2019. 9. 16. 07:50ㆍUX 가벼운 이야기
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
들어가면서
프로젝트를 하면서 많은 가이드라인을 읽어보고 참고했는데요. 포괄 범위, 특수성을 기준으로 시중 가이드라인/디자인 시스템을 나눠 보았고 각 가이드라인의 배경을 이해할 수 있었습니다.
포괄 범위: 얼마나 광범위한 생태계를 다루는가?
1. 운영 체제(O/S)의 디자인 가이드라인

운영 체제는 하드웨어(e.g. 모바일, 컴퓨터, 웨어러블)에서 사용자가 앱, 소프트웨어를 잘 사용할 수 있는 토대를 제공해줍니다. 대표적으로 PC의 운영 체제는 Microsoft의 Windows, 모바일의 운영 체제는 Google의 Android가 있습니다.

운영 체제의 디자인 가이드라인은 가장 넓은 폭, 깊이를 가집니다. 모바일, 컴퓨터, 웨어러블 등 다양한 인풋, 아웃풋 디바이스를 포괄하는 경우가 많습니다. 앱이나 소프트웨어의 종류도 다양합니다. 게임, 생산성, 소셜 네트워킹, 기업용 소프트웨어 등 모든 종류를 고려해야 합니다. 각 소프트웨어를 사용하는 사용자층도 다양합니다. 이런 거대한 소프트웨어 생태계를 고려하여 광범위하고 포괄적인 내용을 담게 됩니다.
사용자는 운영 체제를 사용하기 위해서가 아니라, 운영 체제 위에서 작동하는 프로그램을 사용하기 위해 전원을 켭니다. 메시징하기 위해, 웹 브라우징하기 위해서 프로그램을 사용하지요. 사용자 입장에서 운영 체제 자체의 사용성도 중요하지만 사용하는 프로그램이나 소프트웨어의 사용성과 퀄리티가 전체 경험에 큰 영향을 줍니다. 운영 체제 입장에서는 많은 사용자를 확보하기 위해서 높은 퀄리티, 운영 체제와 호환성이 높고 사용하기 편리한 앱이 많아지도록 노력합니다. 3rd party 디자이너/개발자들이 각 운영 체제 위에서 잘 작동하는 앱을 손쉽게 만들 수 있도록 돕는 가이드라인과 시스템을 제공합니다.
Apple Human Interface Guideline vs. Google Material Design System
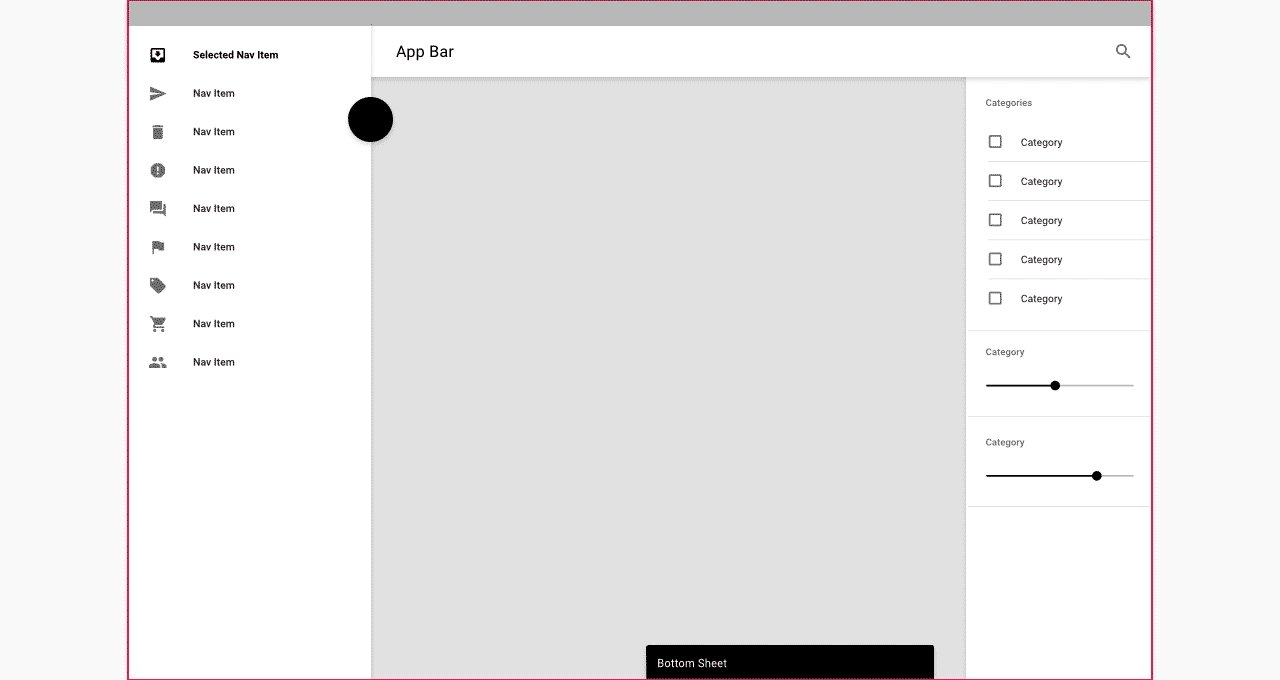
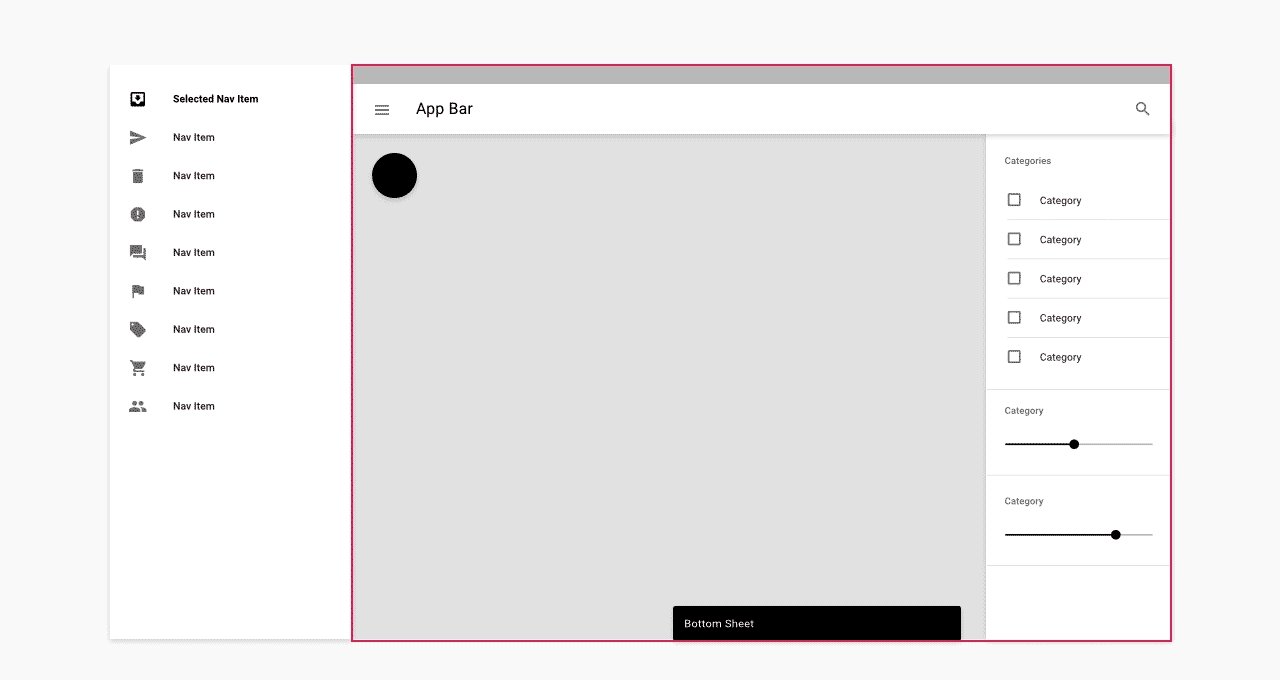
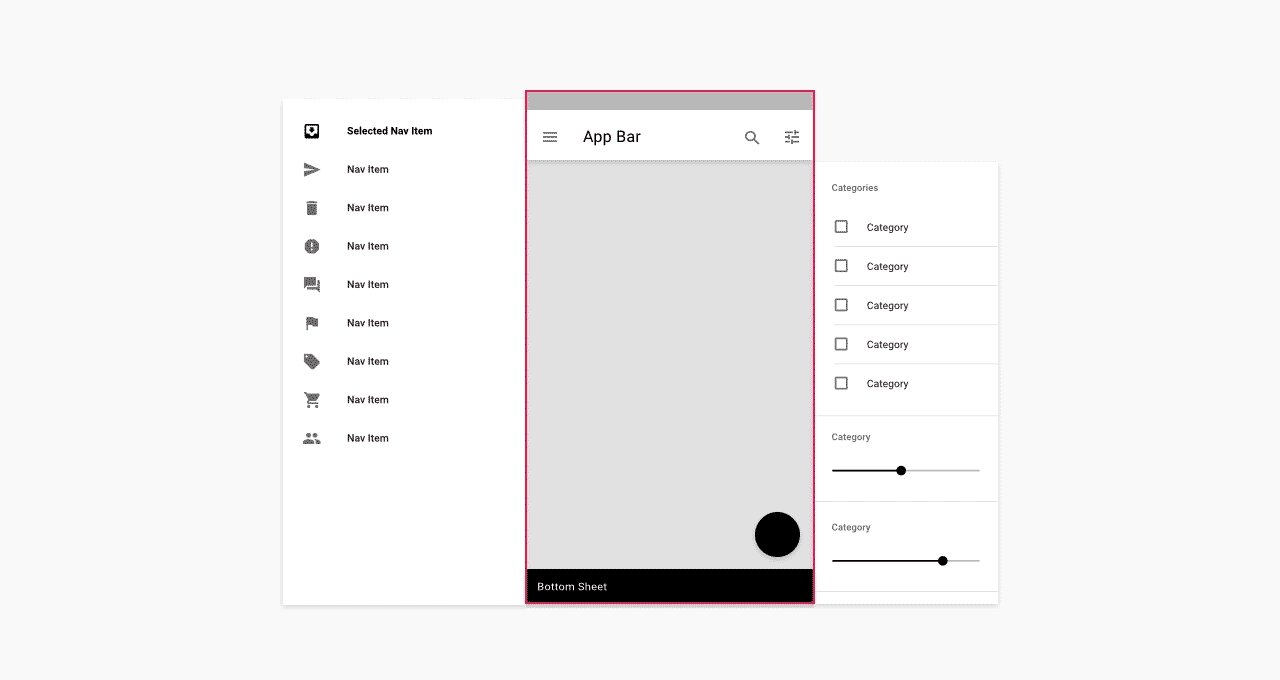
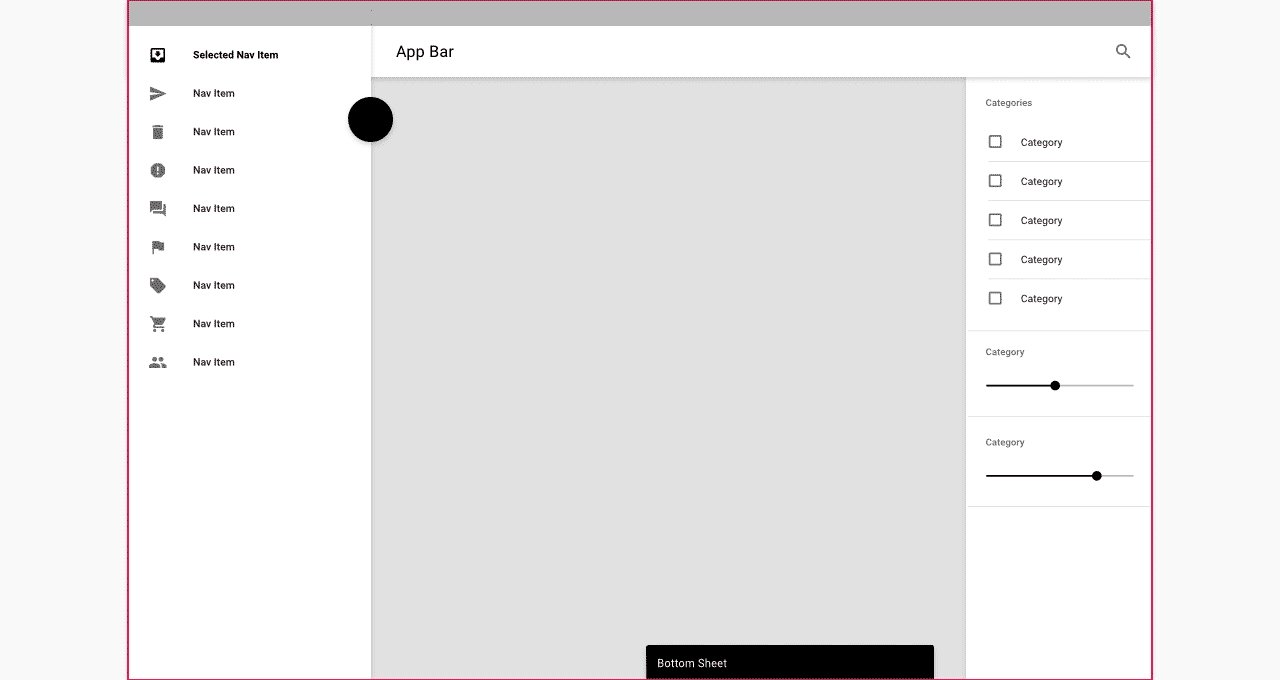
두 가이드라인에서 눈에 띄는 차이는 디바이스에 대응하는 방식입니다. Human Interface Guideline에서는 첫 화면에서부터 Mac, Mobile, Watch, TV를 나누어 들어가서 디바이스별로 다른 컴포넌트와 레이아웃을 사용하도록 합니다.

반면 Material Design System은 기본적으로 반응형 컴포넌트를 사용하여 모바일과 데스크탑에서 유연하게 대응할 수 있도록 합니다.

Human Interface Guideline은 'Apple의 제품과 심리스하게 연동'하는 앱을 목적으로 한다고 이야기하며, iOS와 Apple 생태계만을 염두에 두고 내용이 전개됩니다. Material Design System은 "최상의 UI 디자인을 위해 유연하게 적용하는 시스템"이라고 이야기하며, iOS, Android, Web, 크로스 플랫폼 앱 개발 프레임워크인 Flutter를 전부 지원합니다.
2. 소프트웨어 플랫폼의 디자인 가이드라인

소프트웨어 플랫폼의 디자인 가이드라인은 O/S 디자인 가이드에 비해 자유도가 높고, 개발로 바로 이어질 확률이 높습니다. 디바이스, 운영 체제보다는 소프트웨어와의 호환과 일관성을 중점적으로 다룹니다. 이미 소프트웨어 자체적으로 디바이스, 운영 체제에 최적화를 한 상태이기 때문입니다. 대표적으로 Shopify Polaris 디자인 시스템, Salesforce Lightening 디자인 시스템이 있습니다.
소프트웨어 규모가 커지면, 소프트웨어 자체에 붙여서 사용하는 앱의 생태계가 조성됩니다. 자체 앱 스토어가 있어 사용자가 자신의 입맛에 맞추어 추가 앱을 설치해 사용할 수 있지요. 구글 크롬 익스텐션이나, 스케치 플러그인도 3rd party 개발자들이 만든 것을 사용자들이 구매하거나 다운받아 사용하는 것이죠. 소프트웨어에 추가로 붙여 쓰는 앱은 소프트웨어 퀄리티에 큰 영향을 주지는 않습니다. 개발자 입장에서는 운영 체제와는 또 다른 프레임워크로 개발을 해야 하기 때문에 개발할 동기 부여도 적습니다. 사용자의 편의성을 높이면서, 자체 앱 생태계가 조성될 수 있도록 디자인 가이드를 제공하여 손쉽고 빠른 개발을 돕습니다.
Alexa의 발화 가이드라인

음성 비서 Alexa 사용자 역시 아마존이 제공하는 앱뿐만 아니라 Alexa에 붙여 사용하는 다른 앱을 받아 쓸 수 있는데요. 이 앱스토어를 Skill Store라고 부릅니다. 이때는 3rd party 앱 퀄리티가 Alexa와 3rd party 앱 사용성에 영향을 주기 때문에 발화 관련하여 엄격한 가이드라인을 제공합니다. 사용자가 VUX라는 새로운 매체에 익숙하지 않기 때문에 한번 실망하면 Alexa 자체를 사용하지 않을 가능성이 높아, 퀄리티 관리를 엄격하게 하는 것입니다.
3. 단일 브랜드의 디자인 가이드라인

단일 브랜드에서 소프트웨어, 앱, 기능이 많고 사용하는 채널이 많을수록 일관성을 유지하기 어려워집니다. 단일 브랜드의 디자인 가이드는 주로 브랜드 일관성 유지와 개발 효율성 향상을 위해, 공통 요소들을 모아 다시 사용하는 데 초점을 맞춥니다.
위의 2가지와 성격이 조금 다르기 때문에 그만큼의 넓은 폭, 깊이를 가질 필요는 없습니다. 운영체제 디자인 가이드에 비해, 한정적인 사용자와 에코시스템을 가지고 있기 때문입니다. 대신 브랜드 일관성, 브랜드 정체성 반영, 각 채널의 특성, 콘텐츠의 성격, 사용자를 고려하여 가이드 내용을 작성하게 됩니다.
Audi의 UI 가이드라인

Audi에서는 가장 상위 레벨에서 Audi라는 브랜드가 어떻게 느껴져야 하는지, 어떤 지향점을 가지는지를 설명합니다. 그 하위에 UI 가이드라인, 커뮤니케이션 가이드라인, 모션 가이드라인이 있습니다. UI 가이드라인에서는 디지털 채널에서 Audi의 지향점, 또 다양한 디바이스에 어떻게 대응해야 하는지 설명합니다. 공통 컴포넌트, 레이아웃, 아이콘, 애니메이션을 재사용할 수 있도록 라이브러리화했습니다.
특수성: 무엇을 강조하고자 하는가?
디자인 가이드라인/시스템을 만들 때 상황에 따라 강조해야 할 부분이 달라집니다. 새로운 디바이스를 출시한 경우, 해당 디바이스 디스플레이나 조작법에 집중해서 퀄리티를 맞추어야 합니다. 어떤 상황이 특수한지에 중점을 두어 내용을 작성할지에 따라 참고할 가이드라인이 달라질 수 있습니다.
1. 디바이스/매체의 특수성

새롭거나 특수한 디바이스, 새로운 매체를 위한 가이드라인은 디바이스의 특수성에 따라 고려해야 할 점들을 상세하게 서술합니다. 예를 들어 삼성 갤럭시 워치 디자인 가이드라인은 디스플레이가 원형이라는 점을 고려하고, TV는 인풋 방식이 리모컨이라는 점, 사용자와 TV와의 거리 등을 고려해야 합니다.
- TV: 안드로이드 TV 가이드라인
- Wearable: 삼성 갤럭시 워치 디자인 가이드 / 안드로이드 Wear OS 디자인 가이드
/ 애플 워치 OS 디자인 가이드 - VR/MR/AR: 안드로이드 Cardboard VR 디자인 가이드 / Oculus VR 디자인 가이드
/ Microsoft MR 디자인 가이드 / Apple의 AR 디자인 가이드 - VUX: 알렉사 보이스 디자인 가이드라인
Microsoft의 Mixed Reality 디자인 가이드라인
AR/VR/MR 기술이 발전하면서 관련 디자인 가이드라인도 많아지고 있습니다. 그중 Microsoft의 MR 디자인 가이드라인이 내용이 풍부하다고 생각했는데요. 도입에서부터 "새로운 경험 창조에 있어 우리도 너희들과 함께 배우면서 만들어나가는 중"이라는 것을 강조합니다.

Mixed Reality에서 특수한 인풋 방식을 고려하여, 각 방식에 적합한 타겟 사이즈와 피드백 방식을 제안하고 있습니다.


2. 도메인의 특수성
도메인의 특수성을 반영한 가이드라인이 있습니다. 우버에서는 Ride Request, Ride Promotion 관련 내용을 분리해 작성했습니다. 블록체인 소프트웨어 회사인 Consensys에서는 dAPP 개발 시 고려해야 할 점을 분리해서 제공하고 있습니다. 이와 같이 작성하고 있는 같은 도메인에서 어떻게 콘텐츠나 기능을 분리하는지, 어떤 점을 고려하는지 참고해서 가이드를 작성하면 좋습니다.
- 블록체인: Consensys Rimble Design System, dAPP UX
- 모빌리티, 차량: Audi UI Guideline / 안드로이드 오토 디자인 가이드 / Uber Design Guide
안드로이드 오토의 디자인 가이드라인

"차량을 위한 앱을 디자인하는 것은 손으로 들고 사용하는 디바이스를 위해 디자인하는 것과 근본적으로 차이가 있다. 앱 콘텐츠와 인터랙션은 운전자의 주의 분산을 최소화하면서 운전 경험을 보완해야 한다. UI는 운전자 시선이 정면을 향하고, 손은 운전대를 지킬 수 있도록 단순해져야 한다."라고 이야기합니다. User Input 섹션에서 운전자 한 손이 운전대에 있는 상태로 스크린을 쓱 훑어보고 태스크를 완료할 수 있어야 한다고 기준을 제시합니다. 주의를 분산할 수 있는 모션은 최소화하며, 일반 디바이스에서보다 손쉽게 탭 할 수 있도록 76 x 76 dp 이상의 터치 타겟을 사용해야 한다는 기준을 제시합니다. 운전 경험 디자인에 있어 최우선 해야 할 가치를 고려하여 UI 단계에서 가이드를 제공하는 것입니다.
3. 내용에서 강조하는 부분
도메인이나 디바이스 이외에도 콘텐츠 작성이나 접근성, 모션 등 강조되어야 할 부분이 있다면 해당 부분을 신경 써서 작성한 다른 가이드라인을 참고하면 좋습니다.
- 어투: Shopify Polaris, Product Content / Meetup Swarm Design System
/ Content Workday Canvas, Content - 접근성: IBM Carbon Design System, Accessibility
- 모션: Android Material Design Motion
- 브랜드 철학: IBM Design Language Philosophy
- 데이터 시각화: Mailchimp Data Visualization / Sprout Social Data Visualization
- 사운드: Android Material Design Sound
IBM Carbon Design System의 Accessibility
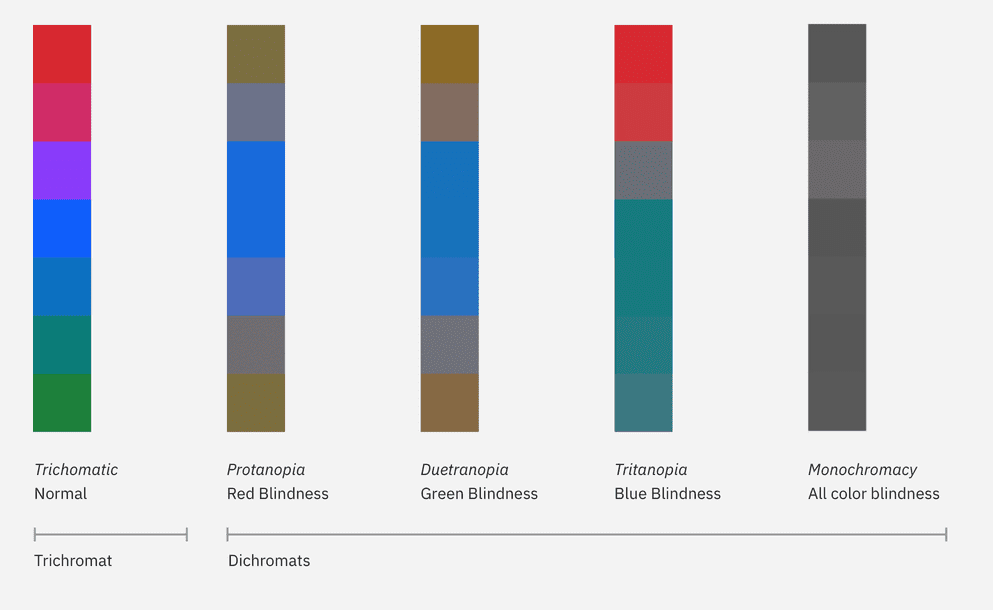
Carbon Design System에서 접근성에 관한 가이드를 상세하게 주고 있습니다. Carbon Design System의 모든 컴포넌트는 IBM의 Accessibility Checklist를 전부 준수하고 있다고 이야기합니다. 접근성에 영향을 받는 사용자를 시력, 청력, 신체, 인지적 장애 등으로 분류하여 각 항목이 일반 사용자에게 어떤 연관성이 있는지 설명하는 것도 인상 깊습니다. 예를 들어, 시력을 잃은 사용자를 위한 디자인은 일반인을 위한 음성 인터페이스 경험 디자인에도 적용됩니다. Stark 플러그인을 통해 색약 사용자 입장에서 보이는 스크린을 테스트해볼 수 있도록 알려줍니다.

마치며
처음 프로젝트를 시작할 때 다양한 가이드를 특별한 기준 없이 모아 보았는데요. 어떤 배경에서 어떤 목적으로 가이드라인이 생겨났는지 이해하는 과정에서 발췌하고 참고해야 할 것들이 눈에 보이기 시작했습니다. 다음 편에서는 디자인 시스템의 운영에 관해 이야기하겠습니다. 읽어주셔서 감사합니다. 작성에 도움을 주신 이준 선임님과 디자인 가이드라인 프로젝트팀원들 감사드립니다.
이 글은 박재현 모니카의 브런치에 동시 발행됩니다.
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
