2021. 1. 22. 07:50ㆍUX 가벼운 이야기
제프 래스킨은 사용자 중심 디자인user-centered design과 인간 중심 디자인human-centered design을 구분하며, 인간 중심 디자인의 중요성을 강조합니다. 대체로는 두 용어가 동의어처럼 쓰이지만, 이 글에서는 제프 래스킨이 견해에 따라 이야기를 해보고자 합니다.
배경. 도널드 노먼과 제프 래스킨
도널드 노먼Donald Norman(1935년)은 MIT에서 전기공학을 전공했습니다. 이후 펜실베이니아 대학에서 전기공학 석사와 심리학 박사 과정을 거친 후 하버드 대학의 인지연구센터The Center for Cognitive Studies에서 연구원 및 강의교수로 지냅니다. 그 후 1960년대 말부터 1990년대 초반까지 약 20년 동안 UCSD 심리학과에서 교수 생활을 합니다.
1993년에부터 애플(당시에는 애플 컴퓨터)에 근무했는데, 당시 직함은 사용자 경험 아키텍트User Experience Architect였습니다. 1998년에는 제이콥 닐슨과 함께 닐슨 노먼 그룹을 설립하였습니다. <디자인과 인간 심리The Design of Everyday Things>, <이모셔널 디자인Emotional Design> 등의 저서가 특히 유명합니다.
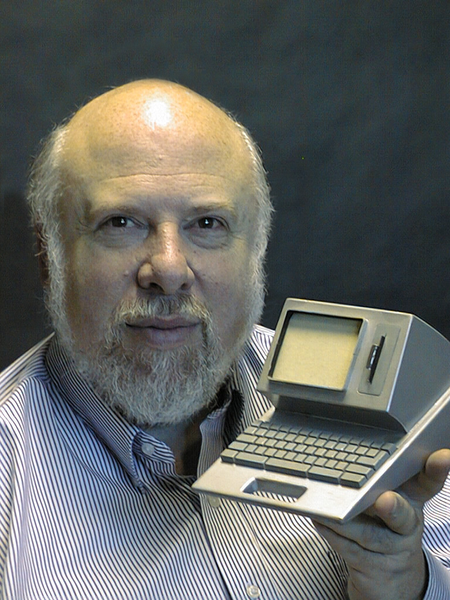
제프 래스킨Jef Raskin은 스토니브룩 대학에서 수학, 물리학, 철학, 음악을 전공한 후 펜실베이니아 대학에서 전산학 석사 학위를 받았습니다. 그 후 같은 대학에서 전산학 박사 과정을 수료했으나 지도교수와의 다툼으로 학위를 받지는 못했다고 합니다. 지도 교수가 구현 불가능하다고 주장한 방식을 자신이 직접 구현해서 보여줬다고 해요. 훗날 한 인터뷰에서 당시에 자신이 갈릴레오가 된 기분이었다고 말합니다(출처: A Conversation with Jef Raskin). 그는 1974년까지 UCSD에서 예술, 사진, 전산학, 시각예술 등을 강의했습니다.
1978년에 애플에 입사했으며, 매킨토시 프로젝트를 시작한 인물입니다. 다만 1981년에 스티브 잡스와의 충돌로 회사를 그만두었고, 이후에 실제로 출시된 매킨토시의 디자인은 래스킨의 사상과 상당히 달랐습니다. 그는 1987년에 자신의 디자인 원칙을 충실히 구현한 캐논 캣을 출시하지만 아쉽게도 상업적인 성공을 거두지는 못했습니다.
두 사람 모두 1970년대 초반에 UCSD에 있었습니다. 둘은 여기에서 처음 만났고 지속적으로 활발하게 교류하며 디자인 관련 논쟁을 즐겼다고 합니다(출처: In Appreciation of Jef Raskin). 제프 래스킨은 2005년에 췌장암으로 별세합니다.
도널드 노먼과 사용자 중심 디자인
소프트웨어 디자인 분야에서 말하는 사용자 중심 디자인이란 개발자 중심 또는 컴퓨터 중심의 디자인(혹은 디자인의 부재)에 대비되는 개념입니다. 개발자(개발에 참여하는 모든 사람을 지칭하는 넓은 의미의 개발자) 또는 컴퓨터가 아닌 사용자에 맞춰 디자인을 하려는 접근법입니다.
이와 유사한 개념은 그 전에도 있었습니다. 예를 들면 헨리 드레퓌스Henry Dreyfuss의 1955년 저서 <만인을 위한 디자인Designing for People>은 산업 디자인 분야에서 널리 읽히는 고전입니다. 하지만 1980년대 초반까지만 해도 소프트웨어 분야에서는 이러한 개념이 거의 알려지지 않았거나 실천되지 않고 있었습니다.
1980년대 중반 이후 소프트웨어 분야에도 이런 움직임이 생기기 시작합니다. 이 분야에 사용자 중심 디자인의 개념을 널리 알린 사람은 도널드 노먼인데요, 1986년에 저서 <사용자 중심 시스템 디자인User Centered System Design>과 1988년 저서 <디자인과 인간 심리The Design of Everyday Things> 덕분입니다. 비록 이 책들에서 사용자 중심 디자인이라는 용어를 처음 사용한 것은 아니지만 이 책들의 출간을 계기로 해당 용어와 개념이 소프트웨어 분야에 본격적으로 도입되었습니다.
사용자 중심 디자인에서는 크게 두 가지를 강조합니다. 첫째, 인간 보편적인 신체적/인지적 특성을 이해해야 합니다. 인간공학이나 인지공학, 인지심리학 등에 대한 이해가 필요합니다. 둘째, 소프트웨어를 실제로 사용하게 될 핵심 사용자 집단의 특성이나 요구를 파악해야 합니다. 이를 위해서는 다양한 사용자 조사 방법들, 참여 디자인 등이 필요합니다.
<디자인과 인간 심리> 초판본의 내용은 대부분 인간 보편적인 신체적/인지적 특성과 관련된 디자인 원칙들을 다루지만, 6장 중 "디자이너는 일반적인 사용자가 아니다Designers are not typical users" 부분에서는 사용자 조사의 중요성을 언급합니다.
(사용자가 제품을 잘 사용하는지) 알아낼 유일한 방법은 사용자에게 테스트를 해보는 것이다. 여기에서 말하는 사용자란 실제로 이 제품을 구매할 사람들과 유사한 사람들을 말한다. 뿐만 아니라 디자이너와 사용자 사이의 교류는 디자인 프로세스의 매우 초기 단계에서 시작되어야 한다. 프로세스가 조금만 진행 되더라도 근본적인 변화를 적용하기엔 너무 늦어버릴 수 있기 때문이다.
디자이너 댄 새퍼Dan Saffer는 저서 <인터랙션 디자인Designing for Interaction>에서 이렇게 말합니다.
사용자 중심 디자인을 따르는 디자이너들은 "나는 사용자가 아니다"를 주문처럼 읊는다.
사용자 중심 디자인의 핵심을 잘 드러내는 말입니다.
제프 래스킨과 인간 중심 디자인
제프 래스킨은 2000년에 <인간 중심 디자인The Humane Interface>을 펴냅니다(원제를 그대로 번역하면 <인간적인 디자인>입니다. 책의 제목을 임의로 바꾸는 번역 관행이 아쉽습니다). 이 책에서 그는 사용자 참여의 중요성을 강조하는 기존의 '사용자 중심 디자인'과 대비되는 개념으로 '인간 중심 디자인human-centered design'이라는 표현을 제안합니다. 해당 부분을 옮기면 이렇습니다.
비록 사용자들의 과업 관련 니즈는 각기 천차만별이라 해도, 당신의 사용자 집단은 많은 심리적 속성들을 공유하고 있습니다. 디자인 해결책을 탐구하거나 개별 사용자들 사이의 차이를 고려하기에 앞서, 모든 인간이 지니고 있는 심리적 공통점을 잘 활용한다면 디자인 작업을 대폭 단축할 수 있습니다. 이러한 작업을 선행한 후에야 비로소 인터페이스 디자이너는 사용자 개개인 및 집단의 특성을 디자인에 반영하고 다양한 니즈를 만족시킬 수 있게 됩니다. 이토록 중요한 첫 단계, 즉 인터페이스 디자인이 보편적인 심리학적 사실들을 따르도록 하는 단계가 디자인 과정에서 종종 습관적으로 생략되곤 합니다.
제가 이해한 바를 다시 적어 보겠습니다.
모든 인간이 공유하는 특성, 타깃 사용자 집단이 공유하는 특성, 타깃 사용자 집단에 속한 개별 사용자들이 가지는 서로 다른 특성, 이 각각을 파악하는 일은 모두 중요하지만, 그 중에서 제일 첫번째인 모든 인간이 공유하는 특성을 파악하고 디자인에 반영하려는 노력이 현재의 사용자 중심 디자인 관행에서는 종종 생략되고 있다는 지적입니다.
노먼의 1980년대 중반 저작들은 인간 보편을 이해할 것, 잠재 사용자를 대상으로 평가할 것, 이렇게 두 가지를 강조했습니다. 약 15년 후 래스킨은 이 두 가지 중 후자가 지나치게 강조된 나머지 전자가 종종 충분히 고려되지 않는 점을 우려하며 '인간 중심'이라는 용어를 강조했습니다.
구체적으로 무엇이 다른가
제프 래스킨이 인간 중심 디자인이라고 부르는 개념은 원론적으로는 기존의 사용자 중심 디자인 개념에 포함되어 있으며 실제로도 보통은 혼용됩니다. 일례로, 거의 동일한 개념에 대하여 미국 보건복지부에서는 '사용자 중심 디자인'이라고 표현하고 국제표준 ISO 9241-210:2019에서는 '인간 중심 디자인'이라고 표현을 하고 있습니다. 미국 보건복지부의 문서는 국제표준 문서를 링크하고 있고요.
심지어는 <디자인과 인간 심리> 초판본에서 '사용자 중심 디자인'이라는 용어만 썼던 노먼도 2002년 개정판 서문에는 인간 중심 디자인 또는 인간 중심 개발 절차human-centered development procedures 같은 용어를 쓰기 시작합니다. 2013년의 개정증보판에는 사용자 중심 디자인이라는 용어가 모두 인간 중심 디자인으로 대체되었고요. (참고로 2013년 판본은 <이모셔널 디자인>, <생각이 있는 디자인Things That Make Us Smart>, 등 그의 이후 저작들의 내용을 종합하여 거의 완전히 새로 쓴 책에 가깝습니다)
2013년 판에서 노먼은 인간 중심 디자인을 이렇게 정의하고 있습니다. 어떻게 보면 제프 래스킨의 주장과 별 차이가 없어 보입니다.
(인간 중심 디자인이란) 인간의 필요, 능력, 행동을 먼저 고려한 후 이를 수용하는 방향으로 디자인을 하는 접근 방식입니다. 좋은 디자인은 심리와 기술의 이해에서 시작됩니다. (후략)
그럼에도 불구하고 여전히 래스킨의 주장에는 의미가 있다고 생각합니다.
첫째, 용어의 원론적 의미와 실제로 행해지는 실천이 사이에는 언제나 간극이 있을 수 있습니다. 래스킨이 굳이 인간 중심 디자인이라는 용어를 사용자 중심 디자인과 대비되는 방식으로 사용하며 강조하고자 한 이유 중 하나는 바로 이 간극이라고 생각합니다. 사용자 중심 디자인을 표방하는 많은 디자인 방법론과 프로세스들은 인간 보편에 대한 이해를 충실히 적용하려는 노력을 충분히 기울이지 않은 채 지나치게 사용자 조사나 사용성 테스트에 집중하려는 경향이 있어 보입니다.
둘째, 구체적인 지향점에서도 차이가 있습니다. 예를 들어 래스킨은 '개별 사용자 및 사용자 집단의 특성'을 고려하기 전에 '인간 보편적 특성'을 먼저 고려하자고 주장하고 있는데요, 이에 따라 초보자용 인터페이스와 숙련자용 인터페이스를 나누거나, 개별 사용자용 커스터마이징 기능을 제공하는 식의 인터페이스를 꺼려합니다. 반면 노먼은 '평균적인 사용자'라는 개념의 문제를 지적합니다.
인간 중심 디자인을 좀 더 충실하게 하려면 무얼 다르게 해야할까요? 세 가지 정도가 떠오릅니다.
- 첫째, 인터페이스 가이드라인을 좀 더 깊게 이해하고 잘 따르기
- 둘째, 사용자나 고객이 말하는 '직관적이고 자연스럽다' 또는 '비직관적이고 부자연스럽다'는 표현의 의미를 다시 생각해보기
- 셋째, 인간을 더 깊게 이해하기
하나씩 살펴보겠습니다.
첫째, 인터페이스 가이드라인
'인터페이스 가이드라인', '휴리스틱 평가 항목' 등은 인간 보편적인 심리적 특성을 고려하여 범용적으로 쓸 수 있도록 제작되었습니다. 따라서 가이드라인을 충실하게 잘 따르기만 해도 사용성 테스트 전에 상당히 많은 문제를 예방할 수 있습니다. 달리 말하면 가이드라인이 디자이너에게 여러 제약을 가할 수 있는데, 이러한 제약에는 긍정적 측면이 있습니다. 첫째, 디자이너가 고려해야 하는 가능성의 영역(디자인 솔루션의 탐색 공간)이 크게 줄어들기 때문에 시간이 절약됩니다. 둘째, 창의성은 아무런 제약이 없는 상황에 비해 제약이 있는 상황에서 더 잘 발휘됩니다.
터치 인터페이스에서 터치 타깃의 크기와 간격, 촉각 피드백이 불충분한 상황에서 터치에 대한 시각적/청각적 피드백을 제시하는 적절한 방법, 시스템의 현재 상태를 잘 드러내는 방법 등에 대한 잘 알려진 여러 가이드라인들이 있는데요, 이 글의 주제는 제프 래스킨이므로 그가 특히 중요하게 여기는 측면들을 이야기해보면 좋겠습니다.
그는 인간의 주의력이 극도로 제한된 자원이라는 점을 강조합니다(그렇기 때문에 소셜 미디어들은 사용자들의 주의를 독점하기 위해 경쟁을 합니다). 특히 인간의 주의 소재locus of attention는 단일하며 아무리 훈련을 해도 변치 않습니다. 예를 들어 초보 운전자에게 운전 중에 말을 거는 행위는 '운전'에 집중된 주의가 '대화'로 옮겨가게 만들기 때문에 특히 위험할 수 있습니다. 다만 반복된 연습을 통해 어떤 과업에 대한 습관이 형성되면 이 과업은 소위 '자동적 처리'를 할 수 있게 되므로 더이상 주의를 요하지 않게 됩니다.
주의 소재의 단일성을 근거로 다음과 같은 가이드라인을 제시할 수 있습니다.
- 습관 형성을 돕기: 주의 소재의 단일성이라는 측면에서 좋은 인터페이스란 자연스러운 습관 형성을 돕는 인터페이스여야 합니다. 그래야 과업을 수행하기 위한 인터페이스가 아닌 과업 그 자체에 주의를 집중할 수 있기 때문입니다.
- 모드 제거하기: 습관 형성에 방해가 되는 요소 중 하나는 인터페이스의 '모드'입니다. 왜냐하면 현재의 모드가 무엇인지에 따라 동일 제스처에 대한 시스템의 반응이 달라질 수 있기 때문입니다. 이런 인터페이스를 사용하려면 제스처(마우스 클릭, 터치, 키보드 입력 등)를 수행하기 전에 현재 모드가 무엇인지를 항상 확인해야 합니다. 이런 이유로 그는 모드 없는 인터페이스를 추구합니다. 도널드 노먼은 모드로 인한 오류를 줄이기 위한 세 가지 기준을 제시한 바 있습니다. 제프 래스킨은 모드 오류를 줄일 수는 있지만 없앨 수는 없으므로 모드 자체를 제거해야 한다고 주장합니다.
- 단일 인터페이스로 초보자와 숙련자를 동시에 만족시키기: 사용자는 초보자나 숙련자이기 이전에 인간입니다. 초보자와 숙련자를 구분하고 이들을 위한 별도의 인터페이스를 고민하기 전에, 이 둘을 동시에 만족시킬 수 있는 단일한 인터페이스가 있는지 숙고해야 합니다.
둘째, '직관적이고 자연스럽다'는 표현을 다시 생각해보기
래스킨의 책에서 기억에 남는 또다른 구절은 '직관적이고 자연스럽다'는 표현에 대한 그의 견해입니다(6-1. Intuitive and natural interfaces). 그는 사용자들이 '인터페이스가 직관적이에요'라고 말할 때 거의 대부분 '친숙함', '전에 배워서 익숙해짐' 등을 뜻한다는 점에 주목합니다. '자연스럽다'는 표현도 종종 비슷하게 쓰이곤 합니다.
이러한 맥락에서 그는 이렇게 말합니다.
인터페이스가 직관적이고 자연스러울 수 있다는 믿음은 종종 인터페이스 디자인 개선을 방해하곤 합니다. ... 고객사는 경쟁사에 비해 충분히 월등한 제품을 만들고자 합니다. 하지만 월등하려면, 기존과 달라야만 합니다. (보통은 더 크게 개선할수록 기존 방식과의 차이도 더 커지곤 합니다) 따라서, '직관적'이라는 말이 친숙하다는 의미로 쓰인다면, 월등한 디자인은 직관적일 수 없습니다. 고객사가 원하는 것은 기존 방식과 거의 유사하면서도 큰 개선을 이루는 방향일텐데, 이러한 바램은 기존 방식에 작은 수정만으로도 고칠 수 있는 큰 결함이 있는 경우에만 가능합니다.
디자이너들은 인터페이스의 사용성과 관련하여 다음 세 가지 개념을 엄밀하게 구분하고, 사용자가 '직관적이다' 또는 '자연스럽다'라고 말할 때 이 중 무엇을 뜻하는 것인지 유심히 분석할 필요가 있습니다.
- 직관성intuitive: 난생 처음 보지만 시행착오 없이 사용법을 알 수 있다
- 학습 용이성easy to learn: 약간의 설명을 듣거나 시행착오를 거치면 금방 사용법을 알 수 있다.
- 사용 용이성ease of use : 일단 익숙해지고 나면 반복해서 사용하기에 편하다.
이 구분에 의하면 마우스는 직관적이지 않지만 배우기는 쉽고 쓰기는 어렵습니다.
- 직관성: 마우스를 처음 보는 사람을 관찰한 기록들에 따르면 마우스를 손에 들고 무언가를 하려는 사람들(마우스의 모양은 '손에 들기'라는 어포던스를 잘 드러냅니다), 뒤집에서 트랙볼처럼 쓰려는 사람들(과거의 마우스에는 거의 항상 볼이 있었습니다), 마우스를 입으로 가져가서 마이크처럼 음성 명령을 내리려는 사람들(이건 실제 관찰 사례는 아니고 스타트랙 에피소드 중 한 장면입니다) 등 다양한 시행착오를 볼 수 있습니다. 따라서 마우스의 어떤 면은 직관적이지 않습니다.
- 학습 용이성: 마우스의 기본적인 사용법을 글로 적거나 말로 설명하기는 무척 쉽습니다. 짧은 설명을 들으면 바로 사용할 수 있습니다. 그런 측면에서 마우스는 학습 용이성이 높은 편입니다.
- 사용 용이성: 마우스는 아무리 오래 써도 키보드만큼 효율이 높아지지는 않습니다. 예를 들어 눈을 감고도 쓸 수 있는 키보드와 달리, 마우스 커서를 눈을 감고 원하는 위치에 보내기는 대단히 어렵습니다. 마우스를 충분히 정밀하게 쓰려면 의도적고 오랜 노력이 필요합니다. 프로게이머처럼요. 그래서 사람들이 반복해서 쓰는 도구들(엑셀, 포토샵, 프로그래밍 편집기 등)은 수많은 단축키가 있고, 일상에서 해당 도구를 더 오래 쓰는 사람일수록 단축키를 선호하고는 합니다. 단축키는 학습 용이성이 낮은 대신 사용 용이성이 높습니다.
직관적이고 학습 용이성과 사용 용이성이 모두 높은 인터페이스가 가장 좋은 인터페이스입니다. 하지만 어쩔 수 없이 세 가지를 모두 만족시킬 수 없는 경우가 있다면 어떤 특성을 얼마나 희생할 것인지 고민할 필요가 있습니다. 몇 시간 동안 매뉴얼을 읽고 숙지하면 단 3초만에 현금 인출을 할 수 있는 인터페이스를 원하는 고객은 없을 것입니다. 일반 고객은 30초가 걸리더라도 사전에 아무런 학습을 할 필요가 없는 인터페이스를 원합니다. 한편, 은행원은 자신이 쓰는 소프트웨어에서 고객 업무를 최대한 빠르게 처리하길 원할 가능성이 높습니다. 비록 사전에 상당한 학습이 필요하다고 하더라도요. 매일 빠짐없이 하루에도 수 없이 많이 사용해야 하니까요.
이 구절만 보면 마치 직관적이고 자연스러운 인터페이스란 존재하지 않는다는 주장처럼 보이기도 하는데요, 저는 꼭 그렇지는 않다고 생각합니다.
예를 들어 마우스를 좌측으로 옮기면 화면의 커서도 좌측으로 움직이는데, 다른 방식의 매핑(예: 마우스를 좌측으로 옮기면 화면의 커서가 위로 올라가기)에 비해 더 '자연스럽다'고 할 수 있습니다. 도널드 노먼은 이를 자연스러운 매핑natural mapping이라고 부릅니다. 또는, 키보드로 명령을 입력하는 방식(예: 파일을 지우기 위해 "rm" 명령을 입력)에 비해 마우스로 화면의 객체를 직접 조작하여 명령을 내리는 방식(예: 파일 객체를 끌어서 휴지통에 넣기)이 더 자연스럽습니다. 한편, 책상 위에 놓인 마우스로 화면 안에 있는 커서를 조작하는 기존의 방식에 비해 화면을 직접 터치하는 현재의 방식은 좀 더 자연스럽다고 할 수 있고요. (마우스 기반 GUI 인터페이스를 "직접 조작direct manipulation"이라고 불러왔는데요, 요즘 시대에는 좀 무색해졌습니다.)
요약하자면, 사용자 또는 고객이 말하는 "직관적이고 자연스러운 인터페이스"는 구체적으로 직관성, 학습 용이성, 사용 용이성 중 무엇을 말하는 것인지 유심히 분석할 필요가 있다는 점, 어쩔 수 없이 취사 선택을 해야 한다면 사용 맥락에 따라 어떤 특성을 취하고 버릴 것인지 고민해야 한다는 점, 기존 방식에 비해 상당히 개선된 인터페이스일수록 친숙하지 않기 때문에 "직관적이지 않다"는 평가를 받을 수 있다는 점 등을 염두에 두면 좋겠습니다. 한편, 고객과의 커뮤니케이션에서 "이 방식이 더 나으니까 수용하라"고 강요하는 방식은 폭력적입니다. 어떻게 하면 더 잘 제안하고 설득 또는 협의할 수 있을지에 대해서도 많은 고민과 전략이 필요하다고 생각합니다.
셋째, 인간을 더 깊게 이해하기
가이드라인을 숙지하고 잘 지켜야 하지만, 그것만으로는 여러 한계가 있습니다. UI 디자이너 제프 존슨Jeff Johnson은 <마음을 생각하는 디자인Desiging with the Mind in Mind>에서 이렇게 말합니다.
사용자 인터페이스 가이드라인을 적용하는 일은 요리책을 따라 하는 것과는 다르게 그리 직관적이지 않습니다. 디자인 규칙들은 무엇을 해야 하는가를 이야기하기보다는 달성되어야 하는 목표에 대해서 언급하는 경우가 잦습니다. 가이드라인은 또한 응용 가능성을 높이기 위해 상당히 일반화되어 있는 편인데, 이는 곧 가이드라인을 특정한 상황에 적용하고자 할 때 다양한 해석의 여지가 주어진다는 의미이기도 합니다.
주어진 과업에 맞춰 가이드라인을 해석하고 적절히 활용하려면 디자이너인 우리가 애초에 왜 가이드라인이 그렇게 만들어졌는지를 깊게 이해해야 합니다. 디자인에 활용할 목적으로 인간의 인지 특성을 연구하는 분야는 인간인지공학cognitive ergonomics, 휴먼 팩터즈human factors, 인지공학cognitive engineering 등으로 불립니다. (제프 래스킨은 코그네틱스cognetics라는 용어를 제안했지만 널리 쓰이지는 않는 것으로 보입니다)
HCI 태동기의 고전 중 하나인 <인간-컴퓨터 인터랙션의 심리학The Psychology of Human-Computer Interaction>에서도 체크리스트 형태의 가이드라인이 가지는 한계를 언급합니다.
... 종종 우리에게 필요한 것은 명백한 문제점을 간과하지 않기 위한 점검표 정도라고 간주되기도 합니다. "심리학으로부터 가져올 점이 있다면 좋은 점검표 정도일겁니다!" 앞으로 살펴보겠지만, 인간-컴퓨터 인터랙션에는 점검표만으로는 잡아낼 수 있는 면들이 더 있습니다.
인간 보편적인 인지 특성을 더 깊게 이해할수록 가이드라인을 더 잘 적용할 수 있을 뿐 아니라, 가이드라인에 언급되지 않는 구체적 상황들을 고민하는 경우에도 많은 도움을 받을 수 있습니다.
래스킨은 GOMS, 인터페이스의 정보 효율 평가Raskin's measure of efficiency, 힉의 법칙Hick's law, 핏츠의 법칙Fitts' Law 등 다양한 정량 평가 방법을 적극 활용하길 권장하고 있습니다. 정량 평가 자체도 가치가 있지만, 정량 평가 방법을 이해하고 적용하려면 반드시 그 바탕에 깔려 있는 인간 보편적 심리 특성을 이해해야 하기 때문이기도 합니다.
(정량 방법론의) 장점은 왜 이 방법이 작동하는지를 이해하는 과정에서 자연스럽게 인간이 기계와 어떻게 상호작용하는지에 대한 이해에 이르도록 도와준다는 점에 있다.
인간의 인지적 특성에 대한 더 깊은 이해가 정말로 디자인에 구체적인 도움을 줄 수 있을까요? 실무와 괴리된 학문적 호기심에 불과한 것은 아닐까요?
예시. 안구 운동
인간 인지의 보편적 특성을 폭넓게 열거하기 보다는 구체적 사례를 생각해보면 좋을 것 같습니다. 시지각, 그 중에서도 특히 안구 운동에 대해 생각해보겠습니다. 시지각에 대한 이해는 비주얼 디자인, 인터랙션 디자인, 데이터 시각화 등 다양한 분야에서 중요하게 활용될 수 있습니다.
손으로 마우스를 조작하여 원하는 지점으로 옮기는데 걸리는 시간은 피츠의 법칙Fitts's law에 따라 대략적으로 추측할 수 있습니다. 타깃과의 거리가 가까울수록, (이동 방향을 고려한) 타깃의 크기가 클 수록 더 빠릅니다. 그래서 마우스 기반 인터페이스의 경우 가장 빈번하게 클릭해야 하는 요소들은 화면의 구석(마우스가 화면을 벗어날 수 없으므로 사실 상 타겟의 크기가 무한대)에 위치시키거나, 마우스 근처에서 나타나도록(타깃과의 거리가 거의 0) 디자인합니다.
한편 시선의 이동은 어떨까요? 마우스 이동과 비슷하게 피츠의 법칙을 따를까요? 일견 그럴 것 같고 실제로도 측정을 해보면 얼추 그런 것 처럼 보이지만, 사실은 마우스 이동과 큰 차이가 있습니다. 안구의 운동과 손의 운동은 서로 다르기 때문입니다.
안구의 사캐딕 운동saccadic movement은 손의 움직임과 달리 한 지점에서 다른 지점으로 순식간에 '발사'되는 방식이며, 손의 근육 움직임과도 무관하고 감각-운동 조율sensory-motor coordination이 일어나지도 않기 때문에, 시선의 이동 거리(회전각의 크기)가 아주 멀지만 않다면 거리와 무관하게 거의 동일한 시간이 소요됩니다.
다음 영상은 순식간에 안구가 툭툭 '발사되는' 사캐딕 운동과 특정 물체의 움직임을 따라가는 부드러운 추적 움직임의 차이를 잘 보여줍니다.
거리가 멀면 1차 이동 이후에 좀 더 정확히 위치를 보정하기 위한 2차 사캐딕 운동이 필요해지기 때문에 시간이 더 소요되는데, 이로 인해 일부 상황에서는 마치 피츠의 법칙과 유사해 보이는 결과가 관찰되기도 합니다(An Explanation of Fitts’ Law-like Performance in Gaze-Based Selection Tasks Using a Psychophysics Approach).
망막의 중심와fovea를 벗어나면 시지각의 해상도가 급격히 떨어진다는 점, 중심와 시야각이 2도 정도 된다는 점, 모바일 기기와 눈 사이의 거리가 30~50cm 정도 된다는 점, 사캐딕 안구 이동에는 대략 0.02초에서 0.2초 정도가 소요된다는 점, 사캐딕 안구 이동이 일어나는 동안 시각 정보의 입력이 거의 차단된다는 점, 이동 거리가 지나치게 멀지만 않다면 이동 시간에 거의 차이가 없다는 점, 주변시는 해상도가 낮고 색상 구분력이 떨어지는 반면 움직임을 잘 지각할 수 있다는 점 등 잘 알려진 사실들을 고려하면, 디자인 공간에 많은 '제약'이 생깁니다.
제약이란 흔히 나쁜 의미로 쓰이지만 디자이너의 잠재적 탐색 공간이 지나치게 넓은 상황에서라면 제약으로 인해 불필요한 탐색(즉, 디자인 시행착오)을 줄일 수 있으므로, 이런 상황에서 제약이란 좋은 것입니다.
응용. 1인칭 전투기 게임의 인터페이스 디자인
저런 제약들을 구체적으로 어디에 활용할 수 있을까요? 모바일 기기용 1인칭 전투기 게임의 인터페이스를 디자인하는 상황을 가정해보겠습니다.
잠재적 사용자를 만나보기 전에도 생각보다 많은 사실을 미리 알 수 있습니다.
- 적기가 어디에서 나타날지 모르기 때문에 플레이어는 화면 중앙 부위를 주로 보겠지만 화면 전반을 두루 살펴야 합니다.
- 중심와의 시야각이 약 2도이기 때문에, 모바일 기기의 화면과 눈 사이의 거리가 50cm라고 가정하면 특정 시점에 선명하게 볼 수 있는 영역은 전체 화면 중 약 2cm 미만입니다. 사용자는 자신이 화면 전체를 항상 선명하게 보고 있다고 느끼지만 사실은 그렇지 않습니다. 만약 화면과 눈 사이의 거리가 50cm가 아니라 30cm라면 중심와에 담기는 영역은 약 1cm 정도로 좁혀집니다.
- 모바일 기기의 화면 크기가 대각선 기준으로 대략 15cm 정도이므로 안구는 플레이어가 의식하지 못하더라도 대단히 분주하게 사캐딕 운동을 할 수밖에 없습니다.
- 주변시는 움직임을 잘 지각할 수 있기 때문에 플레이어가 화면 중앙을 응시하는 중 주변부에 새로운 정보가 나타나도 비교적 쉽게 해당 정보를 인식하고 그 정보가 있는 쪽으로 사캐딕 운동이 일어나게 됩니다. 하지만 이미 분주하게 사캐딕 운동이 일어나고 있다는 점, 사캐딕 운동이 일어나는 동안에는 시각 정보의 입력이 거의 차단되는 점을 고려한다면, 화면의 한쪽 구석(예를 들면 우측 상단의 레이더)에 어떤 중요한 표시가 나타난다고 하더라도 이를 놓칠 가능성이 있습니다("어라, 저 표시가 언제 생겼지?").
- 따라서 화면 주변부에 중요한 정보를 보여주는 경우, 정보가 갱신될 때 약 0.2초 정도 애니메이션 효과를 추가해주면 사용자가 해당 정보를 놓칠 가능성을 크게 낮춰줄 수 있습니다.
- 한 번에 보아야 하는 정보가 반드시 아주 가까이에 있을 필요는 없습니다. 어느 정도 거리가 떨어져 있더라도 (추가적인 보정용 사캐딕 운동이 일어나지 않는다면) 안구 이동 속도는 거의 동일하기 때문입니다.
물론 게임 디자인이라는 맥락을 고려하면, 갑자기 나타나는 중요한 표시들을 놓치지 않도록 훈련하는 과정 자체가 게임 메커닉의 일부인지 아닌지 생각해야 합니다.
사용자 조사 및 사용성 테스트의 중요성
인터페이스 가이드라인은 범용적이어야 하기 때문에 의도적으로 느슨하게 쓰여진 면이 있습니다. 인간의 시지각이나 인지적 측면에 대한 이론은 아직 부족한 점이 많고 전체적인 디자인이 사용자가 어떻게 쓸지 완전하게 예측할 수도 없습니다. 또한 가이드라인과 이론은 우리가 주어진 문제를 잘 푸는걸 도와줄 수는 있지만(verification) 애초에 우리가 풀려는 문제가 실제로 사용자들이 겪는 문제인지를 알려주지는 못합니다(validation). 즉, 자칫하면 풀 필요가 없는 문제를 잘 풀어내는 이상한 디자인을 하게 될 수도 있습니다.
그러므로 사용자 조사나 사용성 테스트는 여전히 필요합니다. 다만 과업을 어떻게 설계할 것인지, 인터뷰 질문을 어떤 식으로 할 것인지, 사용자의 말과 행동을 어떻게 분석하고 이해할 것인지 등에 대해서도 많은 고민이 필요합니다.
요약 및 결론
사용자 중심 디자인에서는 크게 두 가지를 강조합니다. 첫째, 디자인은 인간 보편적인 신체적/인지적 특성을 반영해야 합니다. 둘째, 소프트웨어를 실제로 사용하게 될 타깃 사용자 집단의 특성이나 요구를 반영해야 합니다.
제프 래스킨은 이 중 전자가 대단히 중요함에도 불구하고 종종 후자에 비해 충분히 고려되지 않는다는 점을 지적하기 위한 맥락에서, 사용자 중심 디자인이 아닌 인간 중심 디자인이라는 용어를 쓰고 있습니다. 인간 보편적인 인지적 특성을 더 잘 이해할수록 디자이너의 시행 착오를 줄여주고 창의력을 오히려 더 증대시킬 수 있는 좋은 제약들을 찾아내고 활용할 수 있게 됩니다.
다만 그가 인간 보편적 특성을 잘 이해하면 사용성 테스트를 안해도 된다는 주장을 하는 것은 아닙니다. 타깃 사용자 집단을 이해하려는 노력 만큼이나 인간 보편적 특성을 이해하고 반영하려는 노력도 중요하다는 뜻입니다.
덧붙이는 글. '보편적 인간'은 어떤 인간인가
인간 공학에서 말하는 '인간 신체'는 종종 '평균 남성의 신체'를 뜻하며, 지난 수십 년 동안 사용된 많은 기준들이 남성에 맞춰져 있습니다.
전통적인 의미에서의 '사용성usability'이란 모든 사용자의 사용성이 아니라 '비장애인'의 사용성에 가까웠습니다. 사용성이 높더라도 접근성이 낮으면 어떤 사람들은 사용할 수 없습니다. 방금 언급한 '접근성accessibility'이란 간신히 '접근만 할 수 있는 수준의 사용성'을 뜻하며 접근성의 확보가 곧 좋은 사용성을 뜻하는 것도 아닙니다. (다행스럽게도 사용성과 접근성 개념은 이러한 한계를 개선하며 점차 확장되고 있습니다)
그렇다면 인간 중심 디자인에서 말하는 '인간 보편적 특성'이란 어떨까요? 인간 중심 디자인을 실천하고자 할 때 '인간 보편'이란 무엇인지, '정상'이나 '일반'이란 무엇인지에 대한 고민도 동반되어야 한다고 생각합니다.
도널드 노먼은 <디자인과 인간 심리> 6장에서 '특별한 사람들을 위한 디자인Designing for special people'에 대해 서술하며 이렇게 말합니다.
왼손잡이인 사람들과 오른손잡이인 사람들의 평균을 내면 대체 무엇이 얻어지는가?