액을 맞출 수 없어 어려움이 발생했습니다. 코인 단위로 대략적인 금액을 가늠하며 몇 번씩 입력해보고, 최대한 비슷한 금액이 되었을 때 거래를 진행해야 했다보니 시간도 오래걸리고 불편했습니다.

보유자산 시세 확인의 경우 모든 월렛이 달러로만 시세를 제공했는데요, 자산의 시세를 한번에 파악할 수 있도록 원화로 변경해서 보고 싶다는 니즈가 가장 많았습니다. 달러로만 되어있다보니 거래소에서 처음 매수한 금액과 비교해보거나, 전체 자산이 얼마인지 파악하기 위해서는 달러를 원화로 다시 계산해보는 과정이 추가로 발생할 수 밖에 없었습니다. 여간 번거로운 일이 아니었죠. 어떤 통화 단위로 자산 시세를 확인할지 선택할 수 있다면, 훨씬 더 효율적이고 편리하게 자산을 파악하고 관리할 수 있을 것이라 느껴졌습니다.

사용자는 그들이 원하는대로 사용환경을 제어할 수 있는 능력이 주어졌을 때 제품을 지속적으로 사용하게 된다고 합니다. 월렛 내에서도 사용자가 원하는 단위로 편하게 거래를 진행하고, 자산을 확인할 수 있도록 전송 및 통화 단위 변경에 대한 옵션을 제공함으로써 일정부분 사용환경을 제어할 수 있도록 디자인해야할 필요가 있지 않을까 싶습니다.
사용자의 액션에 대해 피드백을 제공하라
그 다음은 사용자가 제품을 이용하며 수행하는 액션의 진행 상황과 완료 여부를 명확하게 인지할 수 있도록 피드백을 주어야한다는 원칙입니다.
월렛에서 이용하는 기능의 대부분은 나의 자산이 오가기 때문에, 서비스 내에서 행하는 모든 액션의 상태를 인지하는 것이 매우 중요합니다. 나의 자산이 안전하게 전송/수령 되었는지, 거래가 제대로 완료되었는지 등에 대한 확신을 적절한 시점에 받지 못한다면 자산을 잃었을지도 모른다는 불안감에 휩싸일 수 있기 때문이죠.
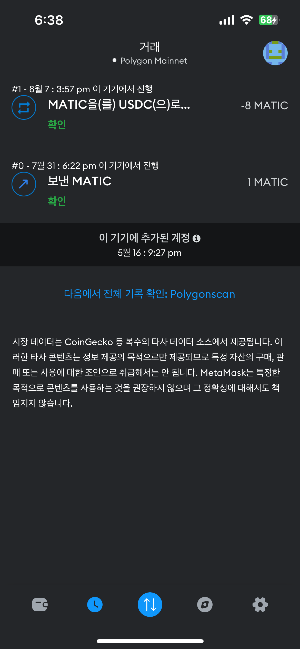
이러한 측면에서 아쉬웠던 월렛은 메타마스크와 플레이 월렛이었는데요. 타 월렛에서 자산을 전송한 뒤, 해당 월렛들에서 성공적으로 수령 했는지 파악하기 힘들었기 때문입니다. 전송한 월렛에서 거래 승인을 한 뒤, 메타마스크와 플레이 월렛에 복귀했을 때에 직전 진입 상태에서 무엇이 변했는지 가시적으로 드러나지 않아 몇번이고 홈화면에서 새로고침을 시도했지만 여전히 자산 현황이 변했다는 사실을 인지하기 어려웠습니다. 전송한 월렛의 거래내역에서 거래가 성공적으로 이루어졌다는 정보를 확인하고서야 비로소 안심을 할 수 있었죠.
반면 코인베이스의 경우 전송 월렛에서 거래 승인을 하고 얼마지나지 않은 시점에 푸시알림을 통해 얼마만큼의 자산을 수령했다는 정보를 주었습니다. 덕분에 앱을 진입하지 않고도 안전하게 전송이 이루어졌다는 사실을 인지할 수 있었죠.

이처럼 서비스 내에서 행한 액션의 상태에 대한 피드백을 주는 것은 사용자가 확신있게 서비스를 사용할 수 있도록 돕기 때문에 중요한 역할을 한다고 볼 수 있습니다. 월렛에서는 특히 1) 나의 자산 현황에 변화가 있는 경우, 2) 나의 자산을 이용한 거래(전송, 스왑 등) 상태를 즉각적으로, 그리고 가시적으로 인지하기 쉽도록 피드백을 제공하는 것이 중요하다는 생각이 들었습니다.
사용자가 소화할 수 있는 UI를 제공해라
마지막으로 공유하고 싶은 원칙은 바로 사용자가 소화하기 쉬운 UX를 제공해야 한다는 것입니다. 수 많은 정보를 제시해야 한다면, 정보를 분류하여 사용자가 쉽게 다룰 수 있도록 제공하는 등 사용자의 인지부하를 최소화하도록 디자인하라는 것이죠.
이 원칙은 월렛 내에서 히스토리를 확인하는 태스크를 수행하며 가장 먼저 떠올랐습니다. 월렛의 히스토리는 지금까지 내가 월렛에서 완료한 모든 거래 내역을 볼 수 있는 곳입니다. 입금부터, 전송, 스왑 등 월렛에서 진행한 모든 활동들은 다 히스토리에 기록이 남습니다. 그렇다보니 거래를 많이 했을 수록 어마어마한 양의 정보들이 쌓이게 되죠. 히스토리에서 테스트 기간 동안 완료한 거래 내역들을 확인하면서 거래 액션 별로 선택해 모아보고 싶다는 생각이 들었는데요, 이런 카테고라이징 필터 기능을 제공하는 곳은 코인베이스 월렛 밖에 없었습니다. 그러나 이마저도 날짜나 금액 기준 필터 밖에 제공하지 않아 크게 도움이 되지 못했죠.
심지어 검색 기능을 제공하는 월렛은 아무 것도 없었습니다. 특정 거래내역을 다시 확인해보고 싶은 경우, 날짜 순으로 계속 내리며 탐색하는 방법 밖에 없어 매우 불편했습니다. 전통적인 금융 앱에서는 기간별 검색, 카테고리 별 검색 등 다양한 필터와 검색 기능을 제공하는 반면 암호화폐 월렛 내에서는 이러한 기능이 제대로 제공되고 있지 않았습니다.

소화할 수 있는 UI가 중요한 이유는, 사용자에게 지나치게 많은 정보가 제시되면 결국 정보를 처리하지 못해 불편감을 느끼고, 이는 제품 사용 중단으로 이어질 수 있기 때문입니다. 암호화폐 월렛 내에서도 사용자가 수많은 거래내역에 압도당하지 않고 자신이 원하는 거래 내역 정보만 골라서 볼 수 있도록 좀 더 고도화된 필터 기능과 검색 기능을 제공할 필요가 있어보입니다. 히스토리 내역을 한층 더 소화하기 쉽게 디자인한다면, 전반적인 월렛 사용성 자체도 올라갈 수 있지 않을까요?
마치며
지금까지 2주간 여러 월렛을 사용해보며 느꼈던 불편했던 점들과 개선 방향을 기존 UX 원칙과 매칭해서 살펴보았습니다. 어쩌면 당연하다고 생각해왔던 UX원칙들이 Web3 세계에서 잊혀지는 경우들이 종종 있다는 것을 깨달을 수 있었습니다.
블록체인 자체가 새로운 기술이다보니, 아직까지 기존의 웹2 앱에 비해서는 UX가 부족한 점이 많을 수 밖에 없습니다. 또한 기술적으로 해결되어야만 개선될 수 있는 UX 요소들도 분명히 존재하죠. 그러나 위에서 언급한 것처럼 기술단의 문제와 관계 없이 고려할 수 있는 UX 원칙들은 지키며 디자인한다면 월렛 내에서도 더 나은 사용자 경험을 제공할 수 있지 않을까 합니다.
앞으로도 웹3 프로덕트들을 새롭게 만들어나가거나, 기존의 것들을 더 나은 방향으로 개선해 가는 과정 속에서 늘 사용자 입장에서 생각하며 기존의 UX 원칙들을 마음에 새기고 디자인해 사용자에게 좀 더 쉬운 Web3 경험을 제공할 수 있도록 해야겠다는 다짐을 해봅니다.
Reference. UX 원칙 관련 아티클
글 작성.
최하은. UX Researcher
정윤영. UX Researcher
허미진. Product Designer
장재영. Product Designer