2019. 10. 10. 07:50ㆍUX 가벼운 이야기
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
들어가면서
이번 글에서는 실무 관점에서 디자인 시스템을 구축했던 프로세스를 정리해 보고, 각 단계에서 주의할 점과 배운 점들을 공유하려 합니다.
1. 가이드라인의 목적과 범위를 구체화하기
무엇을 달성할 것인지?

여느 프로젝트와 마찬가지로 디자인 시스템을 통해 무엇을 달성하고자 하는지, 무슨 문제를 해결하고자 하는지를 명확히 해야 합니다. 합의한 바를 조직에 잘 전파해야 디자인 시스템을 구축하고 관리하는 데에 인력과 비용을 투자하도록 설득할 수 있습니다. 애초에 디자인 시스템을 구축하자는 이야기가 나온 시발점을 생각해 봅니다. 조직 내부에서 어떤 이슈가 있어서 디자인 시스템과 디자인 원칙이 필요하다고 생각하게 되었는지요. 디자인 시스템이 필요하다고 느낀 계기가 언제였는지, 어떤 프로세스에서 디자인 의사결정이 어려운 상황인지, 사용자 입장에서 어떤 부분에서 일관성이 크게 깨지고 있는지를 구체적으로 생각해 봅니다.
타임라인을 미리 계획해 보는 것도 좋습니다. 어떤 프로젝트에 우선적으로 디자인 시스템을 적용할 것인지, 순차적으로 어떤 서비스나 앱들이 출시될 예정인지, 어떤 국가에 차례대로 배포할 것인지를 고려합니다. 기획할 앱들의 기능이 무엇인지 어떤 성격의 앱인지 고려해야 디자인 시스템에 들어갈 내용과 컴포넌트 우선순위를 선정할 수 있기 때문입니다. 예를 들어 음성인식 서비스가 근미래에 중요한 서비스로 출시될 예정이라면 디자인 시스템이나 가이드라인에 관련된 음성인식 가이드를 추가할 수 있겠습니다. 한 번에 모든 것을 포괄하는 시스템을 만들기는 어렵기 때문에 시간적으로 우선순위에 있는 이슈가 무엇인지 고려해 봅니다.
누가 어떻게 사용할 것인지?
디자인 시스템이나 가이드라인은 B2C 사용자가 아니라 B2B 사용자를 위해 디자인하는 것으로 생각할 수 있습니다. 물론 B2C 사용자에게도 간접적으로 영향을 미치겠지만 현재 구축하는 디자인 시스템 자체의 직접적인 사용자는 디자이너, 개발자, 기획자, 경영자 등이 될 것입니다. 따라서 B2C 사용자를 위해 디자인할 때와 같은 마음가짐으로 우리의 사용자는 누가 될 것인지, 서비스 개발 프로세스상에서 어떻게 활용할 것인지를 확인하는 과정이 선행되면 좋습니다. 단일 사용자군이 아니라 다양한 이해관계자(브랜드팀, 마케팅팀, 디자인팀, 개발팀)의 접점에 디자인 시스템이 존재한다면 어떤 용어를 사용하는 것이 커뮤니케이션을 가장 원활하게 할지, 어떤 내용이 담기는 게 다양한 의사결정을 원활하게 해줄 것인지 생각해보면 좋습니다.
포괄하는 범위는 어디까지인지?
앞에서 이야기한 바와 같이 너무 광범위한 내용, 디바이스, 기능, 국가를 포괄하려고 할 경우 이도 저도 달성하지 못할 수 있습니다. 특히 처음으로 디자인 시스템을 구축하는 경우에 큰 범위에서 시작하는 것보다 근미래에 적용할 디바이스, 기능, 서비스를 우선순위에 두고 작은 범위에서 시작해서 시행착오를 거쳐 서서히 포괄 범위를 넓혀가는 편이 안전합니다. 시도해 보면서 이런 내용은 디테일한 가이드를 줄 필요가 없다거나, 생각지 못했던 부분에서 신경을 많이 써야 한다거나 하는 것이 생길 수 있습니다. 따라서 작게 시작하고 반복을 통해 수정하는 디자인 과정이 디자인 시스템 구축에도 적용되어야 하겠습니다.
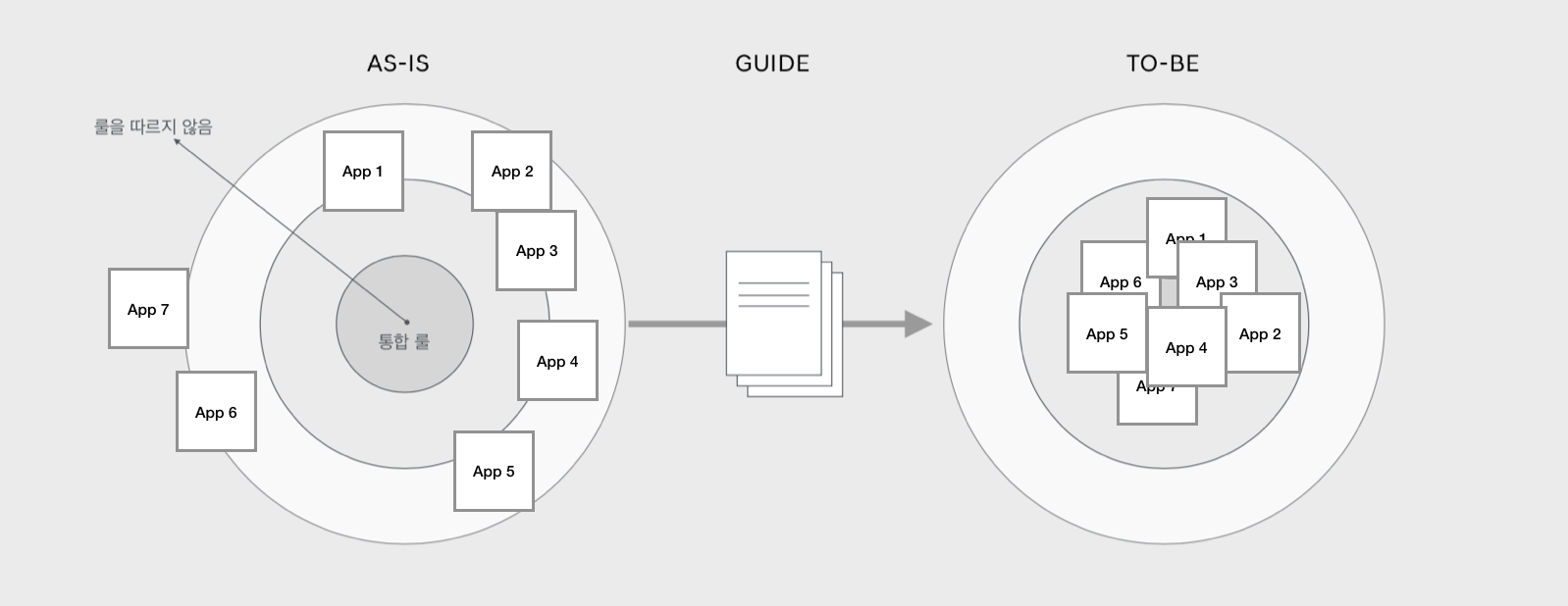
2. AS-IS & TO-BE 상태 정의하기
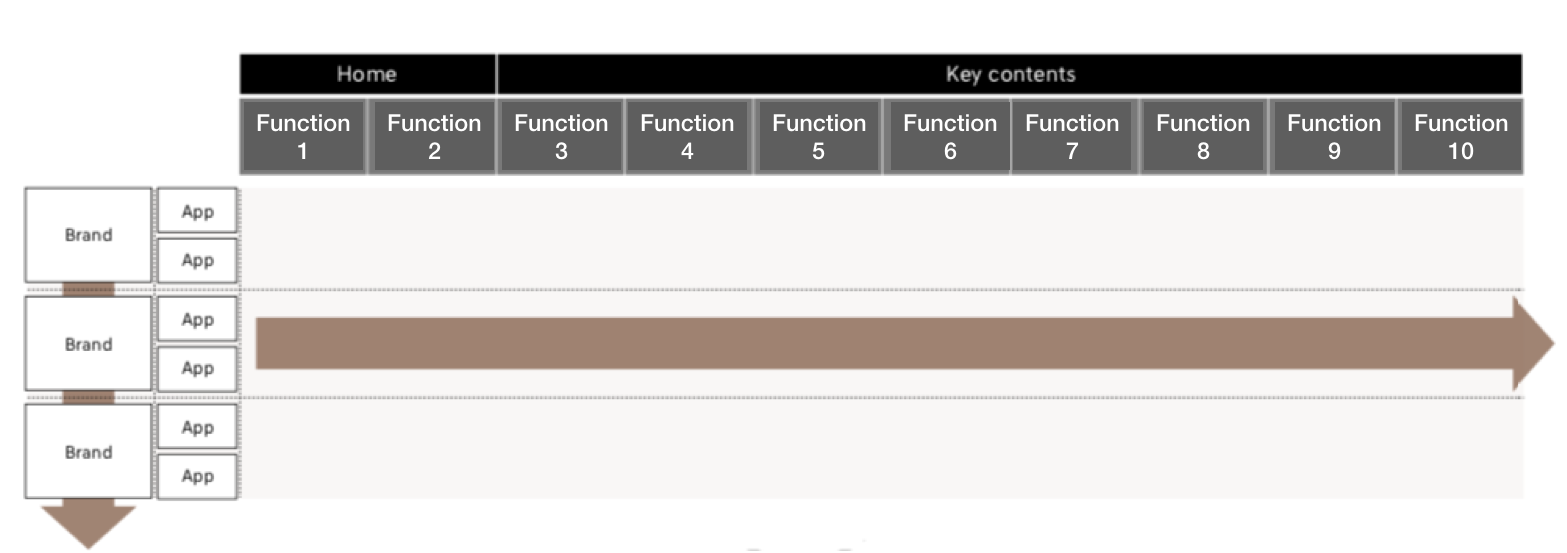
AS-IS 분석을 통해 콘텐츠 및 기능 분류하기

가이드라인의 목적, 범위를 구체화한 뒤, 해당 브랜드와 경쟁사 As-is 분석을 통해 기능과 콘텐츠를 분류합니다. 위에서 한정한 범위 내에서 정리하고자 하는 앱과 서비스들이 여러 가지 있을 것입니다. 그런 앱들을 기능 단위로 쪼개서 비슷한 성격의 UI를 묶어주는 작업을 합니다. 예를 들어 차량과 연결해서 사용하는 기능, 주행 중 내비게이션 기능, 결제를 진행하는 기능, 서비스 센터와 채팅을 하는 기능, 차량 정비를 하는 기능 등을 나누어 정리하는 것입니다. 기능별로 사용하는 기술도 다를 수 있고, 주요 사용자도 다를 수 있습니다. 이렇게 나누어 보면 앞으로 어떤 기능이 추가될 것인지 중복되는 기능과 콘텐츠는 없는지가 눈에 보입니다.

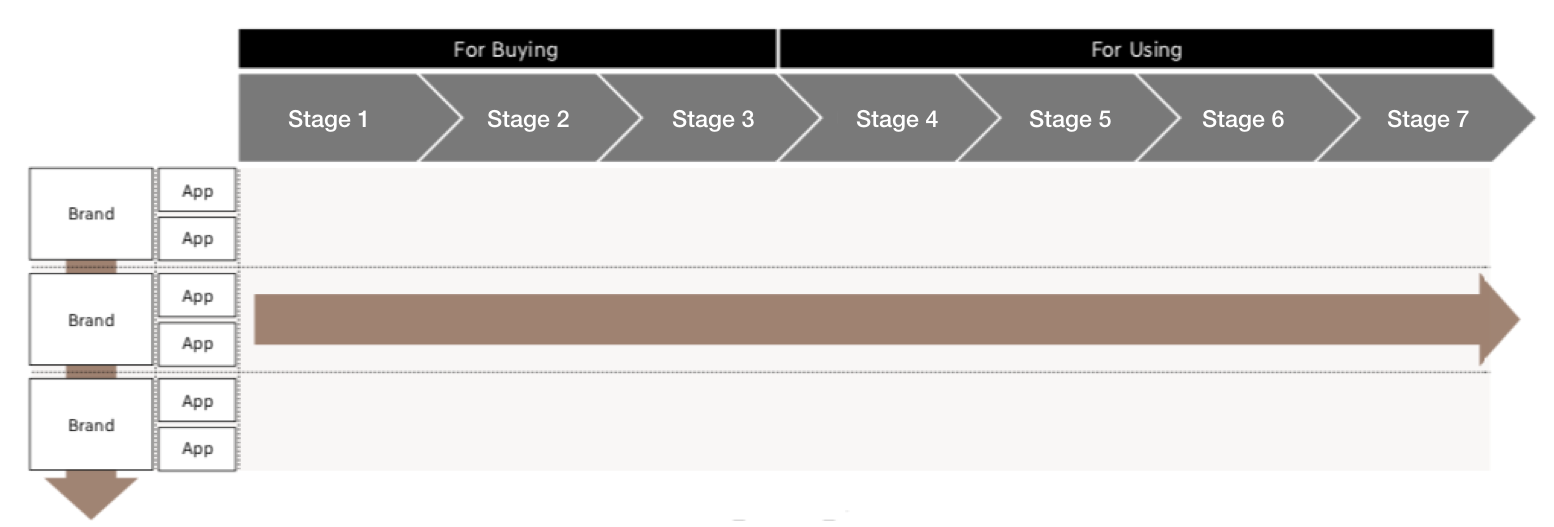
이를 기존에 비즈니스 단위로 분류했다면, 사용자 관점으로 여정 위에 맵핑해 봅니다. 사용자 여정의 각 단계에서 어떤 컨텍스트에서 사용하는 기능인지 기본적 이해를 도와줍니다. 이번 프로젝트에서는 As-is 리서치 단계에서 앱스토어 리뷰를 보면서 어떤 기능에서 특히 만족도가 낮은지, 왜 낮은지를 동시에 확인하여 사용자 조사를 진행하는 토대로 삼았습니다. 경쟁사 브랜드를 동시에 분석하는 이유는 To-be 상태를 정의할 때 벤치마킹으로 참고하려는 용도이고 다른 경쟁사는 어떤 기능에 특화하고 있는지 확인하려는 용도입니다.
벤치마킹 사례 수집하기
To-be 상태를 정의할 때 참고하기 위한 용도로 좋은 벤치마킹 사례를 수집합니다. 특정 도메인에만 국한하지 말고 기능과 콘텐츠가 연관되었다면 다방면으로 리서치를 해보는 것이 좋습니다. 예를 들어 저희 프로젝트는 차를 연결해서 쓴다는 커넥티비티 개념에서 차량뿐 아니라 IoT 제품의 스크린도 참고했습니다. 키스크린을 그릴 때 참고할 수도 있고, 사용자 조사 때 키스크린을 그리지 못했다면 벤치마킹 스크린을 보여주면서 비교해서 의견을 물어볼 때도 유용합니다. 저희 같은 경우 앞단의 베이직 리서치에서 얻었던 인사이트를 후반부 가이드라인 작성 때 많이 활용할 수 있었습니다.
벤치마킹 사례를 수집하다 보면 브랜드별로 잘하고 있는 영역이 다르다는 것도 확인할 수 있습니다. 잘한다고 해서 무조건 따라 할 것이 아니라 어떤 이유에서 이런 디자인 형태를 사용하는지 확인합니다. 예를 들어 클래식한 느낌을 살리는 브랜드, 테크놀로지를 강조하는 브랜드, 실용성을 강조하는 브랜드가 어떤 그래픽이나 UX를 활용해 그 느낌을 살리는지 살펴봅니다. 우리 브랜드의 이미지를 살리기 위해서 어떻게 해야 할지를 고민합니다. 브랜드 이미지 말고 사용성 측면에서도 같은 기능이나 콘텐츠를 다른 UI/UX로 보여줄 때, 어떤 방식이 가장 좋을지 또 그 판단 기준이 무엇일지를 생각하며 사례를 수집합니다.
TO-BE 상태 정의하기
디자인 가이드라인/디자인 시스템이 적용되었을 때 이상적인 상태가 무엇일지 정의하는 단계입니다. 실제 제품의 스크린을 제작하는 것이 아니라 원칙이 적용되었을 때 어떻게 보일 것인가에 대한 예시라는 것을 분명히 합니다. 프레임 워크와 키스크린 스케치를 하면서 어떤 것이 좋고 나쁜지, 기준이 무엇이 될지를 눈으로 확인하며 진행합니다. 이때 세운 가설을 사용자 조사 때 다시 확인할 수 있습니다. UX 원칙은 To-be 상태로 가기 위해 필요한 이해 관계자 워크숍이나 브랜드 철학을 토대로 정의할 수 있습니다.
3. 가이드라인을 위한 사용자 조사
단일 앱 디자인을 위한 사용자 조사가 아니라는 점에 유의하기
사용자 조사를 설계할 때 어려운 점은 사용자 조사 목적이 단일 앱을 개선하기 위한 것이 아니라 시스템을 위한 밑그림이라는 것입니다. 눈에 보이는 화면보다 추상적인 단계에서의 논리를 구성하고 뒷받침하기 위한 목적으로 질문지와 인터뷰 설계가 되어야 합니다. 단일 앱을 평가하거나 개선하는 것이 목적이라면 해당 앱의 기능만 고려하면 됩니다. 이와 다르게 디자인 시스템을 위한 사용자 조사에서는 브랜드의 전체 서비스 라인업과 앞으로 들어올 서비스의 기능들을 사용하는 모습을 고려해야 합니다. 위의 As-is 분석에서 활용한 기능의 카테고리를 리크루팅에 활용할 수도 있습니다.
사용자가 제품을 사용하는 맥락/환경을 이해하고 맥락별 니즈 파악하기

단일 앱을 설계할 때보다 일관성 있는 시스템을 설계할 때 사용자 여정 전체, 디지털 채널 이외에 사용자가 상호작용하는 채널을 고려해야 합니다. 사용자 조사를 통해서 사람들이 어떤 의도로 서비스를 사용하고, 각 맥락에서 어떤 니즈를 가지는지 확인합니다. 각기 다른 맥락과 니즈를 파악함으로써 UX적 사용자에게 제공해 주는 가치가 달라집니다. 예를 들어, 차량 시동을 걸기 위해 앱을 사용하는 맥락과 차량 위치를 확인하기 위해 앱을 사용하는 맥락이 다르고, 니즈도 달라집니다. 차량 시동을 거는 상황이라면 차량을 향해서 걸어가고 있거나 5분 안에 차에 탑승할 예정인 상황이고, 빠르게 차 시동을 미리 걸고 바로 출발하고 싶다는 마음이 깔려 있습니다. 빠른 반응이 최우선입니다. 걸어가면서 조작할 가능성이 높기 때문에 한 손으로 가방을 들고 한 손으로 핸드폰을 조작하고 있을 확률이 높습니다. 잘못 조작할 리스크가 있습니다. 반면 차량의 GPS 위치를 확인하는 경우는 차가 시야에 보이지 않게 된 상황, 가족에게 차를 빌려준 상황에서 불안한 마음에 차가 잘 있나 확인해보고 싶은 마음이지요.
사용자가 선호하는 시각 요소/인터랙션 이해하기
구체적인 화면 단위로 결과물이 나오기 위해서는 시각 요소나 인터랙션 선호도에 대한 이해가 이루어져야 합니다. 이번 프로젝트 같은 경우 키스크린을 그리기 전에 사용자 조사가 진행되었기 때문에 벤치마킹 리서치에서 뽑은 화면들을 토대로 조사를 진행했습니다. 어떤 시각 요소, 인터랙션을 선호한다면 어떤 상황에서 어떤 이유에서 그것을 선호하는지 이해해야 다른 상황이나 기능에 유추해서 논리를 구성할 수 있습니다. 피드백, 행동 유도성, 사용성 측면에서 질문할 수 있습니다. 예를 들어 사용자들은 홈 화면에서 자신의 차를 실사감 있는 이미지로 보고 싶어 했습니다. 그 이유를 물어보니 차량에 대한 소유감을 앱을 통해 느낄 수 있기 때문이었습니다. 인터랙션은 보안에 관련된 것은 비밀번호를 직접 입력한다고 해도 귀찮음을 덜 느낀다던가, 차량을 직접 조작해서 오류가 발생할 가능성 있는 상황에서는 탭 대신 롱 프레스를 선호한다든가 하는 것을 이해할 수 있었습니다. 구체적으로 기능을 어떻게 사용하는지 확인하면서 해야 하고, 벤치마킹이든 키스크린이든 구체적인 화면을 보여주면서 조사를 진행해야 의미 있는 이야기를 끌어낼 수 있었습니다.
(프리미엄) 브랜드에 대한 인식 이해하기

이성, 편의성 측면에서 사용자를 이해했다면 브랜드 감성의 영역에서도 사용자를 이해해야 합니다. 브랜드 일관성을 제공하는 것도 디자인 시스템의 중요한 기능이기 때문에 다양한 채널에 걸쳐 사용자의 브랜드 인식이 어떻게 형성되고 있는지 이해할 필요가 있습니다. 여기서 해당 브랜드이기 때문에 이런 UX, 감성을 제공해야 한다는 근거가 나올 수 있습니다. 프리미엄 브랜드를 위해 디자인한다면 어떤 포인트에서 럭셔리한 감성을 느끼고 있는지, 현재는 브랜드를 어떤 이미지로 인식하고 있고, 어떤 채널과 터치 포인트에서 형성되고 있는지 이해할 수 있습니다. 디지털 채널에서 럭셔리한 느낌은 어떤 컬러, 폰트, 형태, 질감, 인터랙션으로 전달되고 있는지 확인합니다. 생각했던 것보다 디지털 서비스가 럭셔리라는 인식에 큰 영향을 주지 않는 요소일 수도 있고 서비스 센터라던지, 디지털 이외 물리적 접점이 영향을 많이 주고 있을 수 있습니다.
4. UX 원칙과 스크린 사이 연결고리 만들기
기능을 의미 있게 구분하고, 맥락을 토대로 논리 구성
사용자 조사/도메인 조사를 토대로 원칙과 스크린 사이를 연결해주는 브릿지 역할의 콘텐츠를 작성합니다. 참고할 만한 사례가 많이 없어서 이 부분이 어려웠습니다. 거대한 UX 원칙과 구체적인 컴포넌트 사이에 사용자, 콘텐츠, 컨텍스트를 연결합니다. 원칙과 화면이 동떨어진 것이 아니라 부드럽게 이어지게 해주는 논리를 구성하는 것입니다. 예를 들어, 운전하는 환경이나 원격으로 차량을 조작하는 환경에서 유의해야 할 점들, ‘자동차’라는 특성으로 인해 고려해야 할 기능들, 그 기능에 있어 사용자의 니즈를 설명하는 것입니다. 이 근거는 사용자 조사와 데스크 리서치를 기반으로 만들어나갔는데요. 사용자 보이스에서 단순히 어떤 시각 요소가 좋다는 것보다는 왜 그 요소가 좋다고 이야기하는지에 근거해서 이야기를 구성합니다. 특정 도메인이나 기능 관련된 논문을 찾아보면서 이런 기능이나 컨텍스트에서는 이런 인터랙션/UI가 적합하다는 연구들도 활용하였습니다.
5. 키스크린 바탕으로 컴포넌트 정의하기

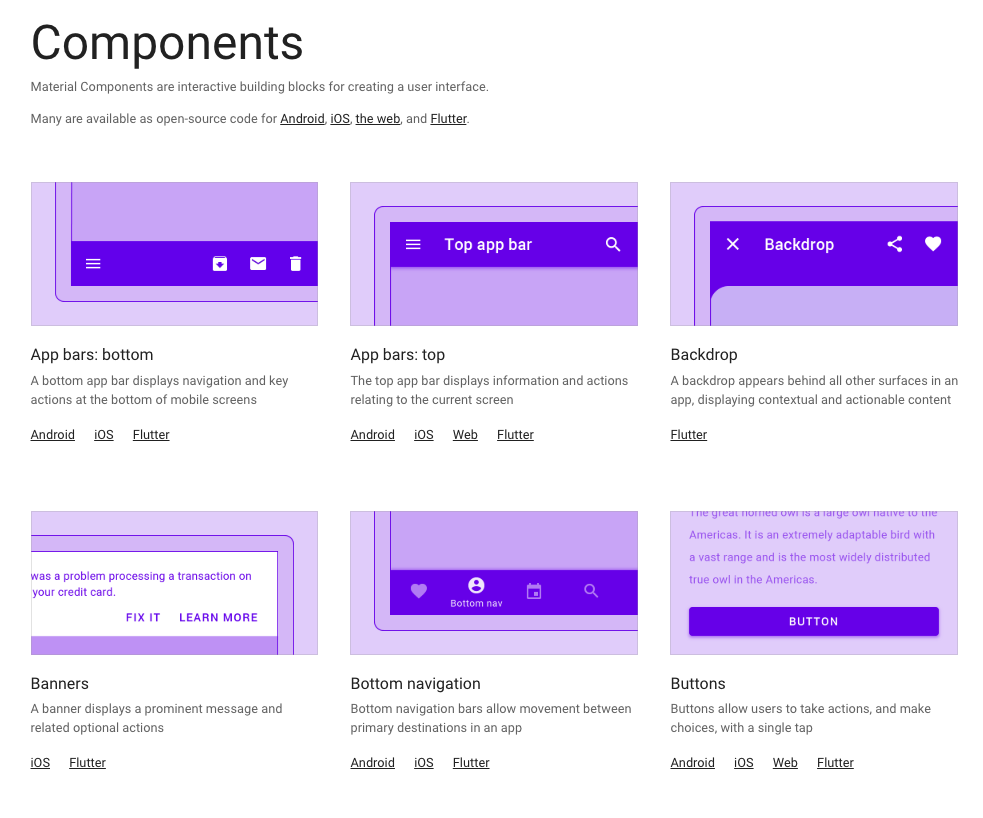
정의해야 할 컴포넌트 결정하기
이제 Atom 단위에서 디자인 시스템이 갖추어야 할 컴포넌트를 나열합니다. 구글 머티리얼 시스템을 보면 수많은 컴포넌트가 있는데, 우리 디자인 시스템은 어떤 컴포넌트를 정의할 것인지, 어떤 컴포넌트가 우리에게 의미 있는지를 생각합니다. To-be 키스크린, 기존 스크린, 벤치마킹 스크린, 앞으로 출시될 서비스를 바탕으로 자주 사용될 컴포넌트를 우선순위로 가져왔습니다. 컴포넌트를 어떤 단위로 쪼개고 어떻게 묶어줄 것인지도 디자인 시스템마다 조금씩 다른데요. 예를 들어 머티리얼 시스템은 체크 박스, 라디오 버튼, 스위치를 묶어서 Selection Control로 부르고 있는데 다른 시스템에서는 체크 박스, 라디오 버튼, 스위치를 분리해 설명하는 곳도 있습니다. 같은 컴포넌트를 부르는 명칭도 조금씩 다르기에 우리 시스템에서는 오해가 생기지 않도록 어떻게 부를지 이름을 잘 정의해 주는 것도 중요합니다.
컴포넌트별로 정리할 것들
어떤 컴포넌트를 정의할지 결정했다면 컴포넌트별로 어떤 내용을 담을지 결정합니다. 이 컴포넌트는 무엇인지(정의), 무엇으로 구성되어 있는지, Sub-category가 있는지(분류), 언제 이 컴포넌트를 사용하는지, 언제 사용하면 안 되는지(예시), 클릭이나 호버 상태에서는 어떻게 변화하는지(상태 변화), 디자인 스펙은 어떻게 되는지, 개발 코드 등의 내용입니다. 전부 담을 필요도 없고 읽는 사람 입장에서도 불필요한 정보가 많다면 점차 보지 않게 될 것입니다. 우리 브랜드의 디자인 시스템을 활용하는 데 있어서 꼭 필요한 것만 선정하면서 내용을 채워갑니다.
전반적으로 작업하면서 고려할 점들
가이드 내의 통일성 유지하기
보통 디자인 시스템/디자인 가이드라인은 분량이 방대해서 여러 명이 동시에 작업을 하게 됩니다. 어투, 내용의 수준을 일관적으로 관리하기 어려울 수 있습니다. 대제목, 제목, 소제목 수준에서부터 '~해라'는 명령문으로 제시할 것인지, '~한 명사'는 형태로 제시할 것인지 등을 정해야 다시 작업하는 분량이 줄어듭니다. 샘플 글을 작성해서 추상적인 내용에서 디테일한 내용이 어느 수준까지 들어갈 것인지, 예시는 어떤 예시를 넣을 것인지를 합의하면 좋습니다. 이번에 작업하면서 디자인 시스템 내에 들어가는 그래픽 요소의 일관성을 지키는 것도 어려운 작업이었습니다. 규격과 그래픽 스타일을 여러 명이 작업할 때 일관되게 지킬 수 있도록 기준을 미리 정하고 따라가는 것이 나중에 편리합니다.
가이드 목차 잡기
여러 명이 동시에 작업하기 때문에 글 작성을 하기 전에 목차를 대략적으로 잡는 일이 선행되어야 일을 나누어 할 수 있습니다. 다른 디자인 가이드라인, 디자인 시스템을 참고하여 목차를 구성합니다. 불필요한 부분은 제외하고 강조해야 할 점을 세분화하여 레벨별로 담기는 내용 수준이 맞도록 합니다. 목차는 디자인 시스템 전체의 내비게이션에 해당합니다. 디자인 시스템을 사용하는 사람 입장에서 어떻게 하면 더 쉽게 내용을 찾아갈 수 있을지를 고민하여 구성하면 좋습니다.
이미 존재하는 다른 규격/가이드라인 확인하기
날짜와 시간 표기, 화폐 표기, 브랜드 표기, 글을 쓰는 스타일 등을 정의해야 할 때 이미 정의된 내용이 있는지 확인해 봅니다. 브랜드 가이드나 다른 채널용 가이드라인에서 이미 적용하고 있는 것이 있을 수 있습니다. 해당 도메인에서 준수해야 하는 규격이 있는지도 확인해 봅니다. 국제적 준수 기준이 있을 수 있고 국가별로 다른 규격이 있을 수 있습니다. 자동차 같은 경우에는 주행 관련 아이콘은 국제 표준을 따라야 한다고 알고 있습니다. 다른 가이드라인과 겹칠 때 어떤 내용이 우선권을 가질지 미리 정해 놓는 것도 나중에 발생할 혼란을 방지할 수 있습니다.
내부 의사 결정 구조 이해하기

3편에서 다룬 내용인데요, 지속 가능한 가이드를 만들기 위해서는 가이드라인이 어떻게 유지 관리될 것이고, 검수할 것인지 정의해야 합니다. 이를 위해 현재 어떤 과정을 걸쳐 디자인 의사 결정이 이루어지고 있고 가이드라인에 관여하는 부서는 어떤 부서가 될 것인지 확인합니다. 디자인 가이드라인에서 누가 변경 사항을 승인하고, 누가 업데이트를 하고, 내용을 교육할 것인지 기존 의사결정 과정을 토대로 정의해 두어야 합니다. 인력과 비용을 투자했다면 일회성의 보여주기식의 결과물보다는 살아서 업데이트되고 실제로 사용하는 시스템이 되게 하는 것이 의미 있을 것입니다.
마치며
디자인 시스템을 시스템 사용자를 위한 서비스라고 생각했을 때, 현재 우리가 만들고 있는 글로 작성된 가이드라인, 컴포넌트 툴킷, 프로토타입이 가장 효과적인 디자인 시스템 형태일까 하는 생각이 들었습니다. 무엇보다 각기 다른 디자인 시스템의 목적과 범위, 사내 의사결정 구조를 잘 파악하여 현재 존재하고 있는 다른 디자인 시스템을 단순 모방하는 것이 아닌 각 회사와 상황에 가장 적합한 디자인 시스템을 구축하고 운영하는 것이 중요하다는 생각이 들었습니다. 긴 글을 읽어주셔서 감사합니다.
이 글은 박재현 모니카의 브런치에 동시 발행됩니다.
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
