[Scaffold Design System] 4. 균일한 대비값을 가진 스케일 컬러 시스템
미리 알고 가면 좋은 개념
- 원시 값(Raw value): #FF0000, rgb(255, 0, 0)와 같이 색상의 실제 값을 의미하며 가장 기본적인 색상 정의 방식입니다.
- 시맨틱 컬러(Semantic color): 'text-primary', 'text-error'와 같이 색상의 용도나 의미에 따라 이름을 지은 토큰입니다. 용도에 따라 일관된 컬러를 사용하거나 접근성을 관리하기 위해 사용됩니다.
- 스케일 컬러(Scale color): 'blue-100', 'gray-900'과 같이 색상을 일정한 단계로 나눠 지정한 토큰입니다. 일관된 색상 팔레트를 만들고 유지하는 데 사용됩니다.
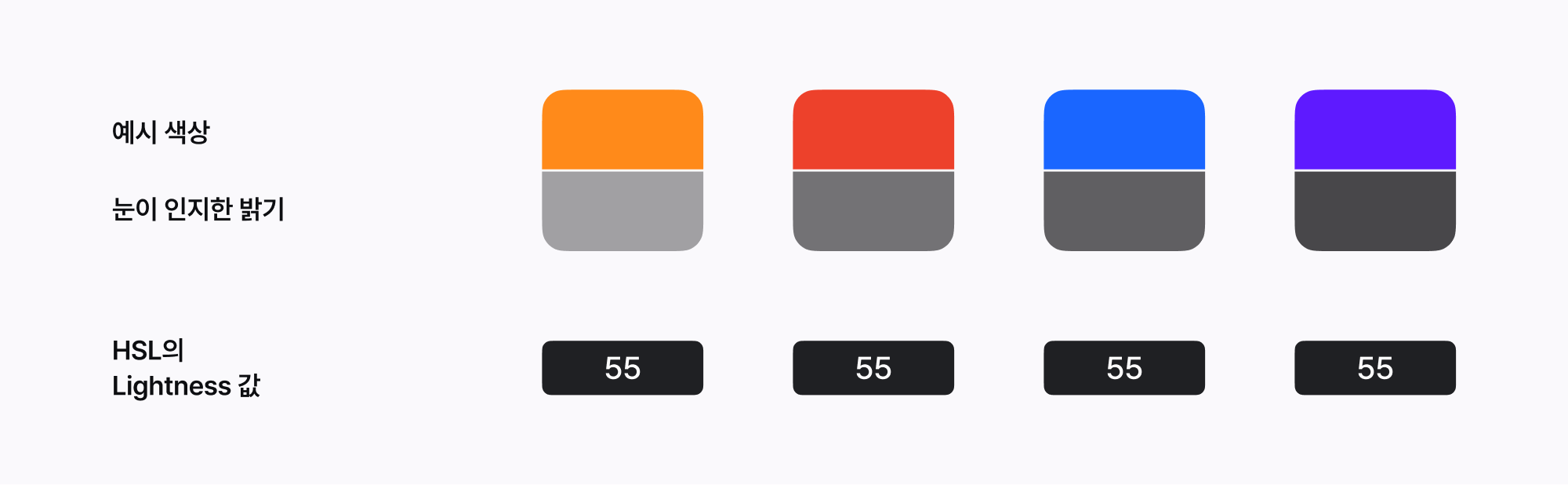
HSL 컬러 모델의 한계, 균일한 대비값 제작의 어려움

HSL 컬러 모델에서는 Lightness(밝기) 값이 동일하더라도 Hue(색조)에 따라 시각적으로 인지되는 밝기가 달라집니다. 따라서 스케일 컬러 팔레트에서 균일한 톤을 유지하려면 대비값을 조정해야 하지만, 이를 시스템으로 해결하려면 복잡한 계산이 필요하거나, 이미 만들어진 균일한 대비값 팔레트를 사용해야 합니다. 그러나 이러한 방법은 컬러 확장성에 한계가 있으며 복잡하고 어려운 것이 단점입니다.
균일한 대비값을 제공하는 HCT 컬러 시스템

이 문제를 해결하기 위해 구글의 머티리얼 유(Material You)에서 사용된 HCT 컬러 모델을 도입했습니다. HCT 컬러 모델은 Hue, Chroma(채도), Tone(밝기)으로 구성되며, 색조나 채도와 관계없이 일정한 대비값을 제공해 균일한 품질의 컬러 시스템을 만들 수 있습니다. 이를 통해 다양한 브랜드 컬러에 유연하게 대응하고, 인지적 밝기에 맞춘 균일한 톤의 스케일 컬러 시스템을 만들 수 있었습니다. 디자인 시스템을 처음 접한 경우에도 일정한 대비값을 유지하면서도 유연한 컬러 시스템을 세울 수 있습니다.
간단한 계산만으로 확인할 수 있는 접근성 대비

HCT 컬러 모델을 도입한 후 가장 큰 장점은 웹 접근성 지침(Web Content Accessibility Guideline, WCAG)에 따른 컬러 대비값을 손쉽게 계산할 수 있다는 점이었습니다. 전경색(Foreground Color)과 배경색(Background Color)의 톤값 차이가 40 이상이면 WCAG Large Text(3:1) 기준을, 50 이상이면 WCAG Normal Text(4.5:1) 기준을 통과할 수 있습니다. 이를 통해 스케일 컬러를 시맨틱 컬러 토큰에 적용할 때 수치만으로 접근성을 쉽게 확인할 수 있게 됐습니다.
스케일 컬러 팔레트 구성

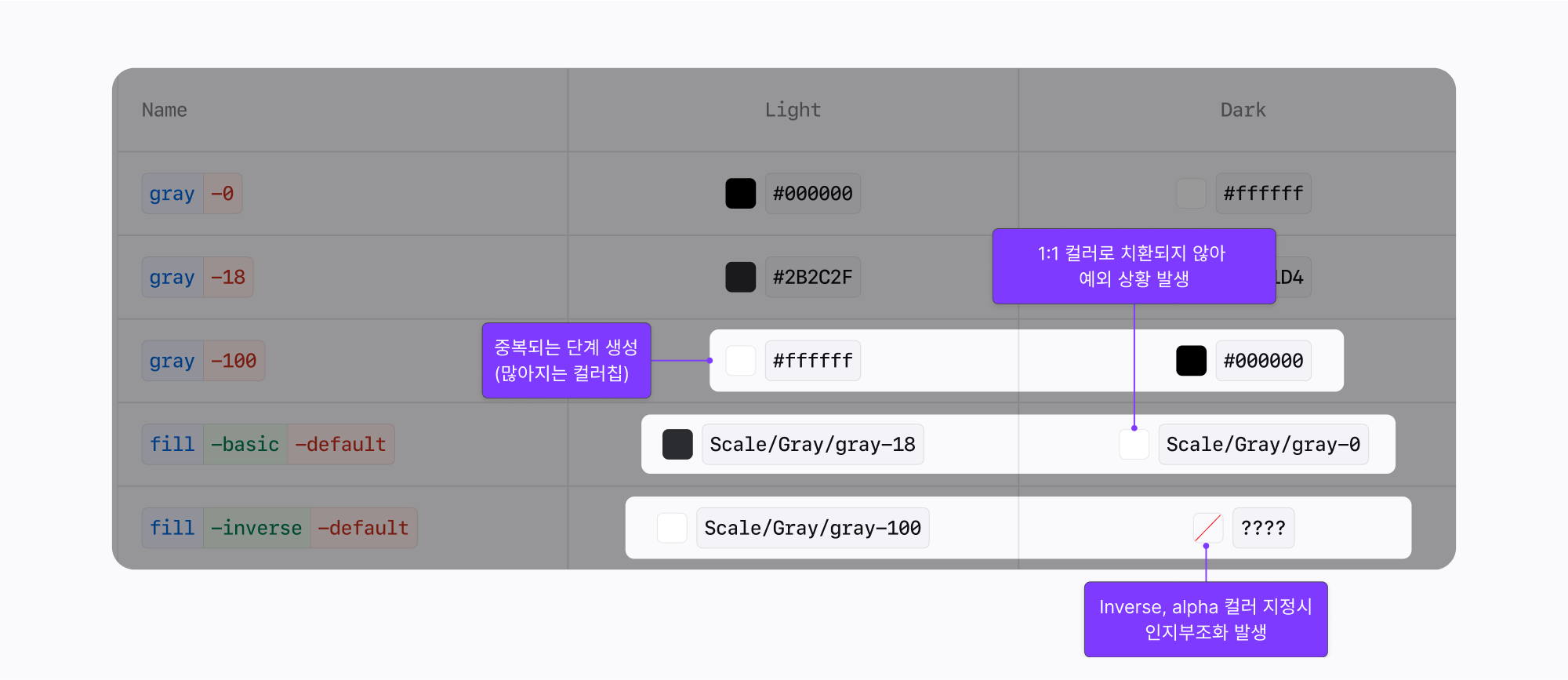
이러한 장점으로 인해 스캐폴드 디자인 시스템(Scaffold Design System)에서는 HCT 컬러 모델을 채택해 스케일 컬러 팔레트를 구성했습니다. 이 과정에서 라이트 모드와 다크 모드를 단일 스캐일로 대응할지, 별도의 스케일로 대응할지 고민했습니다.

단일 스케일로 대응할 경우, 컬러 토큰을 경제적으로 운용할 수 있는 장점이 있지만, 별도의 스케일로 대응할 경우 관리 효율성이 떨어지고 예외 상황이 발생할 수 있어서 단일 스케일로 시맨틱 컬러에 대응하는 방향으로 팔레트를 구성했습니다.
Solid 컬러와 Alpha 컬러 구성

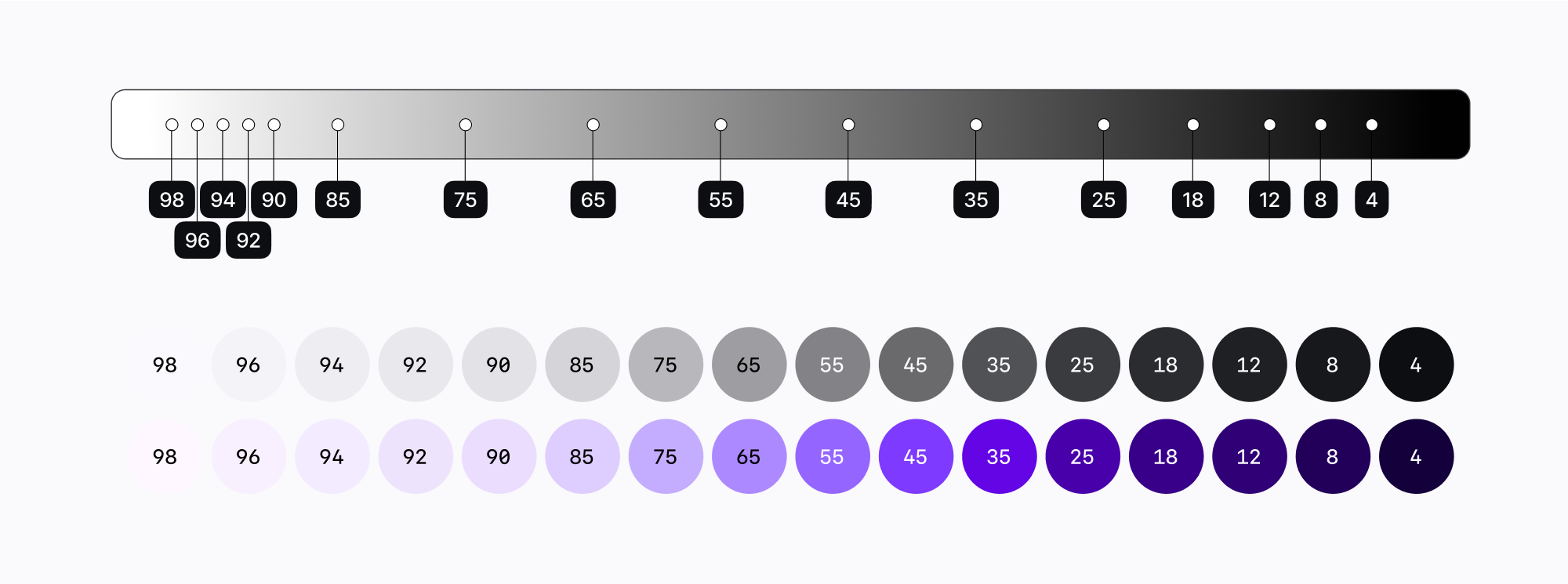
스케일 컬러 팔레트는 Solid 컬러와 Alpha 컬러로 구성됩니다. Solid 컬러는 5개의 유채색과 1개의 무채색을 16단계로 나눠 구성했으며, 각 스텝의 톤을 이름 체계에 반영해 접근성 대비값을 쉽게 계산할 수 있도록 했습니다.

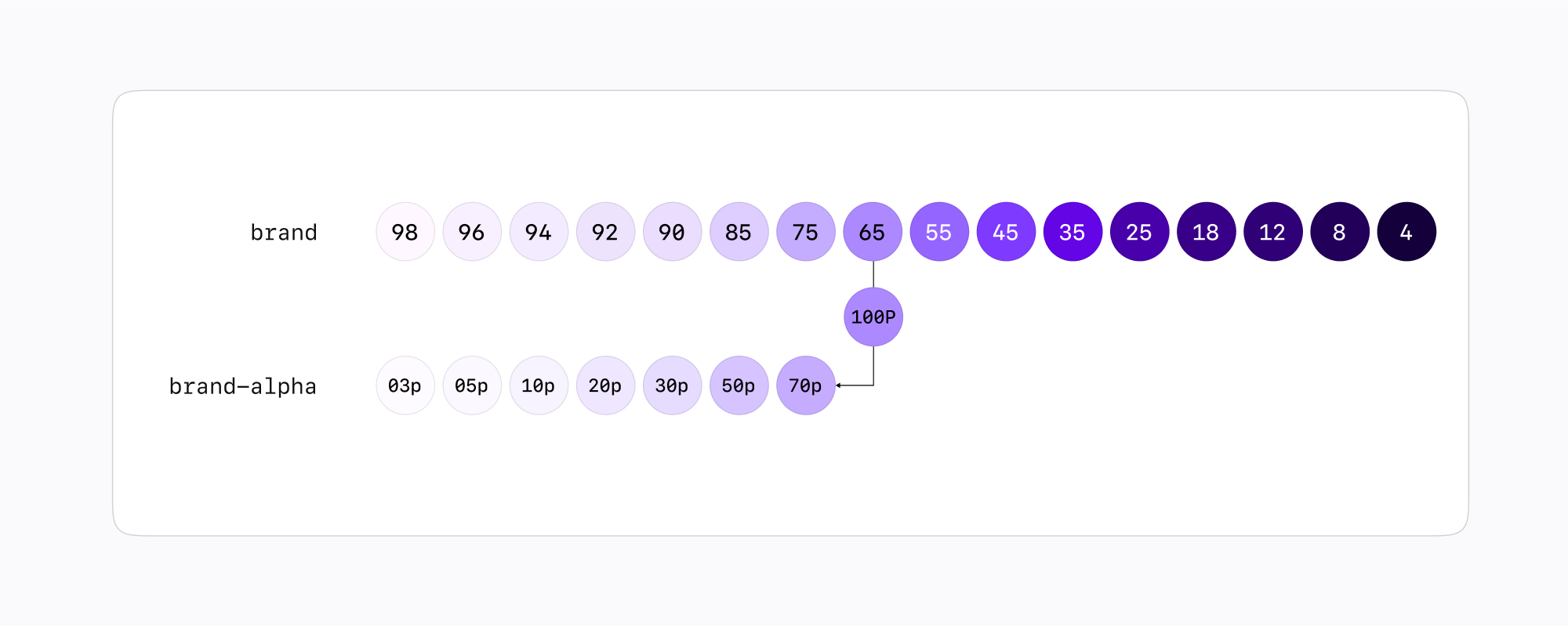
Alpha 컬러는 5개의 유채색을 6단계로, 무채색은 Solid 컬러와 동일하게 16단계로 구성했습니다.

유채색 Alpha 컬러는 Solid 컬러의 Tone 65를 기준으로, 낮은 대비값의 6단계만 지원하며 컬러 토큰의 이름은 실제 Opacity 값을 따릅니다.
마치며
스캐폴드 디자인 시스템은 HCT 컬러 모델을 적용해 다양한 브랜드 컬러에 유연하게 대응할 수 있는 스케일 컬러 팔레트를 구축했습니다. 이를 통해 디자인 시스템 전반에서 접근성을 준수하면서도 사용하기 쉬운 컬러 시스템을 제공할 수 있게 됐습니다. 피엑스디 디자인팀은 앞으로도 지속적인 실험과 개선을 통해 더 효율적이고 유연한 디자인 시스템을 만들어갈 것입니다.
글. 김신환 & 김혜림 — Product Designer