2023. 1. 9. 07:50ㆍUX Engineer 이야기
들어가며
이전 글에서는 화면을 그릴 수 있는 간략한 사용법을 설명해 드렸었는데요, 이번 글에서는 프로토타이핑 작업 시 사용하는 기능(메뉴)들에 대해 설명하겠습니다.
피그마 맛보기는 총 2편의 시리즈로 구성되어 있습니다.
- 피그마 맛보기 #1
- 피그마 맛보기 #2 (현재글)
Prototype 대메뉴 설명
프로토타입을 만들기 위해서는 우측 상단에 있는 Prototype 탭을 선택해 줍니다.
Device 항목을 선택하지 않으면 추후 프로토타입 진행 시 PC 기준으로 설정되기 때문에 모바일로 작업하시려면 해당 디바이스를 선택 후 진행하시는 것이 좋습니다.
Background 항목은 기본 #000000(Black)으로 설정되어있으나 변경할 수 있습니다.
디바이스 선택 후 상단 # 메뉴를 선택하여 프레임을 생성해 줍니다.
생성한 프레임을 선택하면 우측 Prototype 탭에 Flow starting point / Interactions / Overflow scrolling이라는 3가지 메뉴가 나타납니다.
메뉴설명
| Flow starting point |
최근 업데이트 후 생성된 메뉴로 페이지 안에서 프로토타입 제작 시 관리할 수 있도록 해주는 기능입니다. 프로토타입의 시작 지점을 설정해줄 수도 있습니다. + 버튼을 누르면 해당 프로토타입 Flow의 타이틀을 정할 수 있고 Edit 버튼을 누르면 해당 프로토타입에 대한 설명글을 넣어줄 수 있습니다. |
| Interactions | 터치 후 이동 및 애니메이션 효과를 줄 때 사용합니다. |
| Overflow scrolling |
스크롤 영역을 지정하고 어떤 형식의 스크롤 모션을 사용할지 지정해줄 때 사용합니다. |
프로토타입 작업 시 유념 사항
프로세스에 필요한 모든 화면이 한 페이지에 들어가 있어야 제대로 동작합니다. 링크가 다른 페이지에 있는 프레임은 연결할 수 없으니 이 점 유념하여 작업을 진행해주셔야 합니다.
Prototype 각 메뉴 설명
새로 생성한 프레임을 선택한 후 Flow starting point 메뉴의 + 버튼을 눌러 시작 프레임을 선택해줄 수 있고 해당 Flow의 타이틀도 수정할 수 있고, 위의 메뉴 설명처럼 Edit 버튼을 눌러 디스크립션도 추가할 수 있습니다.

프로토타입 시작 프레임을 선택 후 해당 Flow 명 변경 영역 및 디스크립션 추가 영역 캡처
프레임을 선택하여 다른 프레임으로 이동시키고 싶다면 프레임 선택 시 우측 가운데 도드라진 dot 모양에 마우스를 오버하면 +모양으로 바뀌게 되는데 그때 마우스를 드래그하여 원하는 다음 프레임으로 가지고 가면 화살표로 화면이 연결되게 됩니다.

프로토타입 시작 프레임을 선택 후 해당 Flow 명 변경 영역 및 디스크립션 추가 영역 캡처
그렇게 되면 해당 프레임 이동 시 인터렉션을 제어할 옵션들이 있는 레이어 팝업이 뜨게 되는데,
그 옵션들에 대해 간략하게 설명해 드리겠습니다.
Interaction details Option
 |
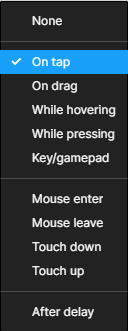
None : 어떤 액션도 선택하지 않은 상태입니다. 인터렉션이 없습니다. On tap/On click : 디바이스 설정이 PC일 경우 On click, 모바일일 때 On tap이 나타납니다. 선택하는 순간에 인터렉션이 발생합니다. On drag : 드래그하는 동안 인터렉션이 발생합니다. While hovering : Hover 동안 인터렉션이 발생합니다. While pressing : 누르고 있는 동안 인터렉션이 발생합니다. Key/gamepad : 특정 키를 정하고 그 키 입력 시 인터렉션이 발생합니다. Mouse enter : 마우스가 해당 영역에 들어오면 인터렉션이 발생합니다. Mouse leave : 마우스가 해당 영역을 나가면 인터렉션이 발생합니다. Touch down : 누르는 순간 인터렉션이 발생합니다. Touch up : 눌렀다 떼는 순간 인터렉션이 발생합니다. After delay : ms 기준이며, 입력한 초가 지난 후에 인터렉션이 발생합니다. |
 |
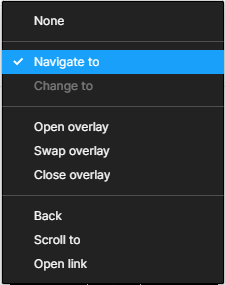
Navigaction to : 화면 이동 효과를 줄 때 사용합니다. Change to : 버튼이나 체크박스 등 선택 시 상태 변경처럼 보이는 효과를 줄 때 사용합니다. Open overlay : 현재 화면 위로 다른 화면이 덮여 나타나는 효과를 줄 때 사용합니다. 자세한 옵션은 바로 다음 메뉴 설명에 있으니 참고하세요. Swap overlay : 동일한 컴포넌트가 선택에 따라 컬러 등이 변경될 때 사용됩니다. 참고하실 수 있도록 아래에 영상 링크를 추가해두었습니다. Cloase overlay : 실행했던 overlay 화면을 끌 때 사용합니다. Back : 바로 이전 화면으로 돌아가는 경우 사용합니다. Scroll to : 스크롤 이동 시 Offset을 조절할 수 있습니다. 예를 들어 한 페이지 화면에서 메뉴별 스크롤 이동 시 피그마는 패딩을 줄 수 없으므로 화면의 최상단을 기준으로 올라가게 되는데 GNB 같은 아이들이 상단에 Fixed 상태로 있다면 컨텐츠가 그 영역만큼 가려지게 되겠죠. 그럴 때 해당 높이를 제외한 기준값을 Y-Offset에 설정해주어 조절할 수 있습니다. 참고하실 수 있도록 아래에 영상 링크를 추가해두었습니다. Open link : 이동할 link를 입력해두고 선택하면 화면 이동합니다. |
 |
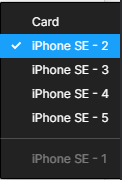
해당 옵션은 현재 페이지에 있는 프레임 리스트가 출력됩니다. Navigaction to 등 액션 선택 후 어떤 화면으로 이동할 것인지 선택할 수 있도록 프레임의 이름이 노출됩니다. |
 |
해당 옵션은 화면을 띄울 때 기준점을 리스트로 노출합니다. |
Open overlay 메뉴를 선택하면 노출되는 체크박스 옵션
Close when clicking outside : 바깥면을 선택 시 닫기
Add background behind overlay : Overlay 뒤에 배경 추가(팝업 뒤의 dimmed 효과와 동일)
도 참고하시면 좋을 것 같습니다.
- Swap overlay 참고영상 : Figma Prototype-Swap Overlay
- Scroll to 참고영상 : Testing Figma’s New ‘Scroll To’ Interaction || Crema의 6:25초 부분부터 보시면 됩니다.
Animation Option
 |
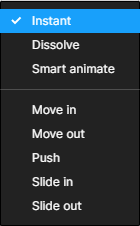
Instant : 특별한 애니메이션 없이 진행됩니다. Dissolve / Smart animate : 해당 옵션을 선택하면 easing을 선택하고 실행 ms를 설정할 수 있습니다. Move in / Move out / Push / Slide in / Slide out : 해당 옵션을 선택하면 상·하, 좌·우 어느 방향에서 나타날지 설정해주고 easing과 실행 시간을 ms 기준으로 설정해줄 수 있습니다. |
 |
Navigaction to : 애니메이션 실행 시 easing을 선택할 수 있도록 리스트를 노출해줍니다. |
Overflow scrolling Option
 |
No scrolling : 스크롤 모션 없음. Horizontal scrolling : 좌우로 스크롤 됩니다. Vertical scrolling : 상하로 스크롤 됩니다. Horizontal and Vertical scrolling : 상·하, 좌·우로 스크롤 됩니다. (예: 구글맵) |
작업을 하다 보면 Header 또는 하단 메뉴가 Fixed 된 상태로 콘텐츠만 스크롤이 되어야 하는 경우가 많은데요. 그럴 때는 Design 탭에서 해당 영역 선택 후 Constraints 영역에서 기준점 설정과 Fix position when scrolling을 선택(체크)해준 원하는 영역이 스크롤 시 영향을 받지 않고 고정됩니다.
또한, 화면 내부에 가로 스크롤 메뉴가 있다고 한다면, 동일하게 반복되는 영역을 Auto layout으로 설정 후 Design 탭의 Clip content를 선택해주어야 프레임 내부에서만 보이게 됩니다. 이 부분은 직접 보시는 것이 좋을 듯하여 참고 영상 링크를 달아두겠습니다.
- 스크롤 관련 참고영상 : #3 figma에서 스크롤 기능 구현하는 방법ㅣ 프로토타입핑 Part 3/4
마치며
프로토타입 작업 시 알아두셔야 할 메뉴들에 대해 설명해 드렸습니다.
저도 공부하면서 보다 보니 직접 해봐야 감이 오는 아이들도 있더라고요.
그런 부분들은 맨 마지막에 전달해 드린 스크롤 관련 영상 링크를 시리즈로 보시는 것도 좋을 것 같습니다.
부족한 내용이지만 조금이나마 도움이 되었으면 좋겠습니다.
읽어주셔서 감사합니다.😊
그럼 안녕히…👋 -The End-
이 글은 pxd XE Group Blog 에서도 보실 수 있습니다.
