[Scaffold Design System] 3. 유연함을 갖춘 시맨틱 컬러 시스템
미리 알고 가면 좋은 개념
- 원시 값(Raw value): #FF0000, rgb(255, 0, 0)와 같이 색상의 실제 값을 의미하며 가장 기본적인 색상 정의 방식입니다.
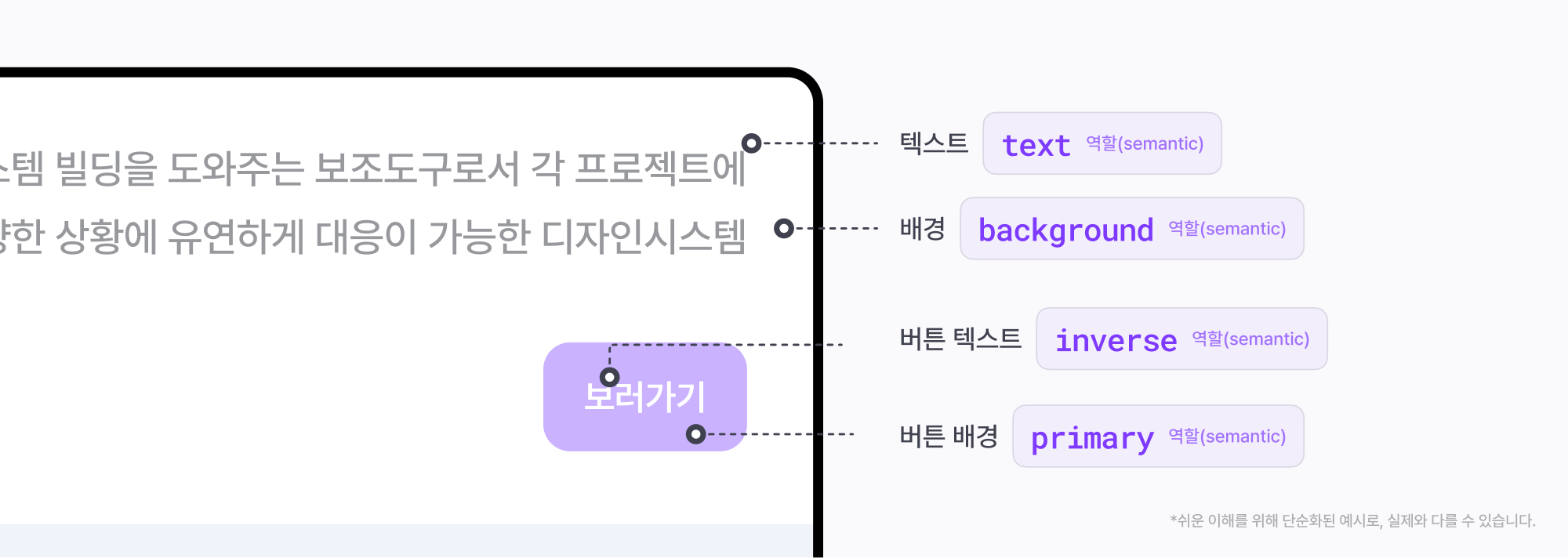
- 시맨틱 컬러(Semantic color): 'text-primary', 'text-error'와 같이 색상의 용도나 의미에 따라 이름을 지은 토큰입니다. 용도에 따라 일관된 컬러를 사용하거나 접근성을 관리하기 위해 사용됩니다.
- 스케일 컬러(Scale color): 'blue-100', 'gray-900'과 같이 색상을 일정한 단계로 나눠 지정한 토큰입니다. 일관된 색상 팔레트를 만들고 유지하는 데 사용됩니다.
다양한 디자인 시스템의 컬러 체계 조사

디자인 시스템을 만들 때 많이 참고하는 시스템은 주로 구글 머티리얼(Google Material), 애플 에이치아이지(Apple HIG)입니다. 그러나 더 다양한 디자인 시스템을 조사해 어떤 구조들이 있는지 체계적으로 분석할 필요를 느꼈습니다. 그래서 구글 머티리얼, 아이비엠 카본(IBM Carbon), 쇼피파이 폴라리스(Shopify Polaris) 등 여러 디자인 시스템의 문서와 깃허브(Github), 그리고 CSS(Cascading Style Sheets)를 분석해 다양한 컬러 체계를 한 곳에 모아 비교했습니다. 그 결과, 각 디자인 시스템은 저마다 독특한 컬러 체계를 가졌지만 다음과 같이 크게 네 가지 카테고리로 분류할 수 있습니다.
*아래 내용에서 정리한 장단점은, 공유 문서와 자료를 토대로 한 주관적 판단이므로 실제 의도와 다를 수 있습니다.
1. 확장성이 떨어지는 이름 규칙

주로 gray-700, blue-700처럼 스캐일 토큰을 사용하며 일부 영역에서 background-level-b01과 같이 시맨틱 토큰을 보완적으로 활용하는 방식입니다.
• 장점: 디자인의 자유도가 높고 학습 곡선이 낮습니다.
• 단점: 디자이너 간 일관성 유지를 위한 추가 노력이 필요합니다.
2. 요소 간의 관계 중심

background와 on-background와 같이 요소 간 관계를 중심으로 컬러를 정의합니다.
• 장점: 구조가 간결해 컬러 사용의 본질적 방식과 유사합니다.
• 단점: 사용할 때마다 관계를 고려해야 하는 인지적 부담이 있습니다.
3. 요소의 종류 기반

labelPrimary, systemBackground와 같이 요소의 종류에 따라 대부분의 토큰을 지정하며, error처럼 강조 및 특정 의미를 지닌 컬러에 한해 text, border 등의 요소를 구분하지 않고 사용하는 방식입니다.
• 장점: 컬러 선택 과정이 단순해 사용이 쉽습니다.
• 단점: 요소별 세밀한 접근성 관리가 어려울 수 있습니다.
4. 요소의 종류를 엄격하게 구분

text-error, border-error와 같이 요소의 종류별로 세밀하게 토큰을 지정합니다.
• 장점: 역할별 세밀한 지정으로 접근성 준수 및 추후 수정이 용이합니다.
• 단점: 초기 정의해야 할 토큰 수가 많고 학습 곡선이 존재합니다.
요소의 종류를 엄격하게 구분하는 컬러 체계
스캐폴드 디자인 시스템의 시맨틱 컬러 체계는 네번째 카테고리인 요소의 종류를 엄격하게 구분하는 방식을 차용했습니다. 피엑스디는 TF(Task Force) 구조로 프로젝트마다 새로운 인원에게 디자인 시스템을 교육해야 하는 경우가 많기 때문이죠. 역할이 명확하게 지정된 컬러 토큰 체계가 디자이너들이 해당 프로젝트의 브랜드와 UI의 일관성을 학습하는 데 들어가는 비용을 줄이는 데 큰 도움이 되는 것을 확인했습니다. 또한, 프로젝트 후반부에 색상 변경이 필요할 때 여러 화면에 적용된 색상을 일일이 수정할 필요 없이 해당 역할을 하는 토큰의 값만 바꾸면 되므로 시간과 노력을 아낄 수 있습니다. 해당 시스템을 실제 프로젝트에 시범적으로 적용한 결과, 구성원들이 점차 익숙해하는 것을 확인했습니다. 따라서 시간이 지날수록 비교적 높은 학습 곡선의 단점도 해소할 수 있다고 판단했습니다.
이름 규칙 다듬기
디자이너의 생각 흐름과 유사한 이름 규칙

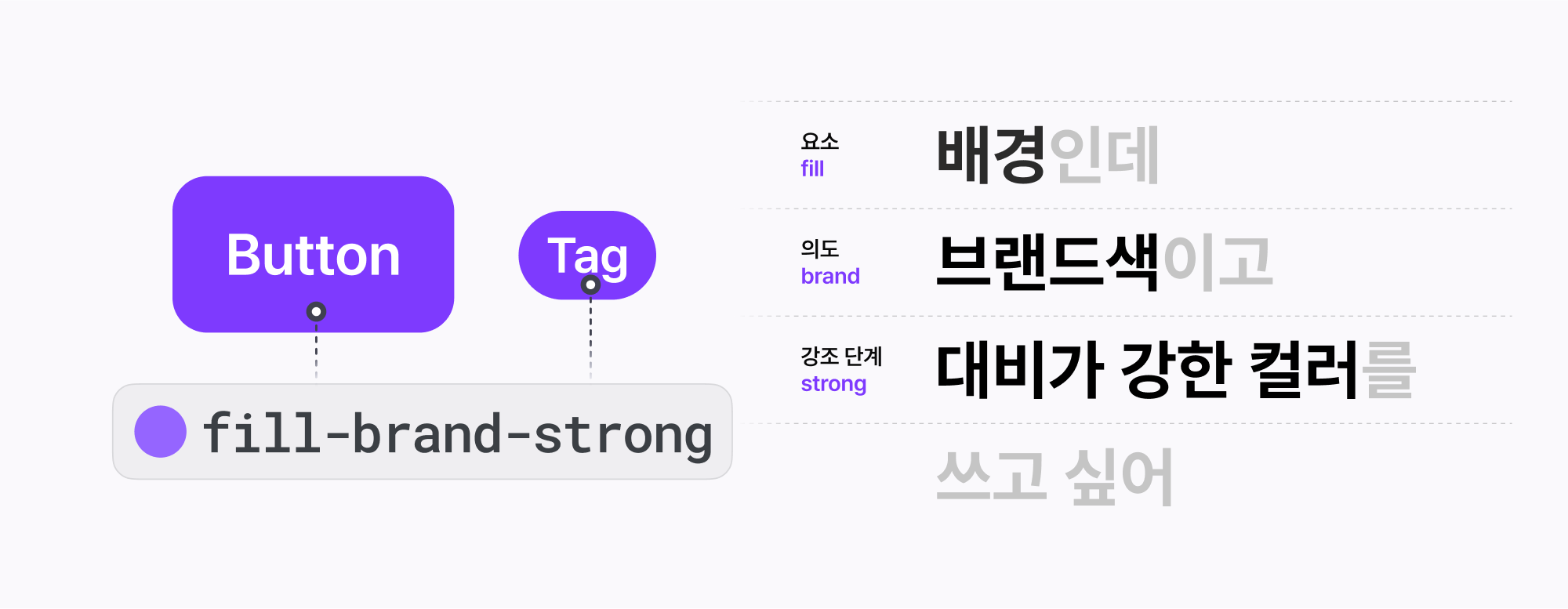
화면을 그리다 보면 같은 브랜드 컬러라도 약하게 사용하거나 강하게 사용할 필요가 있습니다. 이 상황을 위해 최대한 직관적인 이름을 고민하던 중 아틀라시안 디자인 시스템(Atlassian Design System, ADS)의 이름 규칙에 주목했습니다. 요소, 의도, 강조로 된 구조가 디자이너가 생각하는 방식과 유사했기 때문입니다. 또한, 컴포넌트의 구체적인 용도가 아니라 텍스트, 선, 면 등의 시각 요소에 따라 이름을 지어 컴포넌트가 생길 때마다 토큰 수가 늘어나는 상황을 피할 수 있었습니다.
확장성 있는 이름 규칙

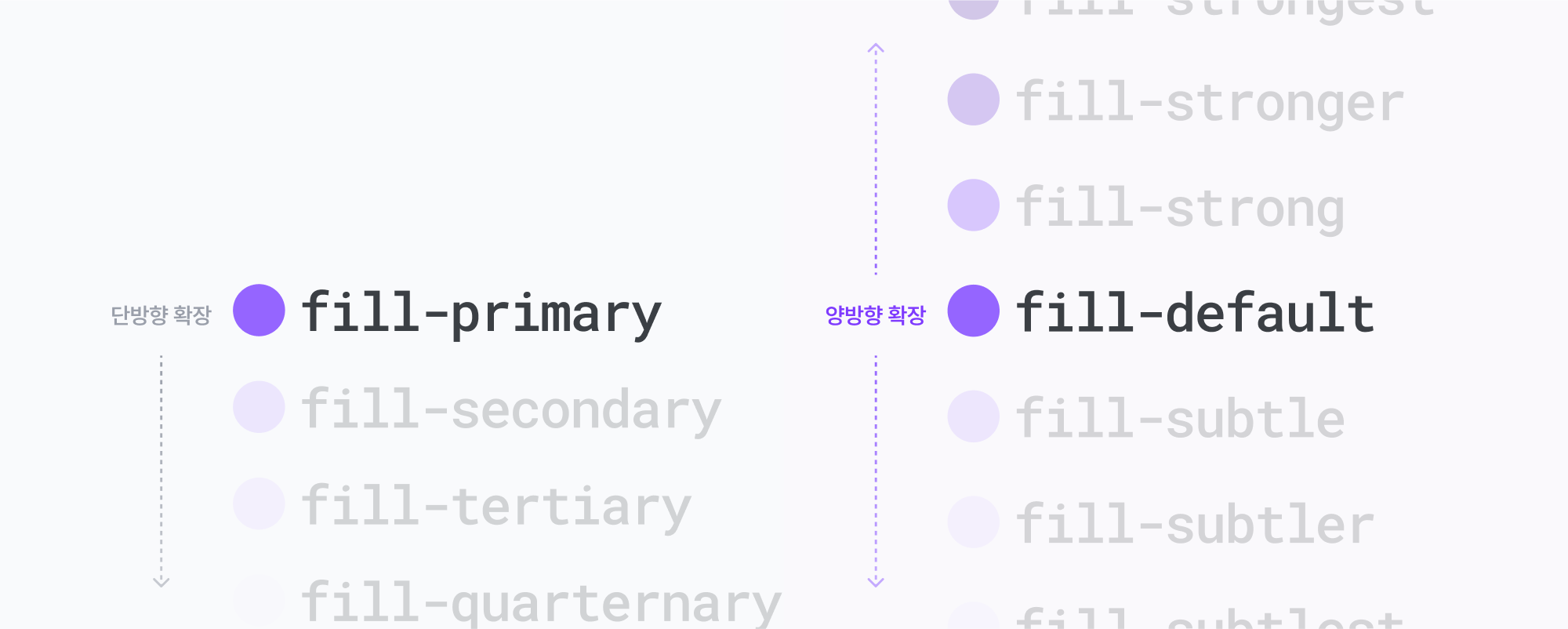
보통 강조 단계를 표현할 때는 primary, secondary와 같은 방식을 사용합니다. 이 방식도 충분히 좋지만, 더 유연한 이름 규칙이 필요했습니다. 디자인 시스템을 오랜 기간 운영하다 보면 예상치 못한 상황이 발생할 수 있기 때문입니다. 예를 들어 primary로 지정한 컬러보다 더 진한 색이 필요한 상황이 있을 수 있겠죠. 이러한 상황에 유연하게 대응할 수 있도록 ADS의 강조 단계 표현 방식을 차용했습니다. 더 강한 컬러가 필요할 때는 strong, stronger를, 더 약하게 표현하고 싶을 때는 subtle, subtler와 같은 표현을 통해 확장하는 방식입니다. 이를 통해 기존 색보다 진하거나, 옅은 컬러가 예상치 못하게 필요할 때도 손쉽게 대응할 수 있습니다.
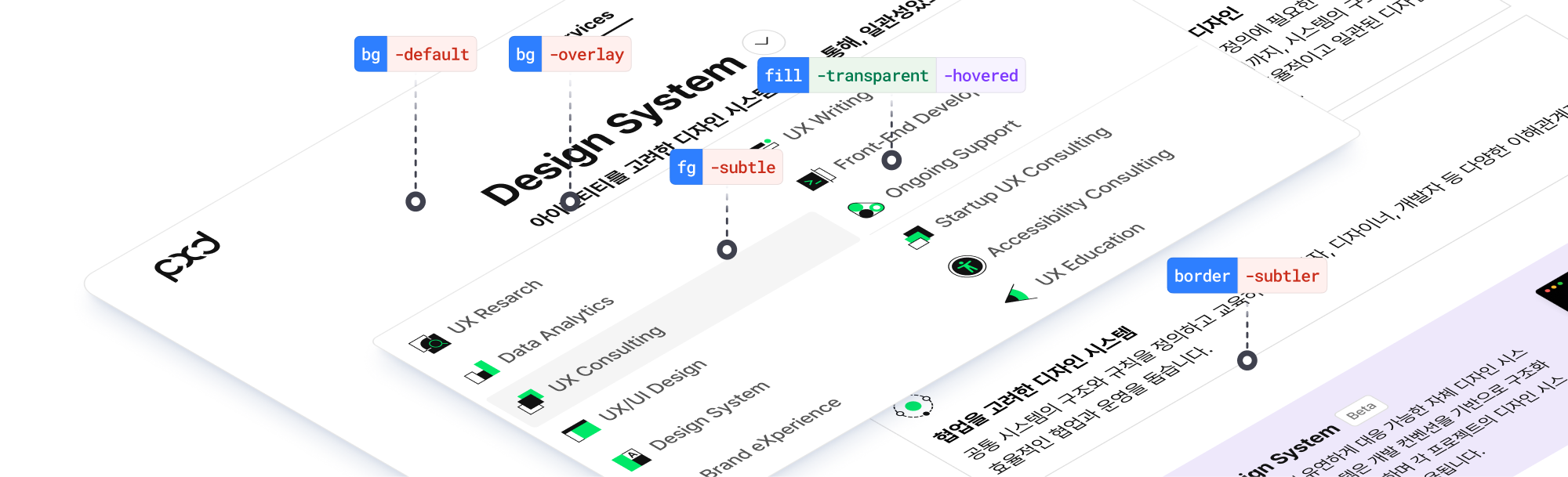
스캐폴드 디자인 시스템의 시맨틱 컬러
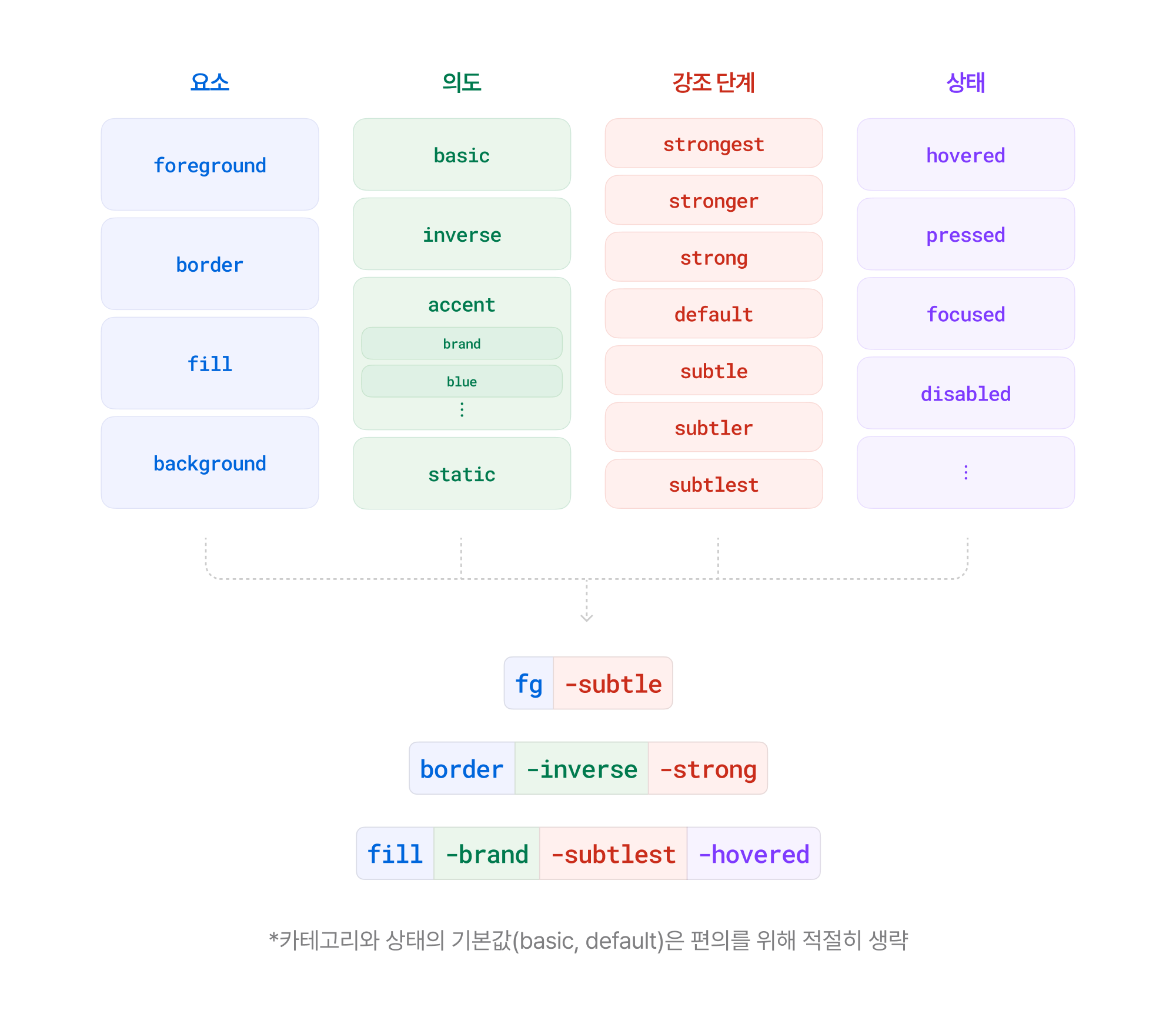
위 과정을 거쳐 저희는 시맨틱 컬러의 구성 요소를 네 가지로 나눴습니다. 각 요소는 요소, 의도, 강조, 상태로 구성되며 이들을 블록처럼 조합해 다양한 컬러 토큰을 만듭니다.

1. 요소
foreground, border, fill, background로 구성되며 dim, skeleton 등의 기타 토큰은 기타 카테고리로 정의합니다.

• foreground (fg): 텍스트와 아이콘에 사용
• border: 선 요소에 사용
• fill: 카드 이하의 크기를 가진 면 요소에 사용
• background (bg): 인터랙션이 없는 넓은 면을 의미하며 페이지, 모달 등의 배경에 사용
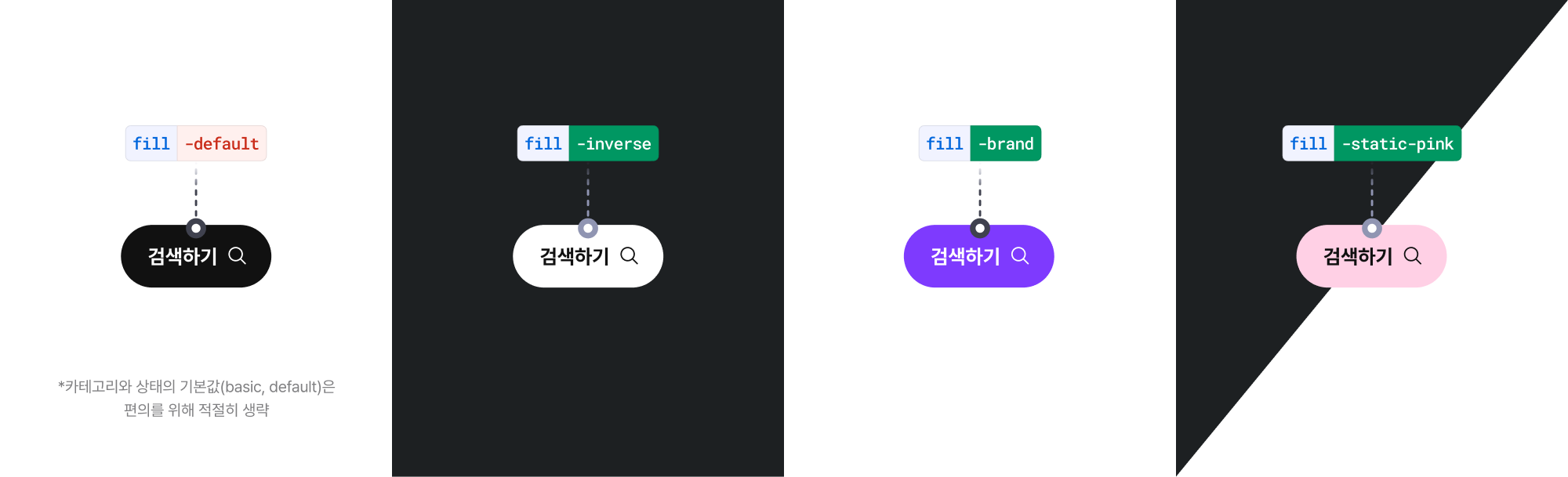
2. 의도
basic, inverse, chromatic, static으로 구성됩니다.

• basic: 무채색 위주의 기본 컬러
• inverse: 강조된 배경 위에 사용하는 컬러
• chromatic: 브랜드 컬러, 유채색 등 강조를 위한 컬러
• static: 라이트-다크 모드에 따라 변하지 않는 컬러
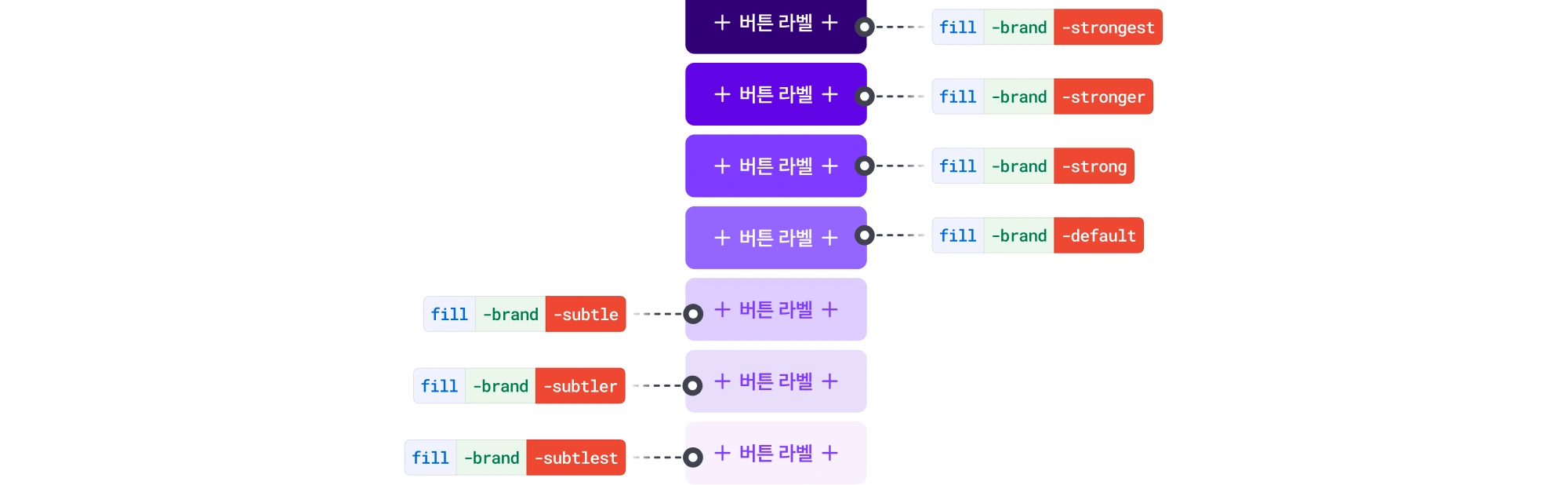
3. 강조
기준이 되는 default를 중심으로, 대비를 더 강하게 주고 싶다면 strong, stronger, strongest를, 약하게 주고 싶다면 subtle, subtler, subtlest를 사용합니다.

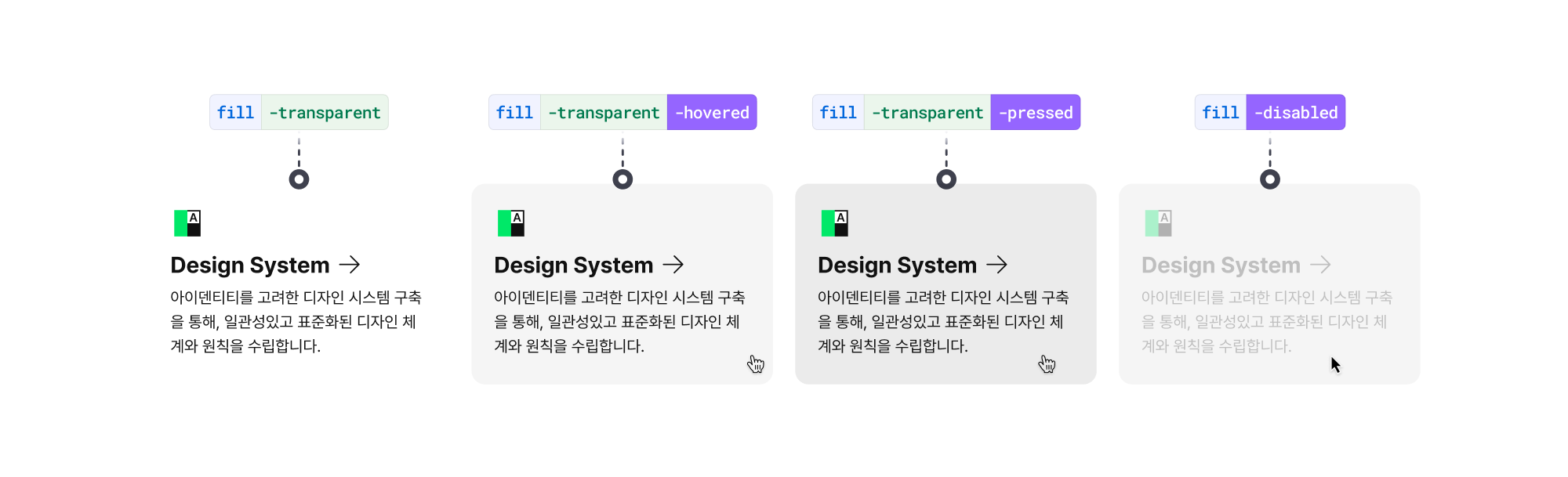
4. 상태
hovered, pressed, focused, disabled와 같은 상태를 관리하기 위해 사용됩니다.

마치며
여러 디자인 시스템의 시맨틱 컬러 시스템을 깊이 들여다보고 논의하는 과정은 어려웠지만, '유연함'이라는 특성을 살릴 수 있는 방법을 고민하고 토론하는 과정이 즐거웠습니다. 앞으로 실제 프로젝트에 시맨틱 컬러 시스템을 적용하면서 추가 인사이트를 얻게 되면 또 공유하겠습니다.
글. 박찬혁 & 진의준 — Product Designer