[Scaffold Design System] 2. 여러 상황에 대응할 수 있는 텍스트 스타일 시스템
타이포그래피는 화면의 대부분을 구성하는 매우 중요한 요소로, 견고한 디자인 시스템을 위해 반드시 갖춰야 할 요소죠. 그러나 시스템 구축 초기 단계에서는 놓치기 쉬운 부분이기도 합니다. 피엑스디(pxd) 내부에서도 대규모 프로젝트를 진행하면서 텍스트 스타일 체계를 적용하는 과정에서 여러 어려움을 겪었습니다. 이러한 어려움을 어떻게 해결해 나갔는지 소개하겠습니다.
문제
1. 확장성이 떨어지는 이름 규칙

기존에는 Body 스타일의 이름을 지을 때 body 1, body 2와 같이 가장 큰 사이즈를 기준으로 내림차순으로 이름을 지었습니다. 프로젝트 초기에는 크게 문제가 없었지만, 운영을 하다 보면 꼭 아래와 같은 요청이 발생했습니다.
- 큰 제목을 사용하게 되서, 더 큰 본문 텍스트가 필요해요. 18px정도면 좋을 것 같아요.
- 이번에 더 큰 본문이 필요할 것 같아요.. 20px 정도?
이런 상황이 오면 디자인 시스템 관리자는 아래와 같은 고민에 빠집니다.
- 새롭게 추가되는 18px을 제목(Heading)으로 분류해야 하나?
- 18px 사이즈가 다시 body 1 이 되도록 모두 이름을 바꿔야 하나?
제목으로 분류하자니 본문과 자간 및 행간 설정값도 다른 데다, 쓰이는 곳도 달라 같은 분류로 보기 애매합니다. 새롭게 추가된 스타일을 위해 기존 텍스트 스타일의 이름을 모두 바꾸려고 하면, 개발에도 전부 변경사항을 반영해야 하기 때문에, 운영하느라 바쁜 디자인팀과 개발팀 모두에게 부담스러운 상황이 되죠.

이 문제는 제목 스타일에도 똑같이 발생했습니다. 랜딩페이지를 제작하다 보면 기존에 설정해 뒀던 가장 큰 Title 폰트보다 보다 큰 사이즈의 폰트가 필요해졌죠. 결과적으로 이전 본문 스타일과 같은 딜레마에 빠지게 되었습니다.
2. 상황마다 다른 행간 처리

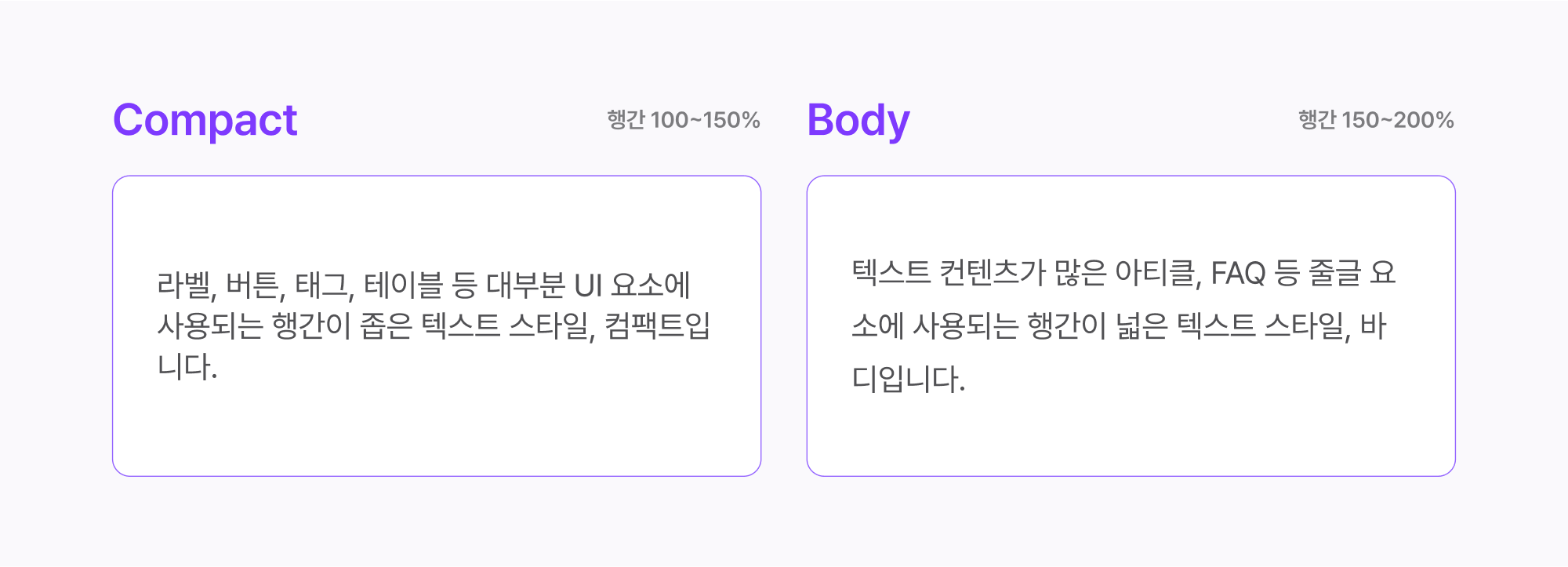
아티클이나, 문서같이 줄글에 들어가는 경우에는 가독성을 위해 행간을 넓게 설정하곤 합니다. 위의 이미지를 보시면 130%로 설정한 글보다 160%로 설정한 글이 더 편하게 읽히는 것을 확인하실 수 있습니다. 저희가 읽는 책이나, 브런치, 미디엄 같은 아티클 기반 플랫폼의 행간도 이러한 이유로 넓게 설정이 되어있죠.

이와 반대로 UI 요소로 사용되는 텍스트 스타일은 행간이 넓으면 어색해지는 경우가 많았습니다. 해상도에 따라 달라지는 반응형이나, 다국어 대응을 하다 보면 흔히 위의 이미지와 같은 경우가 생겼죠. 이렇게 반대의 성격을 가진 상황에 하나의 스타일로 대응하려다 보니 필연적으로 어느 한쪽은 어색하게 되는 상황들이 종종 생기곤 했습니다.
해결
본문 : 양방향으로 확장이 가능한 티셔츠 사이즈

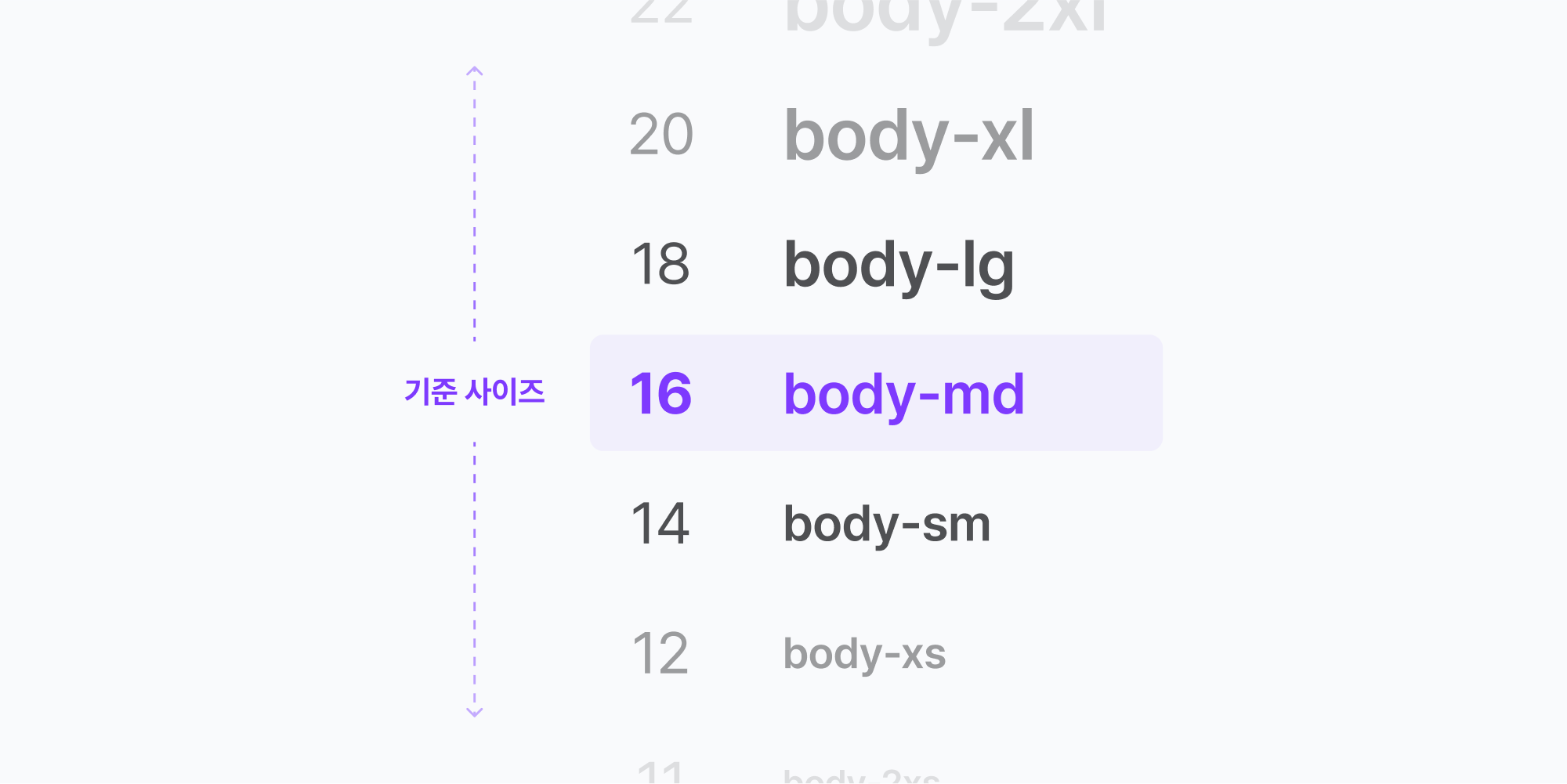
조사자료와 그동안의 디자인 경험을 토대로 이야기를 나누면서, 본문 텍스트 스타일은 보통 가장 많이 쓰는 기준 사이즈가 있다는 것을 알게 되었습니다. 그래서 조사했던 여러 시스템 중 Chakra UI 라이브러리 사례를 주목하게 되었습니다. 텍스트 스타일 이름 규칙에 small, large와 같이 md(medium) 사이즈를 기준으로 더 큰 사이즈는 lg(large), 더 작은 사이즈는 sm(small)과 같이 양방향으로 사이즈를 늘려갈 수 있는 특징이 있었기 때문이죠. 이와 같이 본문 텍스트 스타일에 티셔츠 사이즈를 채택하면서, 더 큰 본문이나 더 작은 본문 사이즈가 추가가 될 때에도 기존 스타일 체계를 바꿀 필요 없이 유연하게 대응이 가능해졌죠.
제목 : 커지는 제목에도 대응이 쉬운 오름차순 사이즈

기존 제목 스타일의 문제점은 기존의 최대 사이즈보다 큰 사이즈의 텍스트 스타일이 필요한 경우가 종종 생긴다는 것이었죠. 이 문제를 해결하기 위해 본문과 마찬가지로 티셔츠 사이즈를 적용할 수 있었지만, 일반적으로 제목 스타일은 본문 스타일보다 크기가 같거나 커야 하기 때문에 최소 사이즈가 정해져 있다는 점에 주목했습니다. IBM Carbon Design System에서 작은 사이즈부터 큰 사이즈 순서로 01, 02와 같이 이름 규칙을 정한 사례를 보면서, 제목 스타일의 이름 규칙은 본문 사이즈를 기준으로 크기가 커져갈 때마다 숫자를 더해가는 방식을 채택했습니다. 이를 통해 본문 사이즈를 기준으로 제목 스타일의 시작점을 쉽게 잡을 수 있게 되었고, 더 큰 사이즈의 제목이 생겨도 유연하게 대응이 가능해졌습니다.
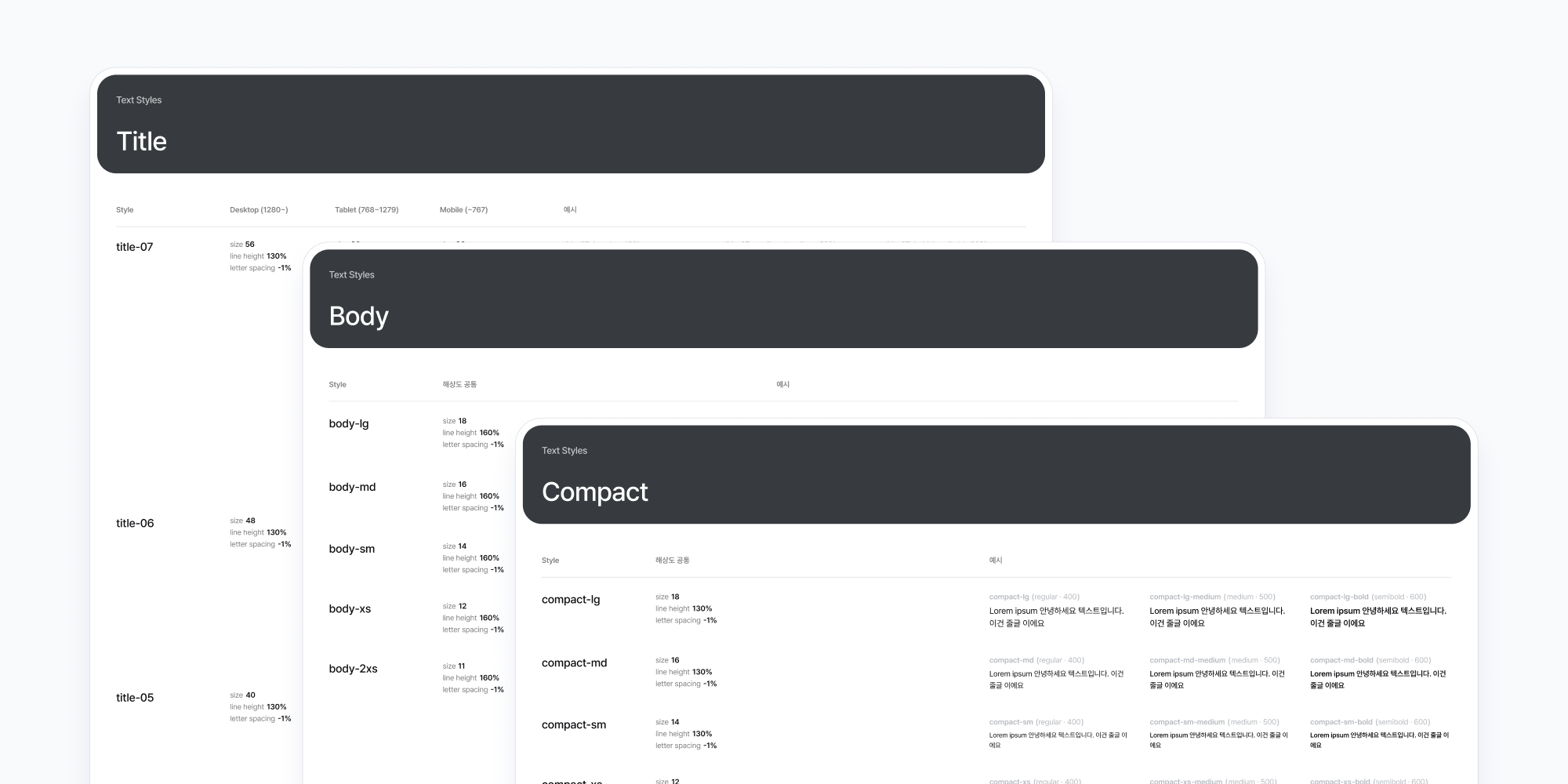
행간에 따라 본문 스타일 2가지로 나누기

앞서 언급한 행간 문제를 해결하기 위해 먼저 시도한 방법은 라벨, 버튼, 테이블 등 용도에 따라 텍스트 스타일을 지정해 주는 방식이었습니다. 하지만 이렇게 관리하다 보니 점점 스타일 수가 많아져 관리하기도, 사용하기도 어려워졌죠. 그래서 저희는 UI 요소에 맞도록 행간이 좁은 스타일인 Compact와, 줄글을 위해 행간이 넓은 스타일인 Body 단 2가지로 본문 스타일을 나누었습니다. 이를 통해 UI, 줄글 요소 각각에 알맞게 대응할 수 있으면서도, 쉽게 관리 및 유지보수가 가능해졌습니다.
마치며

이외에도 Figma variable을 활용해 텍스트의 반응형 처리를 손쉽게 만드는 등 "어떻게 하면 디자인 시스템을 더욱 효율적으로 활용할 수 있을까?"라는 질문에 답하기 위해 여러 각도로 고민하는 과정을 거쳤습니다. 바쁜 일정 속에서 많은 조사와 논의를 통해 최적의 구조를 모색하는 과정은 어려웠지만, 더 좋은 디자인 시스템 구조에 대해 지속적으로 고민하는 계기가 되었던 같습니다. 디자인 시스템에 절대적인 해답은 없겠지만, 저희의 고민 과정이 더 나은 시스템을 만드는데 도움이 되었으면 좋겠습니다. 감사합니다.
글. 진의준 & 박안나 — Product Designer
