2024. 8. 20. 07:50ㆍAI 이야기
* 아래 예시 이미지들 중 일부는 Animated GIF라서 로딩 시간이 필요하거나 반복재생이 잘 안 될 수 있습니다.
지난 글에서 'AI를 위한 UI 패턴'이라는 주제로 최근 AI를 활용하는 서비스들이 가지는 큰 구조의 UI 패턴들을 다뤘습니다. 이번 글에서는 AI를 활용한 서비스들에서 보이는 UX 요소들을 정리해보려고 합니다. 물론, UX적인 요소이기도 하지만 기술적인 부분과도 많은 부분 겹쳐져 있습니다. 더 넓게 살펴보고 세분화하면 훨씬 더 다양한 요소들을 정리할 수 있겠지만, 일단 제가 지금껏 학습하고 실제로 접한 서비스들을 기반으로 정리를 해보겠습니다.
그리고 최근 많이 이야기되는 RAG, Agent와 같이 앞으로 기술적인 부분이 더 발전하고 새로운 방식이 추가될 수도 있고, 그렇다면 UX 관점에서도 더 나은 기능을 제공하거나, 더 이상 불필요해지는 부분도 있을 수 있습니다. 이번 글도, 지난 글처럼 그런 것들은 머릿속 한 켠에 담아두고 현재의 상황을 기준으로 정리해 보겠습니다.
더 나은 경험을 위해 AI 사용하기
AI와 관련해 많은 글을 읽고 참고했는데, 구체적인 내용과 예시들과는 별개로 Google의 People + AI Guidebook 은 AI를 서비스에 어떻게 사용할지에 대해 여러 가지 생각할 것들을 던져주었습니다. 그래서 첫 번째 내용은 이 가이드북에 있는 내용을 기반으로 하려고 합니다.
'더 나은 경험을 위해 AI를 사용해라'. 이 말은 모두가 익히 알고 있듯 모든 기술에 해당하는 것인데요. AI 자리에 이런저런 기술을 넣으면 다 올바른 이야기가 됩니다. '더 나은 경험을 위해 IoT를 사용해라', '더 나은 경험을 위해 블록체인을 사용해라'와 같이 말이죠. 기존 기술과 조금 다른 점이 있다면, AI는 기존에 서비스들이 제공하던 기능이나 혹은 사용자가 그 서비스로 하려고 했던 일을 사람처럼 대신할 수 있는 능력을 가졌다는 거겠죠. IoT나 블록체인이 추가적인 활용 가능성이 있는 기반 기술과 비슷했다면 말이죠.
그럼에도 불구하고 단순히 AI가 가능하다고 해서, 또는 멋져 보여서 AI 기능을 추가해서는 안된다고 합니다. AI를 활용해서 더 의미 있는 것은 기존에 제공할 수 없었던 더 가치 있는 경험을 제공하거나, 기존의 작업을 단순화해 주던가, 손쉽게 더 나은 일을 할 수 있게 제안하거나, 혹은 훨씬 더 나은 개인화/맞춤화된 경험을 제공하는 것 등이라고 합니다.
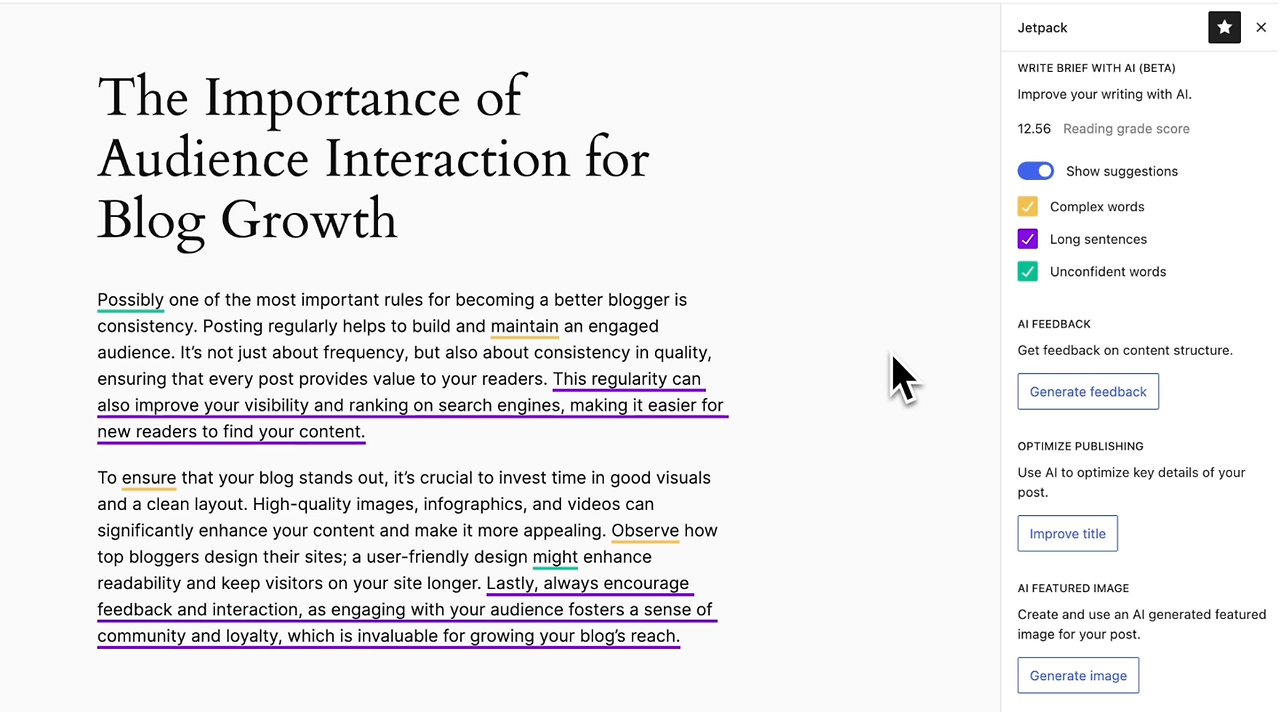
그래도 다행히 최근에는 의미 있게 AI를 활용하는 서비스들이 많이 나오고 있습니다. 그중에서도, Wordpress를 운영하는 Automatic에서 최근에 발표한 Write Brief with AI가 좋은 예시가 될 수 있겠습니다. 글을 교정하고, 요약하고, 더 길게 작성하는 등의 AI 기능은 Notion이나 Grammarly 등 여러 서비스에서 이미 하고 있는 것들이지만, Write Brief with AI는 가장 최근에 나온 것만큼 관심 있게 볼만한 것 같습니다. 특히 글 교정 AI 기능을 활성화하면, 작성된 글에서 어떤 부분에 어떤 교정이 필요한지를 해당 위치에 밑줄을 치며 알려주어 알기 쉽게 제안해 줍니다. 기존에도 맞춤법이나 띄어쓰기 등에 대해 UI로 잘 표현한 사례들도 많았지만 이제는 그런 형식적인 것을 뛰어넘어 글의 문맥을 이해하며 교정해 주는 기능까지 AI가 해줄 수 있게 되었습니다. 그리고 이런 작업을 단순히 채팅이나 단방향적인 인터랙션을 벗어나 작업공간에서 직접 도와주는 것과 비슷한 UI로 제시해 주는 것이 멋졌는데요. 더 나은 경험을 기능적으로, 형태적으로 보여주는 것이 아닌가 싶습니다.

쉬운 이해
생성형 AI가 다양하게 나오며, 아무 것도 없는 상태부터 시작해 글이나 이미지, 영상, 코드를 제작하거나 수정할 수 있는 서비스들이 많아지고 있습니다. 아무것도 없고 생소한 기능이다 보니, 처음 서비스를 이용하는 사용자들이 쉽게 이해하고 사용할 수 있도록 하는 초기 장치들이 중요해지고 있습니다. AI가 아닌 기존의 기능들로 치면 작게는 Input에 placeholder나 label을 붙여주는 것이 그럴 수 있고, 서비스의 전반을 소개하는 coachmark 같은 것들이 그런 초기 장치에 해당한다고 볼 수 있겠죠.
AI 서비스 중 가장 유명한 ChatGPT에서는 시작 화면에서 ChatGPT와 대화할 수 있는 예시 주제를 제공하고, 해당 UI를 선택하면 사용자가 입력하듯 구체적인 프롬프트를 스스로 입력한 뒤, 답변을 하는 과정을 보여주죠. 이런 과정으로 자연스럽게 서비스를 어떻게 써야 할지를 잘 알려주고 있습니다.

신뢰도 관리
생성형 AI의 초기에는(얼마 되지 않았지만) LLM이 학습한 내용들을 기반으로 사용자의 질문에 답을 하는 형태로 서비스들이 제공되었습니다. 사실 답을 한다기보다는 생성을 하는 것이라고 볼 수 있겠죠. 물론 그렇게 치면 사람은 어떤가 하는 질문으로 이어질 수 있겠지만, 어쨌든 '환각'이라는 말이 대두된 것처럼 그럴싸하지만 사실과는 다른 답을 내놓는 것이 이슈화되었었죠. LLM들은 어떻게든 질문에 대한 답을 만드려고 하니까요. 그래도 최근에는 보완 장치들이 점점 생겨나는 것 같고, LLM을 사용하는 많은 서비스들이 웹에 직접 접근하거나 사전 입력된 데이터들을 기반으로 답을 하는 방식도 많이 갖추고 있습니다. 특히 웹 검색을 AI 기반으로 제공하는 Perplexity의 경우 질문에 대한 답을 하는데 참고한 웹 출처를 시각적으로 보여주어 신뢰성을 보여주고 필요할 경우 사용자가 직접 해당 출처를 확인할 수 있게 제공하고 있죠. 그리고 웹페이지나 회의록 등 다양한 콘텐츠를 요약해 주는 서비스들에서도 해당 요약의 출처를 링크로 연결하여 그 회의록 원본 부분을 쉽게 확인할 수 있는 기능들을 많이 제공하고 있습니다.

한계와 기대치 관리
신뢰도 관리가 더 신뢰있게 동작하고 그것을 사용자에게 잘 전달하는 것이라면, 그것의 반대편에 AI가 가지고 있는 한계를 인식하고 그 한계를 잘 전달하는 것도 필요합니다. 그렇다면 사용자는 마음의 준비를 하고 AI의 결과물을 대할 수 있겠죠. 아직(혹은 앞으로도) AI는 완벽하지 않기 때문에, 결과물이 완벽하지 않을 수 있다는 것을 잘 전달하는 것도 필요할 수 있습니다.
이런 한계에 대한 내용은 서비스의 시작에서도 알릴 수 있고, 혹은 결과물과 함께 알릴 수도 있습니다. 서비스 시작 시의 사례로, ChatGPT는 하단에 항상 'ChatGPT는 실수를 할 수 있습니다. 중요한 정보를 확인하세요.'와 같은 문구를 표시하고 있고, 여러 서비스들은 Beta 버전이라는 것을 명시하여 완벽하지 않음을 알립니다. 그리고 결과물에서의 사례로, Arc Browser의 AI 검색기능은 웹페이지의 내용이 길 경우, 사용자의 질문에 답변할 때 'This page was long, so I read the first 46%.'과 같은 문구를 함께 보여주어 결과물이 완벽하지 않을 수 있음을 알리고, 46%와 같은 수치적 데이터를 제공하여 기대치를 잘 설정할 수 있게 도와줍니다.

자유도 관리
지난 글에서 AI 시대에서는 사용자는 '의도'를 전달하고, AI는 '의도에 맞는 결과'를 만들어 전달하는 인터랙션이 주가 된다고 했습니다. 하지만 이 경우 몇 가지 완벽하지 않은 상황이 생길 수 있습니다. 첫 번째로 사용자가 의도를 명확히 전달하지 못하거나, AI가 잘 이해할 수 있는 방식으로 전달을 못할 수 있습니다. 연관해서 상대방(AI)이 아직 해석력이 부족해서 의도를 잘 이해하지 못할 수도 있겠죠. 두 번째로, 사용자들이 주로 필요로 하는 의도/초점에 맞춰 UI를 제공하지만 그것으로는 부족한 경우가 있을 수 있습니다. 세 번째로 만들어야 하는 결과가 복잡해서 한 번의 의도 전달로는 전체 결과를 만들어내는데 부족한 경우가 있을 수 있습니다. 따라서 경우에 따라 사용자가 적절히 개입할 수 있는 방식을 제공하는 것이 필요합니다. 대표적인 예는 프레젠테이션 제작이나 웹사이트 페이지 디자인을 해주는 Gamma인데요. 위의 세 번째 경우로, 복잡한 결과물을 만들어가는 과정이기 때문에 처음엔 요청한 주제에 대한 목차를 만들어주고, 확인을 받고, 목차를 기반으로 페이지들을 제작하고, 확인을 받고, 스타일을 수정하거나 텍스트를 수정하거나 하는 세부적인 일들을 유저가 개입하거나 되돌리면서 결과물을 AI와 함께 만들어갈 수 있게 제공합니다.
물론 이런 복잡한 결과에 대한 것 말고도, 첫 번째 상황에서의 해결책으로 사용자의 의도에 더 적절한 결과물이 무엇인지를 사용자에게 선택권을 주는 방식도 있습니다. ChatGPT나 Photoshop, Midjourney 등에서 많이 쓰고 있는 방식이죠. 그리고 두 번째 상황에서의 해결책으로 주로 사용하는 AI 기능을 버튼으로 제공하지만 그것을 살짝 수정해서 쓸 수 있게 프롬프트를 수정할 수 있게 제공하는 서비스들도 있습니다. Airtable의 데이터 카테고라이징 기능이 그런 식으로 제공하고 있죠.

능동적 제안
Perplexity에서 검색을 하면 위에서 이야기한 출처와 함께, 답변 마지막에 다음으로 예상되는 질문들을 목록으로 표시해줍니다. 물론 최근의 생성형 AI 이전의 시대에도 서비스들에서 이런 식으로 후속 질문들을 표시하는 UI도 많았는데요. 이제는 그 후속 질문들이 아주 똑똑해졌다고 해야 할까요. 마침 내가 답을 읽고 생각나는 추가 질문이 밑에 바로 펼쳐져있는 느낌을 받습니다. 이와 비슷하게 MS Copilot의 입력창에 필요한 질문을 적다 보면 Copilot이 알아서 입력이 예상되는 단어, 예상되는 다음 단어들을 쉐도우 텍스트로 표시합니다. 그리고 지난 글에 사례로 언급한 Google Sheet의 Smart Fill은 내가 읽은 책들에 대한 리뷰를 적고, 점수를 매기고 있으면 알아서 아직 점수를 매기지 않은 빈칸의 점수들을 제안해서 표시해 줍니다. '너 지금 책들의 점수 매기고 있는 거지? 내가 네 리뷰들을 읽어보니, 책마다 이 정도 점수인 것 같은데, 맞아?'라고 슥 보여주죠. 이렇게 최근의 AI는 아주 똑똑해져서, 혹시 틀릴까 봐 가만히 있는 것이 아니라 '이거 하려는 거지?'라고 적극적으로 제안을 할 수 있는 수준이 되었습니다. 대신 사용자의 숨은 의도를 100% 이해할 수는 없기 때문에, 사용자가 필요할 때만 채택하거나 통제할 수 있는 형태로 제공이 되어야 합니다.

개인화 반영
기존에도 개인화는 중요한 화두였고 지난 글의 Invisible UI처럼 이미 다양한 곳에서 사용되고 있습니다. 그리고 발전된 AI로 점점 더 정교한 개인화가 제공되어 맞춤형 콘텐츠가 제공될 수 있다는 것은 충분히 알고 있으면 관련된 UX디자인을 할 때 참고할 수 있을 것 같습니다.
그리고 넷플릭스나 콘텐츠 큐레이션 앱들에서 서비스 시작 시 선호도를 체크하고 사용 이력에 따라 맞춤 콘텐츠를 추천하는 것과는 다르게, 최근의 AI 방식에서 새롭게 제공되는 개인화의 방식도 있습니다. 최근에는 생성형 AI가 주류이니 영화나 뉴스같은 콘텐츠를 '추천'하는 것을 넘어, 사용자의 의도를 이해하고 응답을 할 때 개인화된 답변을 '생성'할 수 있죠. ChatGPT는 '맞춤 설정' 기능을 제공하여 사용자가 본인에 대한 사전 정보를 넣을 수도 있고, AI가 응답을 할 때 어떤 식으로 하면 좋을지를 설정할 수 있게 제공합니다. 이런 기능은 일반적인 다양한 용도로 사용되는 채팅 형태의 Conversational Structure에서는 많이 제공하고 있습니다. 그리고 ChatGPT의 '메모리' 기능이 화제가 된 적이 있었는데, 사용자와 AI의 대화를 기억하며 점점 더 사용자를 알고 이해하며 맞춤형 답변을 할 수 있게 되고 있죠. Pi 같은 Personal AI는 훨씬 더 개인화를 적극적으로 사용합니다. 만약 사용자가 요즘 기타 배우기를 하고 있다고 하면, 가끔씩 '기타 배우기는 잘 돼 가?'라고 묻는 식으로 말이죠.

진행 과정 전달
최근까지, 특히 한국에서는 서비스가 요청을 처리하는 상태를 나타내는 것을 크게 고려하는 일이 별로 없었습니다. 워낙 인터넷이 빠르고, 서비스 제공자 또한 빠른 응답을 주니까요. 특별히 필요한 상황이라면 결제 서비스들에서 결제 과정을 처리할 때라던가, 자산관리 서비스에서 여러 기관이나 은행사를 오가며 자료를 수집하는 과정, 블록체인 서비스에서 트랜잭션이 처리되기를 기다리는 과정이 있지 않을까 싶습니다. 그래도 해외에서는, 제가 전에 일했던 인도의 핀테크 서비스는 진행 중인 상태를 처리하는 것이 매우 중요했습니다. 한 번의 트랜잭션이 처리되는데 10~60초가 걸렸으니까요. 그래서 스피너나 스켈레톤 UI와 같이 사용자들에게 상황을 전달하거나 기다리는데 심리적 부담을 줄이기 위한 노력들이 있습니다.
이런 것들이 대부분 완성된 응답을 기다리는 과정에 대한 노력이었다면, 최근 생성형 AI에서는 다른 흐름들이 있습니다. 주로 글이나 복잡한 콘텐츠를 생성할 때, 그 과정은 한번에 처음부터 끝까지의 결과를 보여주는 것이 아니라 처음부터 끝까지 생성해 가는 과정을 실시간으로 보여주는 것들이 많죠. ChatGPT가 그렇고, 앞에서 언급한 Gamma, Perplexity들도 마찬가지입니다.
특히 사람이 콘텐츠를 만드는 모습을 빠른 배속으로 지켜보듯, 만들어지는 내용들을 실시간으로 확인하는 것은 즐거운 경험입니다. 하지만 한편으로는 그럴 수 밖에 없는 기술적 기반과 한계 때문이기도 하죠. 생성형 AI는 컴퓨팅 파워가 아주 많이 필요하고 시간이 걸리니까요. 대신 텍스트 생성의 경우, A-Z를 한 번에 완성하는 게 아니라 A, B, C 순서대로 그다음 단어가 생성되는 원리이기 때문에 그걸 잘 활용한 UI라고 볼 수도 있고요. 따라서 이렇게 가능하면 실시간으로 생성 과정을 보여주거나, 기존처럼 스피너나 스켈레톤 UI 같은 진행 중인 상태의 피드백을 잘 전달하는 것도 AI 서비스에 대한 디자인을 할 때 중요한 요소입니다.

UI로 선택하는 '의도'
지난 글에서 언급한 것처럼, 최근에는 사용자의 의도를 모두 대화형 문장으로 전달하는 것이 아니라 액션 버튼이나 메뉴로 제공하는 것들이 많아졌습니다. Simple Task나 Initiation Assist 패턴들이 많이 그렇죠. Summary, Explain, Make Longer... 등 맥락에 따라 주로 사용하는(제공할 수 있는) 의도나 행동들을 '선택된 문장을 더 길게 작성해 줘. 단 앞뒤 문맥을 잘 파악해서 자연스럽게 이어지게 해 줘'와 같이 프롬프트로 적는 것이 아니라 사전 정의된 프롬프트가 바로 적용될 수 있게 숏컷으로 제공하기도 합니다.
프롬프트가 아니더라도 더 낫고 다양한 결과물을 만들 수 있는 옵션들도 있죠. 글쓰기에서 톤의 조정(친근하게, 전문적이게...), 이미지 생성 AI 서비스들에서 볼 수 있는 스타일 설정처럼요. 이런 것들은 잘 정의된 사전 프롬프트일 수도 있지만, Lora 기법 같은 추가적인 기술을 통해 제공되기도 합니다. Adobe의 Firefly를 보면 다양한 이미지 스타일이 프리셋으로 제공되고 그것들 중 사용자가 원하는 스타일을 선택할 수 있게 제공하는데, 이런 식으로 사용자의 의도를 자세히 이해하는 역할을 하며 더 구체적으로 실행 가능한 옵션을 보여주는 것들도 중요한 부분일 수 있습니다.

마치며
이번 글에서는 최근 나오고 있는 AI 서비스들을 살펴보며, AI 서비스에 대한 UX 디자인을 할 때 고려해야 할 중요한 UX 요소들에 대해 알아봤습니다. 위에 언급한 것들은 UI 패턴과 비슷하게 볼 수 있지만 AI이기 때문에 필요하거나, 가능하거나, 제약이 있는 것들에 대한 더 근본적인 사항들이라고 볼 수 있습니다. 물론 그것이 적용되는 형태는 UI 이지만요.
이런 내용들을 익혀두면 AI를 기반으로 하는 서비스나 기능에 대해 접근할 때, UX적으로 혹은 기술적으로 필요한 제약사항이나 가능한 부분들을 좀 더 잘 파악할 수 있을 것이라 생각됩니다. 하지만 처음 이야기한 대로, AI와 그것을 적용한 서비스들은 워낙 빨리 발전하고 있기 때문에 더 다양한 UX 요소들이 추가되거나 혹은 더 이상 제약으로 생각하지 않아도 될 사항들도 있을 겁니다. 신뢰도, 한계와 기대치 같은 것들은 어쩌면 우리가 AI를 주변에 있는 사람이나 전문가처럼 신뢰하기 시작한다면 더 이상 명시적으로 그런 것들을 전달하지 않아도 될지도 모릅니다. 최근 십수 년간 우리는 구글이 어떤 식으로 동작하든 구글 검색의 상위에 표시되는 것을 객관적 지표 없이도 좋은 검색 결과일 거라 믿어왔던 것처럼요.
* 이 글은 제 브런치에도 발행될 예정입니다.
시리즈 이전 글
- AI를 위한 UI 패턴
참고 글
- People + AI Guidebook - Google
- A new age of UX: Evolving your design approach for AI products - intercom
- Designing better UX for AI — 8 best practices to follow
- Designing for AI: beyond the chatbot
- Emerging UX Patterns for Generative AI Apps & Copilots
- Emerging UX patterns in Generative AI experiences
