2020. 4. 3. 10:20ㆍUX 가벼운 이야기
|
글로벌 기업으로 거듭나기 위한 UX 현지화(localization) 전략은 총 3편의 시리즈로 구성되어 있습니다. 2편 - 글로벌 기업으로 거듭나기 위한 UX 현지화(localization) 전략 #2
|
1. 들어가며
‘세계화'라는 말 자체가 무색할 정도로 우리는 어느 때보다 전 세계에 연결되고 있습니다. 이는 디지털 플랫폼과 빠른 통신망 기술 발달에 기인하는데요. 우리가 사용하는 SNS, 스트리밍, 쇼핑 서비스를 생각해보면 국내 서비스 뿐 아니라 해외 서비스도 활발하게 사용하고 있지요. 한번의 클릭이면 전세계의 서비스에 접근할 수 있고, 해외 사용자, 공급자와 활발하게 소통할 수 있는 시대입니다.
이에 따라 시장을 넓히기 위해 해외 기업이 국내로 진출하거나, 국내에서 해외 소비자 향으로 확장하는 경우가 많습니다. pxd 역시 이런 트렌드에 맞추어 최근 몇몇 로컬라이제이션 프로젝트를 진행하게 되었습니다. 저희 팀은 주로 해외 글로벌 기업의 한국 현지화, 특히 언어와 문화 적합성을 위주로 프로젝트를 진행했는데요. 이런 최근의 프로젝트 경험을 토대로 배운 점들을 공유하고자 합니다.
2. 현지화(Localization)이란 무엇인가?
소프트웨어/제품/사이트 개발에 있어 ‘현지화(Localization)’가 무엇인지 정의하기 위해, 헷갈리는 다른 용어와 비교해 보겠습니다.

-
국제화(Internationalization): 새로운 국가(언어권)에 진출할 때마다 코딩을 다시할 필요 없이 여러 언어에 적용될 수 있도록 기술적으로 일반화하는 작업입니다. 로컬리제이션 업계에서는 ‘I18N’이라고 줄여 부르기도 합니다. Internationalization이라는 단어가 총 18글자라서 그렇다고 하네요. 번역을 하고 나서 하나씩 코딩을 다시 수정하면 비용이 많이 들죠. 따라서 로컬라이제이션 이전에 인터내셔널라이제이션이 선행되어야 합니다. 예를 들어 언어가 바뀌면서 글자수가 늘어났을 때 버튼에서 글자가 넘치지 않도록 미리 크기를 조정해주는 작업입니다.
-
현지화(Localization): 소프트웨어/제품/사이트를 다른 나라 문화와 언어에 맞게 수정하는 과정입니다. 브랜드의 정체성을 유지하면서도 원하는 메시지가 잘 전달될 수 있도록 현지 시장의 언어와 문화 특성에 맞춰야 합니다. 언어가 중요한 축이긴 하지만, 언어에만 국한되는 것이 아니며 사진, 아이콘 등의 비주얼 요소, 해당 국가의 법률, 기술적 요구사항, 문화적 차이를 모두 포괄합니다. ‘L10N’이라고 줄여 부르기도 하는데, Localization이 총 10글자여서 그렇게 표기한다고 합니다.
-
세방화(Glocalization): 소니의 창업자가 사용한 신조어로, 다국적 기업의 현지 토착화를 의미합니다. 세계화를 추구하면서도 현지 소비자의 문화와 취향을 이해하고 마치 현지 기업처럼 다가서고자 하는 경영 접근법인데요. 예를 들어 맥도날드에서 채식주의자가 많은 인도 시장에서는 채식 패티를 개발하는 식입니다.
Globalization(Glocalization) = Internationalization + Localization
일반화/국제화가 선행된 소프트웨어를 각 현지 사정에 맞게 적절하게 현지화 한다면 외국 기업임에도 우리 문화권 기업처럼 친근하게 느껴지는 Glocalization이 실현 되었다고 볼 수 있습니다.
3. 현지화가 중요한 이유
“번역이 어색하면, 이 회사는 한국 시장은 별로 신경 안쓰는구나 싶죠.” - 국내 사용자 A
해외 기업 UT를 하면서 국내 사용자가 이야기한 내용인데요. 한국 뿐 아니라 어느 국가 사용자도 마찬가지일 것입니다. 제대로 번역이 안되었거나 우리 문화권에 적절하지 않는 인터페이스를 보여준다면 이 기업은 우리 문화권에 신경을 쓴다는 생각이 안 들 것입니다. 그런 느낌을 받으면 브랜드에 대한 호감, 애착, 충성심이 생기기 어렵습니다.
해외 기업 UT를 하면서 국내 사용자가 이야기한 내용인데요. 한국뿐 아니라 어느 국가 사용자도 마찬가지일 것입니다. 제대로 번역이 안 되었거나 우리 문화권에 적절하지 않은 인터페이스를 보여준다면 이 기업은 우리 문화권에 신경을 쓴다는 생각이 안 들 것입니다. 그런 느낌을 받으면 브랜드에 대한 호감, 애착, 충성심이 생기기 어렵습니다.
국내에서 해외 시장에 진출하는 데 있어서 ‘현지 상황을 고려한 제품'이 기본이 되는데요. 사실 현지화의 본질은 사용자 중심 디자인과 다르지 않습니다. 늘 이야기하는 사용자 중심 디자인에서의 ‘사용자'가 해외에 있다는 점 때문에 언어, 문화적인 측면이 변수로 특별하게 고려되는 것뿐입니다. 결국 사용자가 처한 문화적 기술적 언어적 환경에 대해 이해하고, 그 상황에 맞게 최적화된 경험을 제공한다는 본질은 변하지 않습니다.

프로젝트를 하며, 관건은 브랜드/제품의 정체성과 현지 컨텍스트 간의 적절한 균형이라 느꼈습니다. 브랜드/제품 정체성을 잃지 않으면서, 즉 세계적으로 일관된 이미지를 보여주면서도 현지 사용자에게 친절하게 다가갈 수 있는 그 팽팽한 끈을 놓지 않는 것이 어렵습니다. 이를 위해서는 해당 시장에 대한 이해와 브랜드/제품에 대한 이해가 충분히 선행되어야 하겠습니다. 그런 측면에서 로컬리제이션 작업은 언어적 번역 이상의 브랜드/제품에 대한 고민, 현지 문화적 상황에 대한 고민을 병행하는 작업입니다.
4. 현지화에 고려할 점들
1. 사용 맥락 (Contextual consideration)
Flow/Layout
-
사용자들이 이 기능에 익숙한가? : 기능 자체가 현지 시장에 새로운 컨셉일 수도 있고, 이미 현지 경쟁사들이 도입해 대중화된 컨셉일 수 있습니다. 후자의 경우 경쟁사들이 기능을 지칭하기 위해 일반적으로 사용하는 용어가 있다면 그 용어를 동일하게 사용하는게 오해를 줄일 수 있습니다. 특별히 브랜드나 제품 정체성을 해당 기능이 전해주는 게 아니라면요.

-
기대하는 플로우가 있는가? : 탐색, 결제 등의 일반적인 프로세스에서 해당 시장 사용자에게 익숙한 플로우가 있는지 확인합니다. 특히 결제 플로우의 경우 해당 시장의 일반적 흐름과 맞지 않을 경우 이게 사기 페이지인가 하는 의심을 불러올 수 있어 특히 주의가 필요합니다.
-
익숙한 레이아웃이 있는가? : 음악감상, 내비게이션 등의 특정 기능을 수행하는 앱이 있다면 다수 현지 회사들이 사용하는 레이아웃이 있는지 살펴봅니다. 지나치게 이질감이 느껴지지는 않는지, 이질감이나 거부감을 줄여주는 장치가 있을지, 어떤 부분을 경쟁사 대비 어필하면 좋을 지 확인할 수 있습니다.

-
다른 경쟁사에서 이 이름을 선점하고 있지 않는가? : 인스타그램에 스토리라는 기능이 있습니다. 사용자 조사를 할때 ‘스토리'라는 기능을 모르는 사용자는 단어를 보는 순간 카카오 스토리를 떠올렸고, 이미지나 비디오가 아니라 텍스트로 된 글일 거라고 예상했습니다. 이렇게 현지 서비스 중에서 사용자들에게 더 익숙한 용어와 우리 서비스에서 쓸 용어가 겹쳐서 오해하지 않는지 확인이 필요합니다.
Visual
-
심볼, 아이콘은 적절한가? : 잘 알려져있는 비유이지만 페이스북은 좋아요를 표현하기 위해 엄지를 치켜세운 아이콘을 이용했습니다. 하지만 이렇게 엄지를 세운 손이 부정적 의미로 통용되는 문화권도 있습니다. 아이콘과 심볼이 현지 문화권에서 통용되는 의미인지, 전하고자 하는 메시지를 전달하는지 사전에 확인이 필요합니다.
-
색상은 적절한가? : 중국향 프로젝트를 할 때 클라이언트 분께서 검정색이 중국에서 장례식을 연상시키기 때문에 고민스럽다고 이야기하셨는데요. 실제 사용자 테스트를 해본 결과 그보다는 브랜드의 럭셔리한 느낌을 잘 살려준다고 응답했습니다. 이렇게 해당 국가에서 부정적 인상을 주는 색상이 있는지, 실사용자들은 UI에서도 그렇게 느끼는지 확인하는 게 좋습니다.
-
사진은 적절한가? : 특정 글로벌 기업에서 동아시아를 묶어서 한국 웹사이트에 일본 사람을 모델로 내세워 사진을 올리려고 했다는 글을 봤습니다. 우리가 이탈리아, 아일랜드, 동유럽 사람들의 특징을 구분하기 어려운 것처럼 서양권에서도 마찬가지여서 그랬을 텐데요. 분위기, 옷, 메이크업, 헤어스타일 등에서 중국, 일본, 한국인 간의 미묘한 차이를 느낄 수 있습니다. 이를 고려하지 않고 사진을 쓰거나 서양 모델 그대로 사용하면 이질감이 느껴지겠죠.

Formatting
-
단위는 어떻게 표시 하는가? : mm, cm, km 등 길이의 단위, 몸무게, 온도, 습도 등의 측정값을 국가마다 표기하는 방식이 다르기 때문에 이를 확인하고 맞춰주어야 합니다.
-
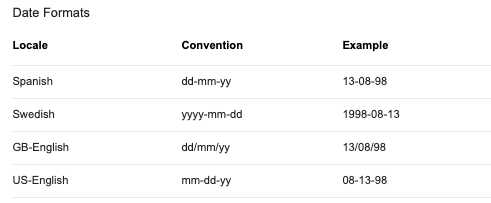
날짜/숫자/연락처/주소/이름은 어떻게 표시 하는가? : 측정값 이외에도 날짜를 표기하는 방식, 전화번호를 표기하는 방식, 금액을 표기하는 방식이 다릅니다. 해당 국가에서 통용되는 기준을 확인해야 오해를 줄일 수 있습니다. 이름도 성을 먼저 부르는 경우, 이름을 먼저 부르는 경우 순서가 다릅니다.

2. 기술적 환경 (Technical consideration)
-
언어를 어떤 방향으로 표시해야 하는가? : 언어 별로 오른쪽에서 왼쪽으로 읽히는 언어, 왼쪽에서 오른쪽으로 읽히는 언어가 다릅니다. 이에 기술적으로 어떻게 대응할 것인지, 페이지 레이아웃은 어떻게 대응할 것인지에 대한 고민이 필요합니다.

-
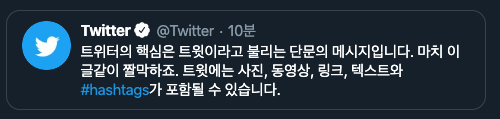
텍스트를 보여줄 때 공간이 얼마나 필요한가? : 언어 별로 같은 단어라고 하더라도 길이가 달라집니다. 또는 굉장히 짧아질수도 있습니다. 이런 경우에 어떻게 대응할 것인지, 미리 버튼 크기나 컨테이너 크기를 키워주어야 하는지 반응형으로 대응할 것인지 고민이 필요합니다.
-
소셜 미디어는 어떤 것을 제시할 것인가? : 최근 로그인/회원가입할 때 소셜 미디어를 활용해서 간편하게 로그인할 수 있도록 되어 있습니다. 국가 별로 자주 활용하는 소셜 미디어가 다르기 때문에 확인하고 배치해줘야 합니다.
3. 언어 (Linguistic consideration)
-
언어에서 얼마나 격식을 갖춰야 할까? : 서구권 문화에서는 비즈니스를 할 때에도 격식을 차리지 않은 캐주얼한 언어로 소통합니다. 아시아 문화권에서는 존댓말/경어/존칭어 사용이 발달했고 적절하지 않은 상황에서 반말을 사용하거나, 반말 존댓말을 섞어 쓸 경우 사용자에게 예의없다는 느낌을 줄 수 있습니다.

-
문법적 오류는 없는가? : 얼핏 당연한 듯 보이지만 기계 번역을 돌리는 경우 주어, 동사가 일치하지 않는 등 문법적 오류가 발생하는데요. 이를 살피지 않으면 대충 만들었다는 인상을 주고, 메시지를 제대로 전달하지 못하게 됩니다.
-
번역, 음차, 영문 표기 중 어떤게 가장 적합한가? : 고민되는 지점 중 하나가 영문 그대로 표기를 할 것인지 해당 언어로 의미를 번역할지, 또는 음성만 따서 음차로 표기할 것인지인데요. 예를 들어 브랜드 로고에 익숙한 경우 영문 그대로 표기를 하는 것을 선호할 수도 있지만 문단 내에서 텍스트를 읽는 경우 중간 중간에 영문 알파벳이 섞이면 읽기 불편하다는 단점이 있습니다.

4. 법률과 제도 (Legal consideration)
-
개인 정보 법률: 유럽권에서는 GDPR 이라고 General Data Protection Regulation이라는 개인 정보 보호 법률이 있습니다. 이렇게 국가마다 개인 정보를 다루는 법률이 다를 수 있어, 어떤 범위로 정보를 수집하고 어느 기간동안 보관할 지, 어떻게 활용할 수 있는지를 면밀히 따져봐야 합니다.
-
환불 관련 제도: 국가마다 환불/교환 제도가 다른데, 커머스 사이트의 경우 이를 신경써서 국가마다 다르게 표기해 주어야 합니다. 이 외에도 도메인마다 신경써야 할 규정이 다르게 있을 것입니다.
5. 마치면서
이번에는 현지화(Localization)의 개념과 중요한 이유, 고려할 점들을 살펴보았는데요. 다음 편에서는 실제 사례를 중심으로 이야기를 해보고자 합니다. 또 제가 로컬리제이션 관련 추천하고 싶은 컨텐츠가 두개 있는데요. 하나는 udacity에서 오픈한 'Localization by Google' 강의입니다. 로컬리제이션의 바이블이라고 불릴만큼 구글이 현지화를 잘 실행하고 있는데 강의를 통해 팁을 배울 수 있겠습니다. 다른 하나는 에어비앤비 로컬리제이션 매니저 장혜림님이 작성하신 퍼블리의 '현지에서 통할까? 그들이 사용하는 로컬리제이션 매뉴얼'입니다. 내용이 알차고 실 사례 중심으로 설명되어 있어 이해하기 쉬웠습니다. 긴 글을 읽어주셔서 감사합니다.
References
Supporting Localization by Jonathan Walter, 2019 Feb
Localizing the User Experience by Kevin Cornell, 2019 Mar
5 UX Writing tips for Localization by Ian Good
Localization in UX design practice by Ganesh Kumar, 2017 Oct
How to create good UX for multiple languages, by Phrase, 2019 Dec
구글에서 유튜브를 바꾸다 by 손 요한, 2017 April
Beyond Translation: Design considerations for Localization by Becky Cierpich, 2018 Nov
|
글로벌 기업으로 거듭나기 위한 UX 현지화(localization) 전략은 총 3편의 시리즈로 구성되어 있습니다. 1편 - 글로벌 기업으로 거듭나기 위한 UX 현지화(localization) 전략 #1(현재글) |
