2019. 11. 4. 07:50ㆍGUI 가벼운 이야기
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |

GUI 리서치는 왜 필요할까?
우리는 프로젝트를 진행하면서 인사이트를 얻기 위해 다양한 리서치를 수행합니다. 인 뎁스 인터뷰를 통해 사용자의 목표와 동기를 발견하면서 가설을 세우기도 하고, 사용성 테스트에서 사용자가 시나리오대로 움직이는지 아닌지를 관찰하면서 프로토타입을 수정하기도 하죠. GUI 리서치 과정에서는 다양한 시각화 방식을 분석하면서 해당 도메인의 공통점과 트렌드를 도출하고 프로젝트에 적용할 비주얼 방향성을 명확히 할 수 있습니다. 이 글에서는 디자인 시스템을 위한 GUI 리서치 관점에서 자동차 모바일 서비스들의 비주얼 전략을 살펴보겠습니다.
아이덴티티를 드러내는 다양한 방식
간결한 런처, 컬러와 전용 글꼴 등 기본 요소의 적극적 사용
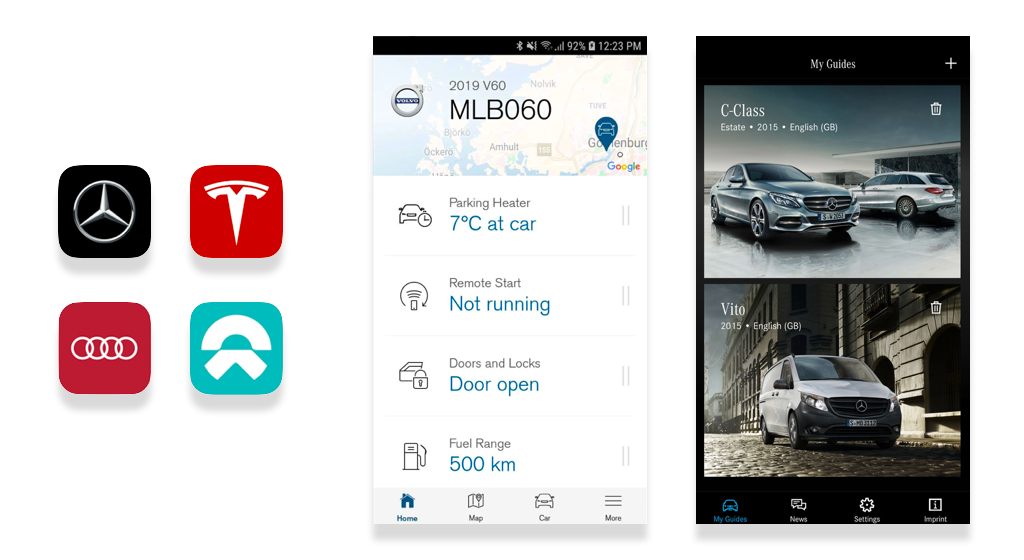
작은 모바일 화면에서는 시각적 아이덴티티를 적극적으로 드러내기 어렵습니다. 그래서 대부분의 서비스는 브랜드와 상관없이 심볼 마크나 엠블럼 중심의 심플한 런처 아이콘을 사용합니다. 그리고 앱 화면에서는 컬러와 타이포그래피 중심으로 브랜드 에센스를 드러내는 공통점을 가지고 있습니다. 사용자에게 중요한 상태 정보 텍스트에 프라이머리 컬러를 적용하여 실용적인 이미지를 강조하거나(Volvo), 제목 글꼴에 세리프 전용 서체를 사용하여 클래식한 분위기를 드러낼 수 있습니다(Benz).

심볼의 재해석
브랜드 고유의 로고나 심볼에서 형태적 특징을 활용하는 경우도 있습니다. 적절하게 사용하면 경쟁 서비스와는 확실히 차별화된 인상을 남길 수 있습니다. Audi는 브랜드 엠블럼인 콰트로 심볼 마크의 링 모양 파장을 Response Effect로 보여주는데요. 사용자에게 시각적인 피드백을 제공하는 기능적 요소에 브랜드를 녹여낸 좋은 사례입니다.

실제 제품 형태의 차용
실제로 존재하는 제품에는 그들만의 특별한 감성이 있습니다. 자동차의 경우, 광택이 흐르는 내/외장재와 은은한 조명, 좌석과 대시보드의 질감, 클러스터 UI의 아이덴티티, 스티어링 휠과 페달, 다양한 조작 버튼의 형태와 조작감을 통해 사용자는 다양한 감각적 경험을 얻습니다. 이런 경험을 모바일 서비스에서도 일관되게 전달하려는 모습도 찾을 수 있는데요. 앱 화면의 버튼을 실제 차량 내 버튼의 형태와 질감을 살려 디자인하기도 하고, 사용자가 소유한 제품을 사실적이면서 고급스러운 이미지로 보여 줍니다. 이로써 사용자에게 '내 차'와 연결된 감각을 전달합니다.

새로운 표현 방법
브랜드 에센스를 특별한 방식으로 담은 요소를 활용하기도 합니다. Audi는 테크니컬 드로잉 콘셉트로 정교하게 제작한 아이콘을 활용하여 기술력이 바탕이 된 자부심과 장인정신을 드러내는데요. 익숙하고 직관적인 메타포를 취하면서도 세부 형태에 완만한 곡선을 적용하거나 디테일을 추가하고 생략하는 기법으로 독특한 스타일을 완성했습니다. 이렇게 UI 필수 요소에 브랜드 철학을 시각적으로 녹여낼 때는 정보 전달이나 기능 등 본래의 역할을 해치지 않도록 단순하고 간결한 수준을 유지하는 것이 중요합니다.

서비스와 딱 맞는 인터랙션 전략
서비스마다 중요한 특성이 있죠. 예를 들면, 모빌리티 서비스인 Uber는 탑승자-드라이버 간 연결이 중요하고 그에 따른 기능들을 제공합니다. 자동차 모바일 서비스의 경우 커넥티드 카 환경이 보편화하면서 모바일로 차량을 제어하는 원격 조작 기능을 기본 제공합니다. 사용자의 조작이 있으니 이에 대응하는 시각적 인터랙션에도 다양한 방법이 등장합니다.
보안/안전을 고려한 인터랙션
모바일 UI를 디자인할 때 '쉽고 빠른 조작'은 마치 규범처럼 지켜야 하는 것으로 여겨지지만, 차량 원격 조작은 안전과 관계된 행위이므로 편의성이나 신속성보다 정확성이 더 중요합니다. Porsche는 비상등을 켜거나 경적을 울릴 때 실수로 조작하지 않도록 버튼에 롱 탭 제스처를 적용했습니다. 사용자가 이것을 인지하지 못하고 버튼을 짧게 탭하고 떼면, 즉시 반투명한 원형 레이어가 뜨면서 '1초 누르기' 가이드를 보여주고 정확한 조작을 안내합니다.

직관적 실행을 유도
모바일로 차량을 조작하더라도 제스처를 이용해 실제 차량을 제어하는 것과 유사한 경험을 제공할 수 있습니다. Benz는 원격 주차 시 사용자가 화면에 그려진 커다란 원형 휠을 손가락으로 따라 그리도록 합니다. 원을 그리는 제스쳐가 스티어링 휠을 조작하는 실제 운전 경험과 조형적으로 무척 닮았습니다.

사용자가 기대하는 피드백 제공
사용자는 행위에 대한 피드백을 충분히 얻었다고 느낄 때 더욱 서비스를 신뢰합니다. 사용자가 원격 조작을 한 다음에는 차량에 해당 명령이 제대로 실행되었는지 알려주어야 합니다. 이따 글자로 제공하는 '실행 완료' 같은 시스템 알림도 나쁘지 않지만, 이해하기 쉬운 시각적 표현을 더하면 좋습니다. Tesla 앱에서 차량 내 온도를 높이면 빨간색 화살표가 표시되어 난방이 실행되고 있다는 것을 자연스럽게 인지할 수 있습니다.

일관성과 유연함 사이의 균형
브랜드나 서비스 아이덴티티에 맞는 표현 방식을 개발한 후에는, 서비스 전체를 아우르는 시각적 일관성을 지키는 것이 중요합니다. 컬러와 아이콘, 타이포그래피 등 기본 요소들을 동일하게 적용하는 것은 일관성을 유지하는 가장 보편적인 원칙입니다. 이는 서비스가 여러 디바이스에서 제공될 때에도 동일하게 적용되는 방법인데요. 브랜드마다 다양한 앱과 웹, 차량 AVN GUI를 살펴보면 컬러, 타이포그래피, UI 컴포넌트 등 디지털 서비스 전체를 아우르는 원칙이 있다는 것을 알 수 있습니다. Audi는 'Digital First'라는 슬로건 아래 완성도 높은 디자인 시스템을 구축하고 디지털부터 오프라인 전반에 걸쳐 일관된 디자인 체계를 적용하고 있습니다. 이러한 가이드라인은 여러 지역에서 서비스를 제작하는 다양한 사람들이 동일한 기준으로 일관성 있는 결과물을 제작할 수 있도록 돕습니다.

디자인에서의 일관성은 무척 중요하지만, 자칫하면 획일적으로 보이거나 다양한 속성의 콘텐츠를 다룰 때 제약이 될 수 있습니다. 이를 위해 유연한 디자인 시스템에 대한 고민도 필요합니다. 다양한 요소가 함께 쓰이는 상황이나 엣지 케이스를 예측해보고 그에 맞는 표현방식을 미리 조사하여 시스템에 포함하면 서비스가 확장될 때에도 유연한 대응이 가능할 것입니다.
의견 나누기
GUI 리서치를 진행한 내용을 팀원들과 리뷰하며 의견을 나누는 것도 매우 중요합니다. 개인의 경험과 관점에 따라 하나의 디자인에 대한 다양한 해석이 가능하기 때문입니다. 의견을 나눌 때는 리서치한 대상들의 표현방식과 심미성에 관해 이야기하면서, 서비스 속성에 더 부합하는 비주얼 전략이 무엇인지 논의하는 것이 좋습니다. 비주얼 전략에 대한 공감대가 형성된 다음에는 다시 상세한 표현방식과 그 수준에 이야기하며 수렴해 봅니다. 이 과정을 통해 각 과제의 성격에 잘 맞는 시각화 방향성을 도출하고, 팀이 실제로 작업할 내용을 미리 상상해 볼 수 있습니다.
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
