2019. 12. 17. 07:50ㆍUX 가벼운 이야기
지난 11월 15일, 4그룹원들과 함께 강남 CNN BIZ 교육 연수 센터에서 열리는 Web Tech Concert에 다녀왔습니다. Web Tech Concert는 웹 기획자, 디자이너, 대학생 등 웹 개발 분야에 관심을 가진 사람들을 대상으로 진행되는 최신 웹 기술 동향 공유 세미나입니다. 저희가 참여한 날짜의 주제는 "웹 접근성을 고려한 UI 제작"이었습니다.
세미나에서 다루었던 기술 소개에 앞서, 웹 접근성이란 어떤 것인지, 왜 우리가 이것을 지켜야 하는지부터 알아보도록 하겠습니다.
웹 접근성(Web Accessibility)
웹사이트에서 제공하는 정보를 신체적 조건이나 환경적 조건에 차별 및 제한 없이 동등하게 이용할 수 있도록 보장하는 것
- 신체적 조건이란 장애인 및 고령자를 포함한 모든 사람 (시각 장애인은 전맹 시각 장애인이 20%, 저시력자가 80% 정도)
- 환경적 조건이란 다양한 Platform 및 Device와 웹브라우저 등 모든 환경

즉, 웹 접근성은 정보를 차별 및 제한 없이 동등하게 제공하는 것을 의미합니다.
또한, 시각 장애인에서 저시력자의 비율이 80%인 것으로 볼 때 신체적 노화로 인한 저시력자는 우리 모두 해당될 수 있으므로 웹 접근성에 대해 더 관심을 두어야 합니다.
웹 접근성은 웹 표준의 기술로 기능성을 향상할 수 있습니다.
웹 표준 기술 : 웹에서 표준적으로 사용되는 기술이나 규칙 (웹 접근성 : 방향성, 웹 표준 : 방법론)
견고한 구조 설계를 위한 HTML
콘텐츠의 구조를 설계하고 의미를 부여하는 기술입니다.
어떤 영역이 본분 섹션의 머리말이고 주요 콘텐츠인지 각각의 명령어를 통해 구조를 설계하고 해당하는 텍스트에 의미를 부여할 수 있습니다.

<!DOCTYPE html>은 독 타입으로써 비 선언 시, 비표준이 되기 때문에 필수로 명시되어야 하며 <html lang="ko-KR">을 통한 주 언어 명시는 접근성을 향상시킵니다. 또한 <title></title>은 브라우저가 가장 먼저 만나는 콘텐츠로 접근성 준수 및 SEO 관점에서 적절하게 작성해야 합니다.

시멘틱 태그(header, nav, main, h 태그 등) 의미에 맞는 태그 사용은 접근성과 웹 표준 수준을 높입니다.
레이아웃 및 스타일을 위한 CSS
콘텐츠의 배치 및 스타일을 위한 기술입니다.
다양한 속성을 통해 레이아웃 작업을 하거나 화려한 디자인을 적용할 수 있습니다.
또한 정보 전달의 기능 및 보조 수단이 필요할 경우 등의 상황을 고려하여 작업해야 합니다.
1. 숨김 기능

display:none은 없는 콘텐츠로 인식하여 스크린 리더 등의 보조 기기가 읽을 수 없습니다.
따라서 정보 전달의 기능은 있으나 텍스트를 숨겨야 할 경우 사용하지 않아야 하며 position:absolute; top:-9999px;로 화면 밖으로 가리는 경우, 보조 수단으로 화면 이동 시 스크롤이 위로 튕기는 현상이 생길 수 있어 지양해야 합니다.
2. 색상에 의존한 정보 제공

색상으로 정보를 제공할 경우 전경 색상과 배경 색상의 명도 대비가 최소한 4.5 이상이어야 합니다.
3. 이웃한 콘텐츠 간의 구분

비율이 동등한 나란한 배치는 콘텐츠와 설명 사이에 간격이 모호하여 정보 전달에 혼돈을 야기시킬 수 있습니다. 이럴 때는 중간에 구분선 등을 넣어 콘텐츠 간 구분을 해주는 것이 좋습니다.
동작 및 제어를 위한 DOM과 Javascript
콘텐츠의 살아있는 기능을 구현하는 기술입니다.
자바스크립트에서는 함수를 통해 우리가 원하는 기능을 구현할 수 있습니다.

WAI-ARIA
이번 세미나에서 중점적으로 다뤘던 웹 표준 기술입니다.
WAI는 W3C에서 웹 접근성을 담당하는 그룹이 제정한 RIA의 웹 접근성에 대한 표준 기술 규격이며 ARIA는 Accessible Rich Internet Applications의 약자로서, 웹 콘텐츠와 웹 애플리케이션을 제작할 때 장애인을 위한 접근성 향상 방법을 정의하고 있습니다.
RIA(Rich Internet Applications)란?
정적인 HTML과 단순한 자바스크립트 환경의 웹이 아닌 동적인 자바스크립트와 Ajax와 같은 기술을 사용한 환경에서 수준 높은 UX(User eXperience)를 제공하는 웹 애플리케이션
그러나 RIA는 스크린 리더와 같은 보조기술을 사용하는 장애인들이 접근하기에 취약합니다.
- 자바스크립트, AJAX 등을 활용하여 의미를 가지지 않는 요소(<div>,<span>)로 특정 컴포넌트를 구현할 때 스크린 리더 등 보조 기기에서 해당 컴포넌트의 기능을 명확하게 파악하기 어려움.
- 시간에 따라 정보가 자동으로 업데이트되는 경우 스크린 리더 등 보조 기기에서 업데이트된 정보를 파악하기 어려움
때문에 WAI-ARIA의 목적은 스크린 리더 및 보조 기기 등에서 접근성 및 상호 운용성을 향상하기 위함에 있습니다. 역할(Role), 속성(Property), 상태(State)의 속성을 추가하여 프로퍼티들을 제공합니다.
1. 역할
특정 컴포넌트의 역할을 정의합니다.


div 등의 의미 없는 태그 사용 시 ARIA Role을 통해 역할을 지정하면 각 영역을 의미에 맞게 구분할 수 있습니다.
role="banner" <header>의 의미
role="main" <main> 요소 <article>, <aside>, <footer> 요소의 하위 요소로 사용할 수 없음
role="contentinfo" <footer>의 의미
2. 속성과 상태 (Property & State)
속성은 해당 컴포넌트의 특징이나 상황을 정의하며 'aria-'라는 접두사를 사용합니다. 상태는 해당 컴포넌트의 상태 정보를 정의합니다.

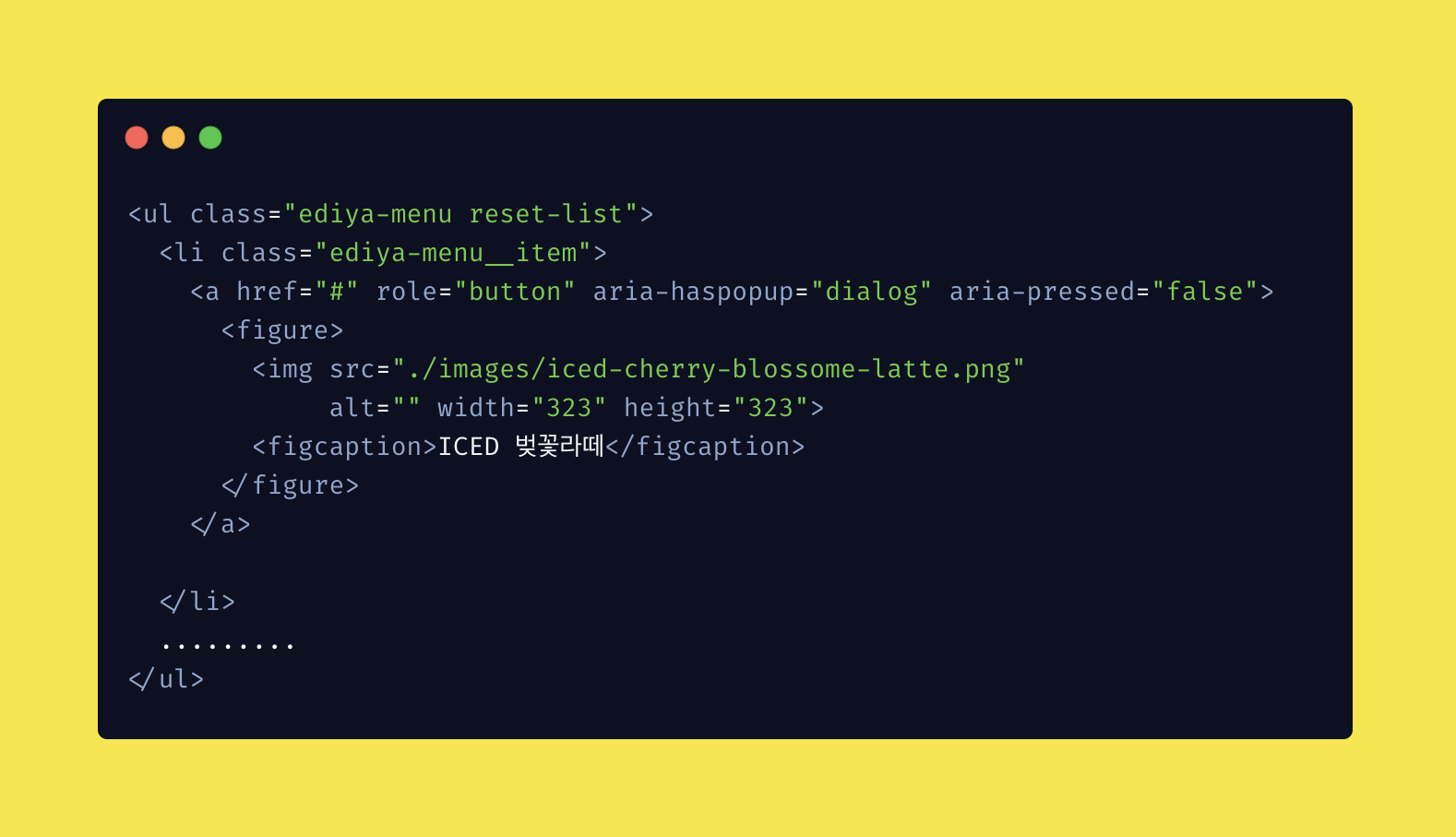
시멘틱 구조상 button 태그가 맞으나 button 하위 구조로 figure 태그가 올 수 없어 a 태그로 대체하였습니다. 따라서 링크 기능으로 오인하지 않게 ARIA Role을 button으로 지정하였습니다. 또한 a 요소를 클릭할 경우 팝업창이 실행된다는 것을 인지할 수 있도록 ARIA Property와 ARIA State를 통해 정보 제공하였습니다.
role="button" 역할(의미) 부여
aria-haspopup="dialog" 팝업의 종류
aria-pressed="false" 버튼의 상태
마치며
강의 내용 중 웹 표준, 웹 접근성은 어느 파트에 국한한 작업이 아닌 서비스를 만드는 모든 파트의 노력이 필요하다는 말에 많은 공감을 하였습니다. 사용성, 기능, 비주얼 등 여러 분야에서 고려해야 할 부분이 분명 있기 때문입니다. 저 또한 작업하면서 의미나 기능적(라이브러리, 툴 사용)으로 어려움을 느낄 때 의미가 모호하거나 혹은 없는 태그를 사용하기도 합니다. 하지만 WAI-ARIA를 사용하면 혼동되는 부분을 개선할 수 있다는 것에 해결 방안을 찾은 느낌이었습니다.
세미나 이후 웹 접근성은 생각보다 일상적이며, 나와는 먼 것이 아니라는 것을 느꼈습니다. 특히 노화로 인한 저시력의 문제는 생각하지 못했으니까요. WAI-ARIA는 아직 낯설고 공부할 부분이 많지만, 접근성에 관련한 코드의 퀄리티를 높이는 쉬운 방법이라고 생각합니다. 코드를 다룰 수 있는 작업자들이 이것을 다루고 적용하는 사례들이 많아졌으면 합니다.
참고
https://seulbinim.github.io/WTC
https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA
