[Scaffold Design System] 5. 구조가 명확해진 컴포넌트
피엑스디(pxd)는 그동안 다양한 프로젝트에서 각기 다른 규칙으로 컴포넌트를 만들어 왔습니다. 이 때문에 매번 다른 디자인 시스템 구조를 파악해야 했기에 작업 및 소통 효율이 떨어졌죠. 이를 해결하기 위한 기준 디자인 시스템인 스캐폴드 디자인 시스템(Scaffold Design System)을 구축하면서 컴포넌트를 일관된 기준으로 정리하고, 제작한 과정을 공유하고자 합니다.
반복되는 컴포넌트 제작, 서로 다른 용어

프로젝트를 새로 시작하면서 디자인시스템을 만드는 작업자들과 진행 중인 프로젝트에 합류한 구성원들은 특히 컴포넌트를 새로 제작하는 데 많은 시간을 들여야 했습니다. 디자이너와 기획자, 프론트엔드 개발자까지 직군마다 아래와 같은 이유로 큰 불편함을 겪었죠.
프로젝트를 시작할 때마다 수많은 컴포넌트를 기초부터 다시 만들어야 해서 시간이 오래 걸리고 어려워요. - 디자이너
정보 우선순위, 워크플로우, 고객 여정 등 중요한 문제를 테스트하고 검증하는 일에 집중할 수 있도록 최소한의 기본 컴포넌트 재료가 있으면 좋겠어요. - 기획자
서로 다른 프로젝트의 비슷한 컴포넌트들을 일관된 구조로 만들어 재활용할 수 있으면 좋겠어요. - 프론트엔드 개발자
특히, 프로젝트 중간에 합류해서 컴포넌트 구조를 익혀야 하거나, 다른 프로젝트의 컴포넌트를 확인할 때마다 구조와 이름이 달라 소통에 방해가 됐습니다. 예를 들어 첫 번째 이미지는 지금까지 피엑스디가 진행했던 프로젝트들의 인풋(Input) 컴포넌트의 상태 옵션입니다. 같은 역할의 컴포넌트이지만 명확한 기준이 없어 디자인 시스템마다 구조와 이름이 제각각이었습니다.
기준 디자인 시스템의 컴포넌트 만들기
이런 의견들을 반영하기 위해, 여러 프로젝트의 디자인 시스템을 구축할 때 기준이 되는 공통 컴포넌트를 만드는 것을 목표로 잡았고, 다음과 같이 세 가지 조건을 정했습니다.
- 첫 번째, 컴포넌트의 구조가 명확하고 체계적일 것.
- 두 번째, 의사소통을 효율적으로 진행할 수 있도록 도와줄 것.
- 세 번째, 널리 쓰일 수 있도록 쉬워야 하고, 유연하게 변형이 가능할 것.
누구나 컴포넌트를 체계적으로 만들 수 있도록 컴포넌트 구조 정의하기

컴포넌트는 각 프로젝트에서 필요한 것들이 다르기 때문에, 필요한 모든 컴포넌트를 만들 수는 없었습니다. 이 때문에 구성원들이 최소한의 컴포넌트를 기반으로 쉽게 확장할 수 있도록 도와줘야 했죠. 그래서 누구나 구조적으로 컴포넌트를 만들어갈 수 있도록 컴포넌트의 구조에 대한 체계적인 멘탈 모델을 만들기로 했습니다. 이를 위해 대표적인 디자인 시스템 중 하나인 머티리얼 디자인 시스템 (Material Design System) 컴포넌트의 프로퍼티를 분석 및 분류하고, 이를 토대로 컴포넌트 구조 공식을 만들었습니다.

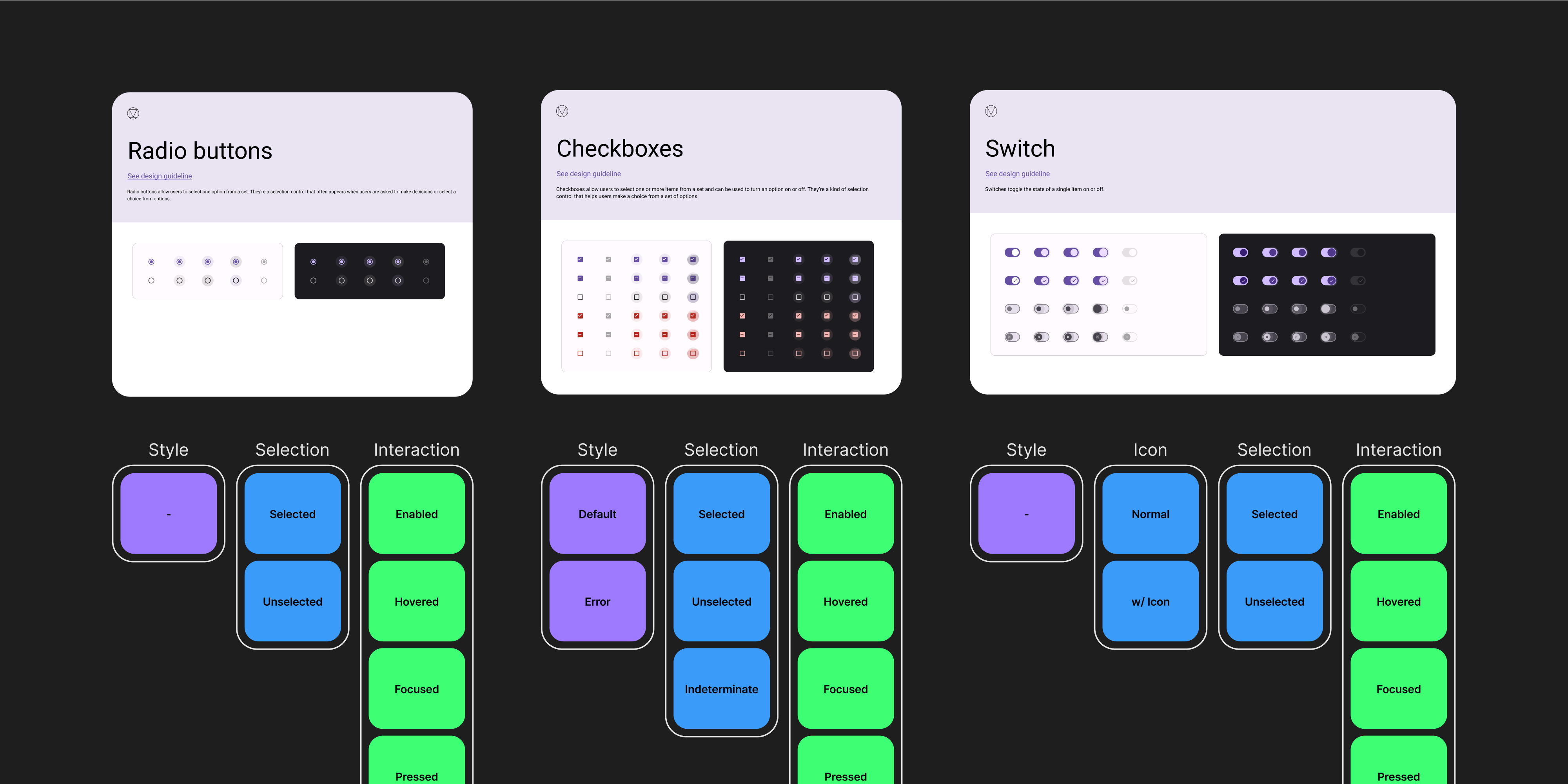
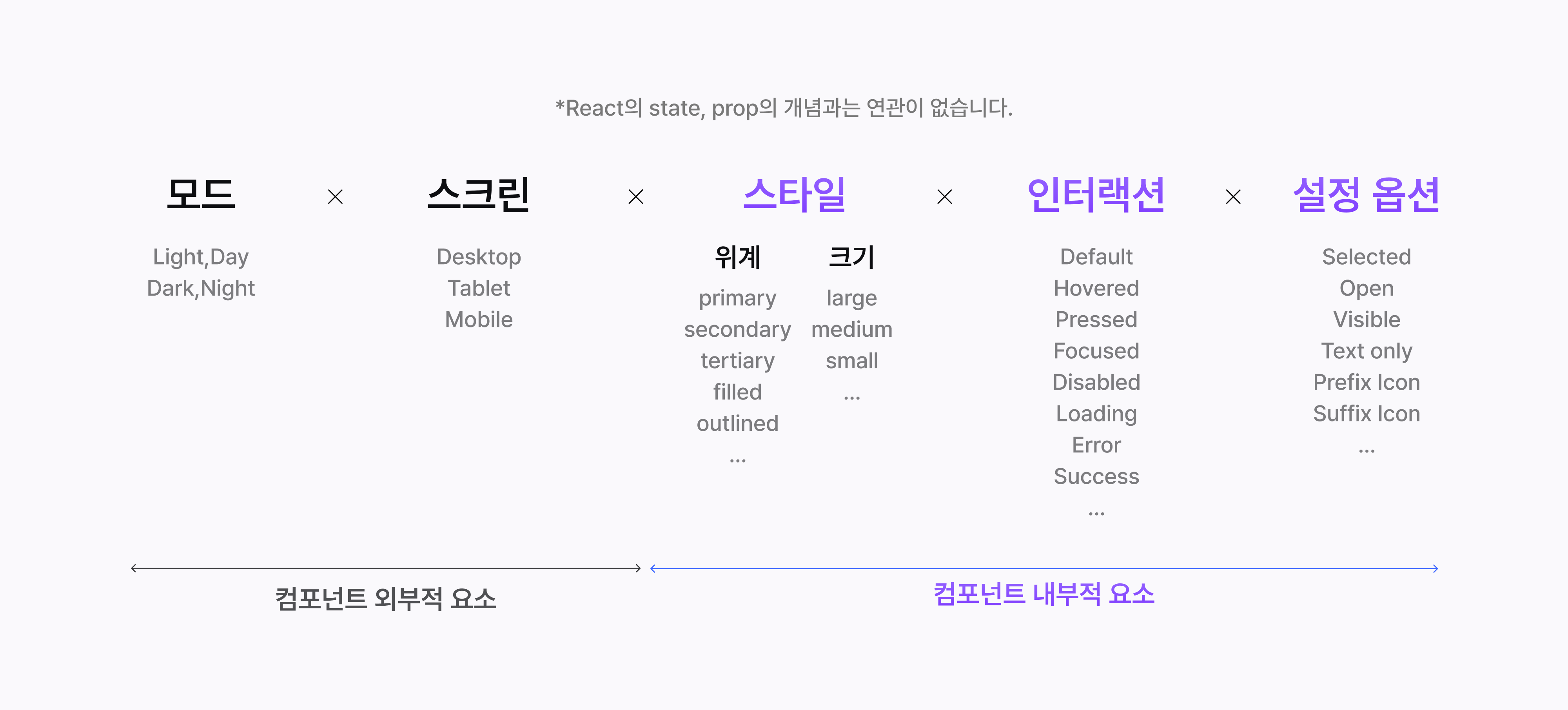
위 작업을 진행하면서 복잡해 보이는 컴포넌트 프로퍼티도 크게 모드, 스크린, 스타일, 인터랙션, 설정 옵션의 다섯 가지 범주 안에 들어간다는 것을 확인했습니다. 이 다섯 가지 범주를 컴포넌트 외적인 요소와 내적인 요소로 나눈 뒤 프로퍼티의 정렬 순서와 위계를 정했죠. 이 중 눈여겨봐야 할 부분은 ‘인터랙션’과 ‘설정 옵션’의 개념 분리입니다. 보통 ‘Selected’ 상태를 Default, Hovered와 같은 ‘인터랙션’ 상태로 분류하는 경우가 많지만, 여기서는 ‘인터랙션’이 아닌 ‘설정 옵션’으로 분류했죠. 그 이유는 디자이너들이 특히 인터랙션 상태를 정의할 때 헷갈려하는 경우를 많이 봤기 때문입니다.

예를 들어 Switch 컴포넌트를 제작할 때 왼쪽과 같이 Selected 상태를 인터랙션 상태로 함께 설계하는 경우죠. 이런 경우 Selected 상태에 Hovered 상태가 존재할 수도 있다는 사실을 모르거나 헷갈려하는 경우가 있었습니다.
이럴 때 오른쪽과 같이 사용자의 행동과 관련된 ‘인터랙션’인 Hovered 상태와 컴포넌트의 고유한 특성에 따른 ‘설정 옵션’인 Selected 상태를 다른 프로퍼티로 구분하면 모든 케이스를 누락 없이 정의할 수 있죠. 이처럼 디자이너들이 컴포넌트를 설계할 때 구조가 헷갈릴 때 참고할 수 있는 개념적인 틀을 제공하고자 했습니다.
*Hovered 상태를 따로 정의할 필요성을 못 느꼈다면 왼쪽과 같이 정의해도 문제없습니다. 개념을 설명하기 위한 예시이며, 왼쪽과 같은 구성이 잘못됐다는 의미는 아닙니다.
원활한 의사소통을 위해 프로퍼티 이름 규칙 통일하기

디자인 시스템 관리자와 프로덕트 디자이너, 디자이너와 개발자 간의 소통에서 자주 발생하는 문제는 이름 규칙 차이였습니다. 기존에는 같은 의미의 프로퍼티여도 프로젝트마다 서로 다른 이름을 썼죠. 인풋 컴포넌트의 인터랙션 상태 프로퍼티를 예로 들면 기본값인 상태의 이름을 Default, Normal, Enabled 등 다양한 이름으로 불렀습니다. 이를 두 가지 기준으로 통일시켜 의사소통 비용을 줄이고자 했습니다.
첫 번째, 위계 대신 눈에 보이는 형태나 컬러를 기준으로 정리하기. 기존 프로젝트에서는 버튼 컴포넌트를 Primary, Secondary, Tertiary와 같은 위계로 구분했습니다. 그렇지만 프로젝트마다 Primary 스타일이 다르기 때문에, 위계 대신 Filled, Outlined처럼 형태를 기준으로 이름을 지었습니다.
두 번째, 내부 이름 규칙을 고려해서 이름 짓기. 저희 개발 조직의 경우 ‘어떤 속성이나 조건을 갖고 있는 것’을 ‘has ~’로 이름을 짓는 규칙이 있었습니다. 이 규칙을 참고해서 ‘어떤 요소의 유무를 나타내는 on/off 프로퍼티 이름을 ‘has’로 시작하도록 했습니다.
유연한 컴포넌트를 변형하기 위한 피그마 활용

마지막으로 피그마의 배리어블(Variable) 기능을 활용했습니다. 텍스트 사이즈, 컴포넌트의 사이즈, 반경(Radius), 여백, 컬러 등 전체 디자인 시스템의 스타일을 편리하게 변경할 수 있게 했죠. 해당 기능을 통해 각 프로젝트에 적용할 때 수정을 간편하게 할 수 있고, 지속적인 관리 측면에서도 효율성을 높일 수 있었습니다.
마치며
컴포넌트의 경우 프로젝트에 따라 필요한 것들이 가지각색입니다. 그래서 구성원들이 쉽게 컴포넌트를 만들고 소통할 수 있도록 도와주기 위해 컴포넌트의 개념부터 정리해야 했고, 바로 적용할 수 있는 컴포넌트 제작까지 폭넓은 고민과 많은 작업 및 소통이 필요했기에, 이 과정에서 많이 배울 수 있었습니다. 앞으로도 다양한 의견을 듣고 지속적으로 다듬어 나갈 것입니다.