2021. 12. 6. 15:14ㆍUX Engineer 이야기
들어가며
아직도 css 레이아웃을 float를 사용해서 정리하고 있으신가요?
오늘은 이름도 Flexible-box!!
레이아웃을 정말 간단하게, 유연하게 정리할 수 있는 display:flex에 대해 알아보겠습니다.
flexbox의 구성
flex box의 구성은 크게 2가지!
flex-container와 그의 자식 요소인 flex-item으로 구성되어 있습니다.

flex-container를 먼저 만들어 볼까요??
flex-container를 만드는 방법은 매우 간단합니다!
정렬하려는 요소들의 상위 요소에 display:flex 속성을 선언해 주시면 끝!
/* 원하는 요소에 display:flex 속성값을 추가 */
div {
display: flex;
}선언해 주시게 되면 자동으로 flex-container 안의 요소들은
flex-item으로 적용이 됩니다.
flex-item들이 inline 속성처럼 가로방향으로 정렬이 됩니다!
매우 신기하죠
그럼 먼저 flex-container 에 적용할 수 있는 속성을 알아볼게요!
flex-container의 속성 값
flex-container 너는 어떤 아이니!?
1. display
위에서 확인했듯 display:flex는 이미 알고 있으시죠??
하지만 inline-flex도 있답니다!
이름만 들어도 감이 오시는 분 있으신가요~!?flex는 기존 한 줄을 다 사용한 반면 inline-flex는 말 그대로 inline 요소로 자리를 차지합니다!block과 inline-block을 상상하시면 좀 더 편할 것 같아요!
display:flex

display:inline-flex


2. flex-flow
flex-box를 만들었으니 내가 원하는 데로 정렬하는 법을 알아봅시다!
flex-flow를 같이 배워볼까요.
2.1 flex-flow의 첫 번째 속성 flex-direction
flex-box의 기준 축을 잡아줄 때
사용하는 속성값이 flex-direction입니다.
기본값은 flex-direction:row로 정렬하려는 요소를 행 기준으로 정렬을 해줍니다! 기본값은 왼쪽에서 오른쪽입니다.
flex-direction:row-reverse 이름대로 row의 역방향으로 정렬이 됩니다.
오른쪽에서 왼쪽으로 정렬됩니다!
flex-direction:column은 정렬하려는 요소를 열 기준으로 정렬이 되고 기본값은 위에서 아래로 정렬이 됩니다!
flex-direction:column-reverse는 반대로 아래에서 위로 정렬이 됩니다!
2.2 flex-flow의 두 번째 속성 flex-wrap
flex-wrap 은 flex-container의 wrap 속성을 지정해 줍니다.
간단하게 한 줄에 전부 표현할 건지 줄 바꿈을 해줄 건지 선택하는 건데요!
flex-wrap에는 세 가지 속성,
wrap과 nowrap wrap-reverse가 있습니다.
기본값은 nowrap입니다.
wrap은 flex-item 요소의 넓이가 flex-container 넓이를 넘게 되면 아이템을 자동 줄바꿈 해주게 됩니다.
nowrap인 경우 컨테이너 넓이가 좁아지면 그에 맞게 flex-item 요소들의 넓이를 조절해 줍니다!
말보다는 코드로 같이 볼까요?
flex-container에 넓이가 100px인 아이템 5개가 있다고 생각해 봅시다!flex-wrap:nowrap 인 경우 화면을 500px 이하로 줄여도 한 줄에 나타내 줍니다. 같이 줄여주는 게 반응형에서 간편하겠죠?!
flex-wrap:wrap 인 경우 아이템 width값을 유지한 채 자동으로 줄바꿈을 해줍니다!
flex-wrap:wrap-reverse 인 경우 아이템 줄바꿈 되면서 순서가 역순으로 정렬됩니다!
flex-wrap, flex-direction 두 가지 flex-flow 속성들은 한 번에 묶어서 사용이 가능합니다.flex-flow:row wrap;
3. justify-content
justify-content는 앞서 flex-direction로 잡아준 기준 축으로
flex-items를 정렬해주는 속성입니다!
기본값은 flex-start입니다~!flex-direction:row 기준으로 설명해 드릴게요!
3.1 justify-content: flex-start
말 그대로 start!
flex-item들을 시작 부분 왼쪽에서 오른쪽으로 나열해 줍니다.

3.2 justify-content: flex-end
말 그대로 end!
start와 반대로 flex-item들을 끝부분 오른쪽에서 왼쪽으로 정렬해 줍니다.

3.3 justify-content: center
center 이름만 들어도 가운데 정렬인 게 감이 오네요! text-align:center 와 똑같은 느낌이에요!

3.4 justify-content: space-between
flex-item들 사이에 똑같이 간격을 나누어 주게 됩니다! 사이 값을 기준으로 값을 주다 보니 양쪽 끝의 여백이 남지가 않네요.
:first-child,:last-child를 써서margin이나 padding을 0으로 줄 필요가 없겠죠??

3.5 justify-content: space-around
between과 매우 흡사한데요!
between과 차이점이 요소들의 사이 값이 아니라 각각 요소의 여백 값으로 적용이 됩니다! 그래서 between과 다르게 양쪽 끝에 여백이 생겼습니다!

3.6 justify-content: space-evenly
around랑 매우 흡사하죠!? 요소 양쪽에 균일한 여백을 주던 around 랑 달리 사이와 양 끝에 균일한 간격을 만들어 줍니다. 양쪽도 균일하게 여백이 생기신 게 보이나요??
이 속성 값은 IE와 엣지(Edge)에서는 지원되지 않습니다!!

flex-direction:row 기준으로 설명해 드렸는데요.flex-direction:column 은 기준이 행으로 정렬되는 차이만 있답니다!
직접 테스트해보시는 것도 엄청 좋을 것 같아요!justify-content은 개인적인 경험상 text-align 속성을 떠올리시면 편할 것 같아요!
4. align-items
가로 정렬을 배웠으니 세로 정렬도 배워야겠죠? align-items의 기본값은 stretch입니다!
4.1 align-items: stretch
flex-item에 높이 값을 따로 설정해 주지 않았다면
flex-item 높이 값이 100%로 지정되는 것을 확인할 수 있는데요!
바로 그 이유가 align-items:stretch 때문입니다.
저도 처음에 자동으로 높이를 맞춰주는 속성 때문에 당황했었는데stretch를 이해한 순간부터 매우 편리하게 사용하고 있습니다.
flex-container 높이 값에 꽉 차게 세로 정렬해 주는 속성 값입니다!

4.2 align-items: flex-start
align-items:stretch에서 벗어날 수 있는 속성 값입니다!
나는 높이 값을 height:auto로 사용하고 시작하는 지점에 정렬하고 싶어!
할 때 사용할 수 있는 속성 값입니다!

4.3 align-items: flex-end
align-items:flex-start와 반대되는 값입니다!justify-content:flex-end의 세로 버전이라고 생각하면 편할 것 같아요.

4.4 align-items: center
이것 역시 justify-content:center의 세로 버전이죠~?

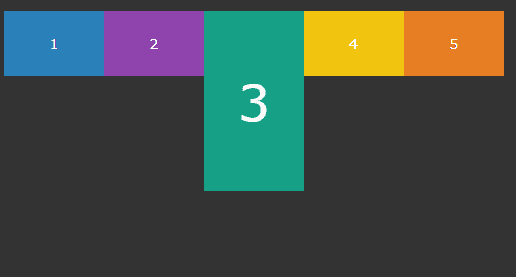
4.5 align-items: baseline
제가 이해하는 데 가장 오래 걸린 속성 값인데요…align-items:flex-start은 모든 flex-item들이 시작 값에서
flex-container 상단에 붙어 정렬되어 있는데요!align-items:baseline 은 flex-item 중 가장 높은 높이 값을 가지고 있는
엘리먼트를 반영해서 시작 값에 정렬됩니다!align-items:flex-start 이미지랑 비교해 보시면 이해가 잘될 거예요!

마치며
아직 flex-container 속성 값이 더 남았있는데요!
그 내용과 flex-item 속성 값도 알아보려고 합니다. 속성 값이 너무 많아서 헷갈리시죠??
그 많은 속성 값을 다 배운다면 레이아웃 정리가 엄청 편해지실 거예요!!
레이아웃 정리에서는 필수로 많이 쓰이고 있는 flex-box 속성 값! 포스팅하면서 이미 알고 있는 건 복습하는 기회였고 학습을 했지만 자주 사용하지 않는 속성 값은 다시 알아가는 기회였습니다!
포스팅을 하면서 flex에 속성 값이 이렇게 많았나… 생각이 들었습니다.
레이아웃 작업을 접하게 되면 많은 분들이 알고 있는 내용이지만 많은 속성 값을 가지고 있는 flex!!
배우신 내용으로 레이아웃 작업을 Flex 해볼까요~??
FLEX-box를 FLEX 했지 뭐야! #2에서 다시 찾아뵙겠습니다!
참고 문서
이 글은 pxd XE Group Blog에서도 보실 수 있습니다.
