2023. 12. 14. 07:50ㆍUX Engineer 이야기
들어가며
최근 블로그 작업을 진행하며 알게된 NodeJS에서 HTML을 파싱하여 웹을 스크래핑 할수있는 NodeJS 모듈을 알게되었는데요
사용법 또한 쉽고 간단한 편이라 웹스크래핑을 해야할 작업이 생긴다면 상당히 요긴하게 쓰일것 같아 오늘 해당 모듈에 대해서 소개해 보려고 합니다.
사전준비
npm install cheerio // or yarn add cheerio
npm install axios// or yarn add axios
우선 npm 또는 yarn 을 이용해 cheerio와 axios(axios는 편의상 같이 사용하였고 필수는X)를 설치해 줍니다.
import * as cheerio from 'cheerio';
import axios from 'axios';
그다음 두 모듈을 사용할곳에 import 해줍니다.
사용하기
const getHtml = async () => {
try {
const response = await axios.get('<https://example.com/list>');
const $ = cheerio.load(response.data);
} catch (error) {
console.error(error);
}
};우선 axios를 사용해 스크래핑을 원하는 데이터가 있는 웹사이트 페이지의 html을 가져옵니다 그리고 반환되는 html객체 데이터를 cheerio.load에 담아주먼 cheerio 사용 준비는 끝입니다.


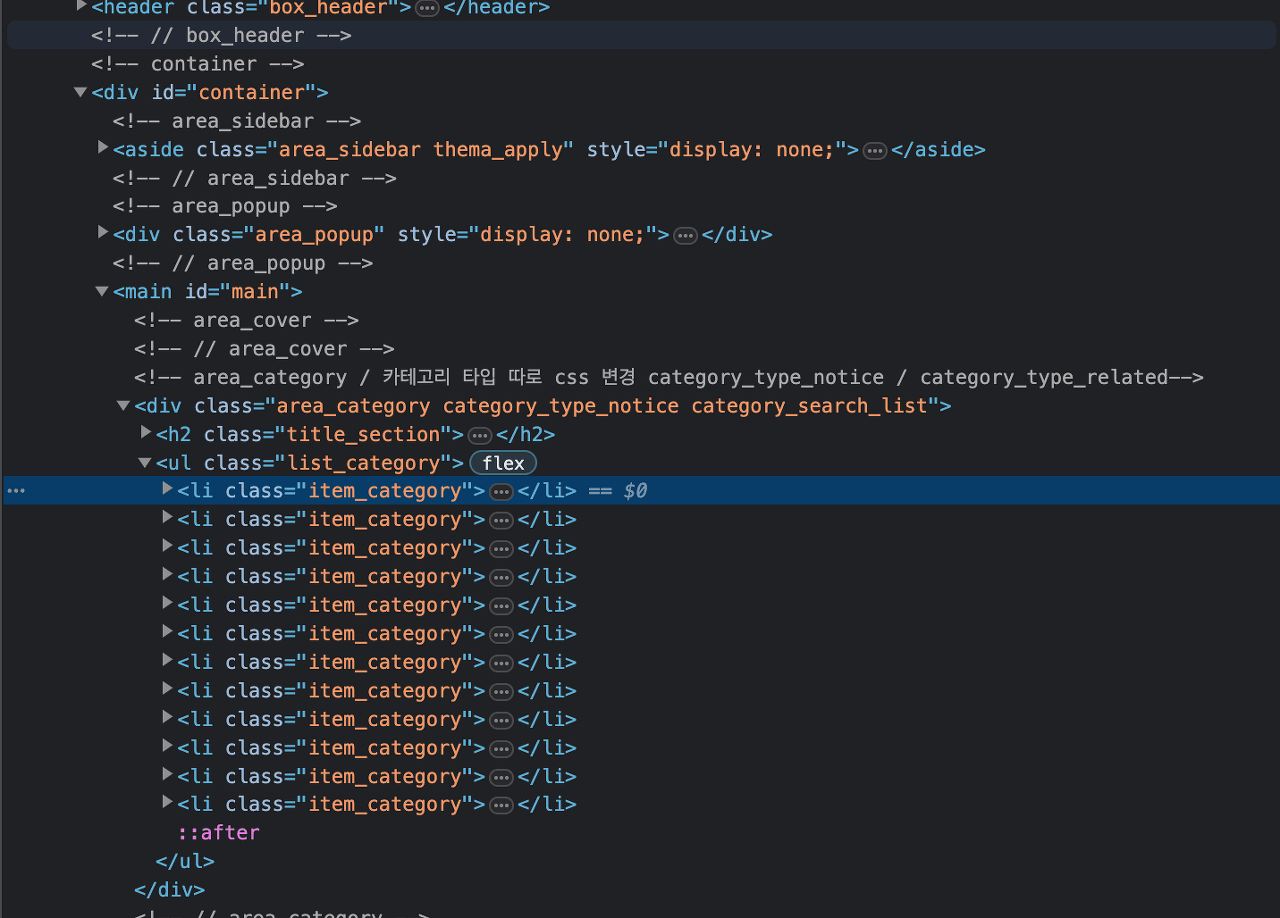
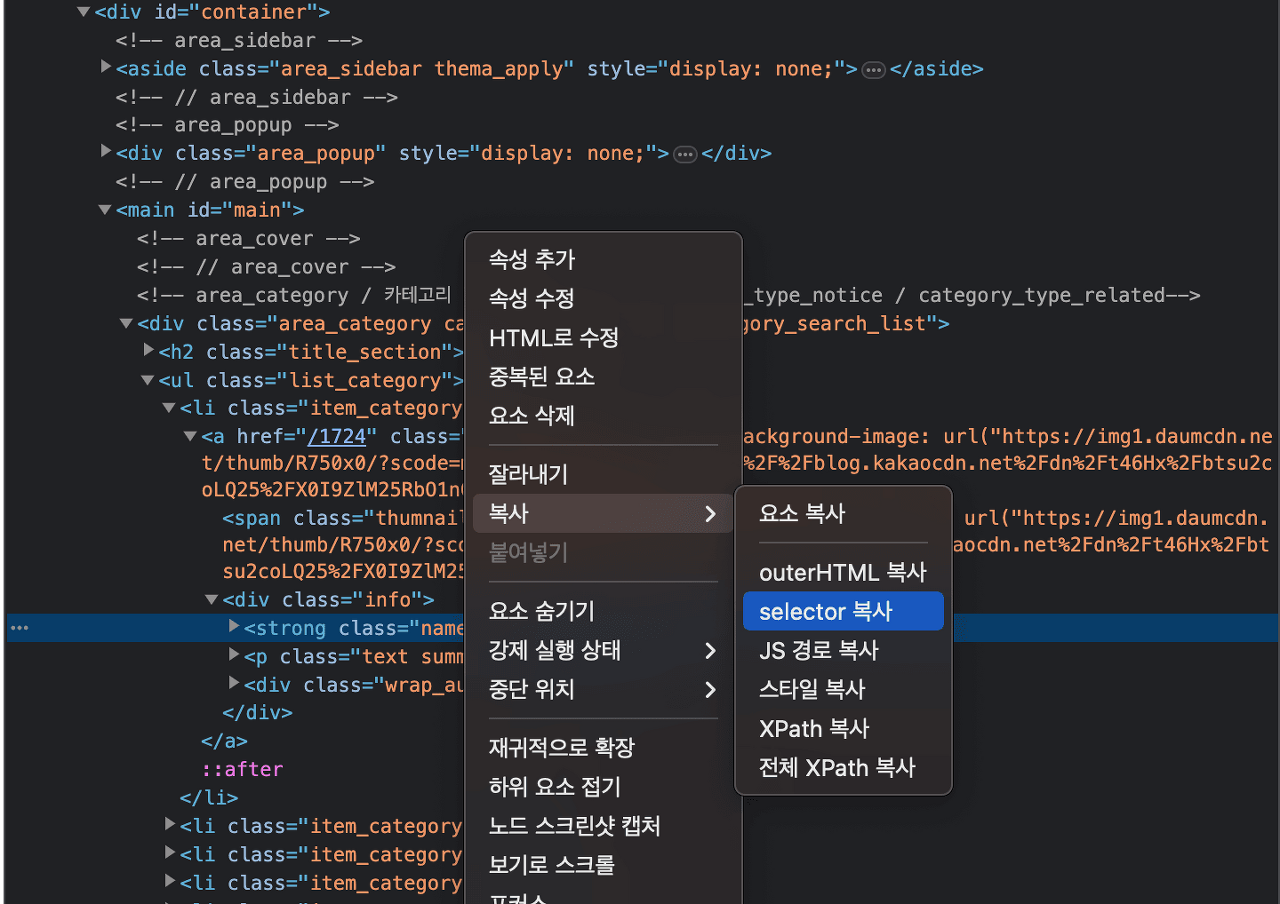
이후 해당 페이지에서 가져오고자 하는 데이터 리스트가 있는 DOM요소를 요소검사창을 통해 확인해줍니다.
const getHtml = async () => {
try {
const response = await axios.get('https://example.com/list');
const $ = cheerio.load(response.data);
const dataList = $('.area_view .category_index_list')
.slice(0, 4)
.map((i, elm) => {
const title = String(
$(elm).find('.item_category > .link_category > .info > .name').text()
);
const link_url = String($(elm).find('.item_category > .link_category').attr('href'));
const thumbnailStyle: any = $(elm)
.find('.item_category > .link_category > .thumnail')
.prop('style');
const thumbnailUrl = thumbnailStyle['background-image'].split("'")[1];
return { title, link_url, thumbnailUrl };
})
.get();
setScrapList(dataList);
} catch (error) {
console.log(error);
}
};이제 가져온 html을 필요한 데이터만 사용할수있도록 cheerio를 이용해 파싱해 주기만 하면 됩니다.
코드를 보면 바로 감이 오시겠지만 cheerio는 HTML에서 document.querySelector()처럼 HTML 요소를 골라낼 수 있는 라이브러리 입니다 cheerio.load()를 이용하여 HTML 태그 요소들을 $라는 변수에 할당 해준후 그 후 css 선택자를 이용하여 원하는 HTML요소를 선택한 후 text(), attr(), html() 등의 메소드를 적절히 사용하면 내가 원하는 정보를 가져올 수 있습니다 또한 DOM을 짚는 방식이 jquery와 비슷하여 이전에 jquery를 다뤄본 분들이라면 사용하는데 있어 친숙하게 느끼실 수도 있을것 같습니다.

파싱해준 데이터를 console에 로그를 출력해보면 이렇게 아주 잘 정렬되어 나오게 됩니다.
마치며
정말 간소하게 NodeJS의 cheerio라는 모듈을 통해 웹페이지를 스크래핑하는 방법에 대해서 작성해 보았는데요 그만큼 사용법 자체는 쉽고 간단합니다.
다른 웹사이트 웹페이지에 보여지는 정보영역을 데이터로 가져와야 하는 경우가 생긴다면 제법 괜찮은 도구가 아닐까 생각합니다.
이것으로 이만 이번 포스팅을 마칩니다.
이 글은 pxd XE Group Blog에서도 보실 수 있습니다.
