2019. 11. 19. 07:50ㆍGUI 가벼운 이야기
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |

들어가며
디자인 시스템을 만들 때 필요한 기본 시각 요소를 설계했다면, 이러한 재료들을 토대로 실제 화면 제작을 위한 컴포넌트를 정의해야 합니다. 그렇다면 컴포넌트를 디자인할 때, 어떤 것들을 유의해야 할까요?
Alla Kholmatova는 그의 저서 『Design Systems』에서 디자인의 패턴을 두 가지로 정의하고 있습니다. 서비스에 적합한 컴포넌트를 설정하고 기능의 위계와 시각적 중요도를 표현해야 하는 '기능적 패턴(Functional Pattern)'과 디자인요소를통해 브랜드와 서비스의 이미지를 표현하는 '인지적패턴(PerceptualPattern)'이 그것인데요. 이번 글에서는 위의 관점을 바탕으로, 디자인 시스템 제작 시 일반적인 컴포넌트를 디자인할 때 고려해야 할 것들에 대해 알아보도록 하겠습니다.
1. 기능적 패턴 - 컴포넌트의 위계를 표현할 때 고려할 점
먼저 컴포넌트란 기능을 수행하는 모듈의 단위입니다. 그렇기에 무엇보다도 이 컴포넌트가 어떠한 기능의 요소인지 명확히 드러나야 합니다. 또한 어떤 것이 중요한 기능을 수행하는지 위계에 대한 명확한 표현이 있어야 사용자가 쉽게 화면을 이해하고, 동작할 수 있습니다. 이러한 위계는 기획 당시, UI를 설계하는 과정에서부터 고려되는 것이 좋으며 기능의 속성과 화면의 목적을 정확히 파악해야 합니다. 이후엔 그래픽 디자인의 요소들 - 컬러 / 밀도와 크기 / 그림자 / 대비 등을 활용하여 컴포넌트 간의 시각적인 중요도를 구분하여 표현하는 것이 무엇보다 중요합니다.
1) 컬러 적용의 규칙을 만들자
프라이머리 컬러 적용의 규칙을 만들자
Foundation에서 정의한 컬러를 단순히 반영하는 것에 그치는 것이 아닌, 위계 표현을 고려한 적용 규칙을 만드는 것이 좋습니다. 예를 들어 프라이머리 컬러를 화면에서 제일 중요한 기능에만 사용한다던지, 혹은 기능의 활성화 상태에서만 프라이머리 컬러를 노출하는 등의 규칙을 설정하면 컴포넌트 간의 위계를 명확히 설정하며 과도하게 사용되는 것을 방지합니다. 또한 버튼의 속성에 따라 프라이머리 컬러를 적용할 버튼과 세컨더리 컬러를 적용할 버튼을 구분하여 표현의 규칙을 설정하면 좀 더 쉽고 분명하게 위계를 표현할 수 있습니다.

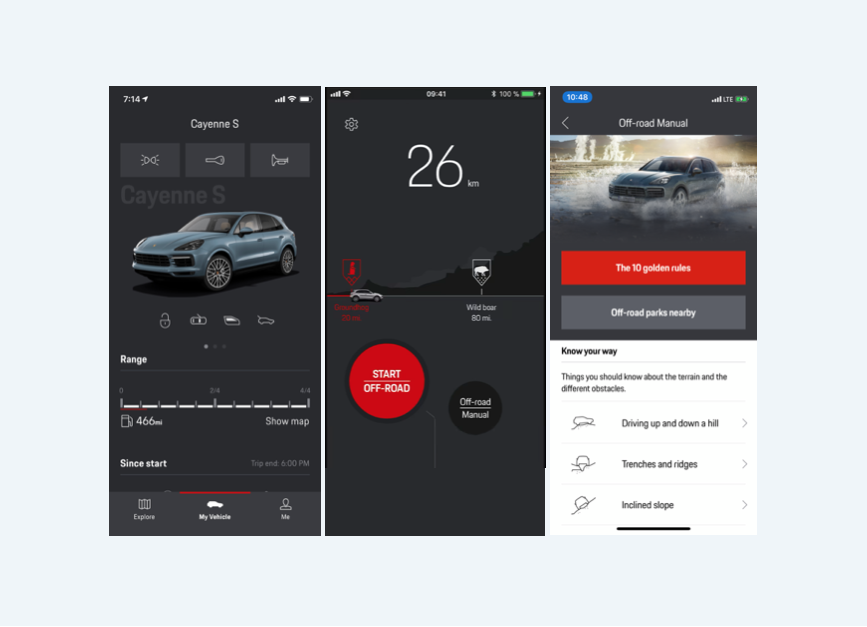
Porsche의 커넥티드 앱 서비스는 주요 버튼의 컬러를 Red 컬러로 사용하여 제일 중요한 위계의 컴포넌트에만 강조하여 사용하고 있습니다. 디자인의 규칙을 통해 강조할 부분에만 적용하면 시각적 위계가 명확하게 드러납니다.
기능 요소와 단순 콘텐츠의 컬러를 분리하면 좋다
또한 기능을 수행하는 요소와 단순 콘텐츠 영역에 사용하는 컬러 또한 분리하여 구축하면, 사용자가 화면에서 기능을 수행하는 영역과 그렇지 않은 영역을 명확하게 식별할 수 있습니다. 이러한 것들을 고려한 컬러 팔레트를 토대로 실제 작업에 반영되었을 때 사용자가 쉽게 화면의 기능을 인지할 수 있습니다.

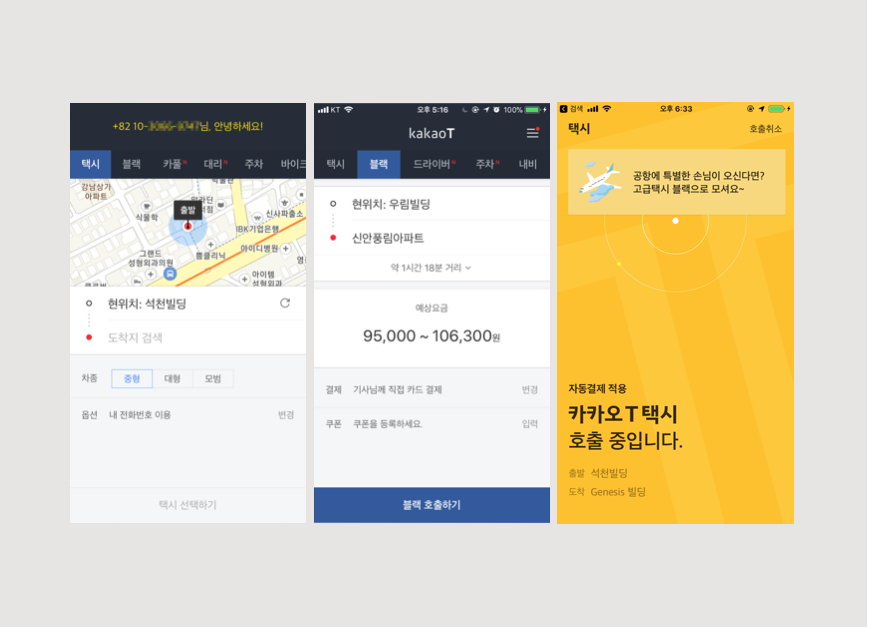
카카오 택시는 버튼과 탭 등 주요 컴포넌트에 브랜드 컬러인 Yellow와 대비되는 Blue를 사용해 주요 기능을 강조하여 표현합니다. 브랜드를 나타내는 콘텐츠 컬러와 기능을 수행하는 컬러를 분리하여 사용자가 주로 행해야 하는 액션을 컬러를 통해 강조하고 화면 내의 위계를 명확히 표현하고 있습니다.
2) 여러 강조 표현을 활용해 시각적 중요도를 구분하자
컬러의 종류와 사용 방식을 구분하여 적용하는 것뿐 아니라, 밀도나 크기, 그림자 등의 표현 방식을 활용해 시각적 중요도를 구분하는 것이 좋습니다. 여러 표현 방식으로 주요한 컴포넌트를 명확히 강조했을 때 좀 더 강력하게 시각적으로 표현될 수 있기 때문입니다. 그렇기에 강조할 지점과 강조하지 않을 지점을 미리 계획하여 명확하게 정리된 후에 실제 디자인 작업에 들어가는 것이 좋습니다.
밀도와 크기 표현으로 강조
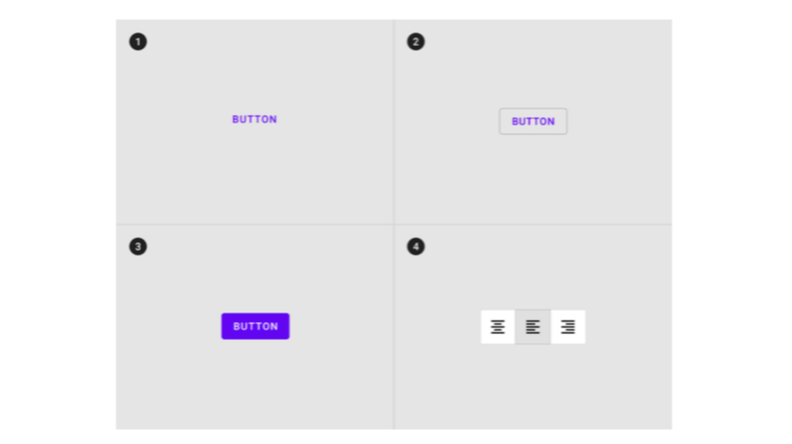
중요도 조정에 있어 컬러만큼 주요한 역할을 하는 것이 이러한 밀도와 크기 표현입니다. Google Material Design에서 정의한 것처럼 버튼의 유형을 Contained / Outline / Text로 나눈 것이 밀도 표현의 예입니다. 컴포넌트가 가지고 있는 밀도 및 면적이 늘어나면 프라이머리 컬러 또한 더 넓게 표출되고 이를 통해 중요한 컴포넌트임을 명확히 표현할 수 있습니다. 또한 주요한 기능의 컴포넌트는 화면 내의 크기와 비율을 활용하여 시각적 중요도를 강조합니다.

그림자의 활용을 통한 강조
그림자를 통해 컴포넌트의 레이어 관계를 표현할 수 있지만, 해당 화면에서 주요하게 사용되는 요소를 강조하는 방식으로도 활용할 수 있습니다. Material의 FAB버튼이 대표적인 예시입니다. 화면 내에서 주요한 위계의 버튼이기에 그림자를 적절히 활용해 최상단에 따로 떠 있는 것 같은 느낌을 강조합니다.

Uber Driver(우버 드라이버) 앱의 경우 프라이머리 컬러, 크기 표현과 함께 강력한 그림자의 표현으로 주요 기능들이 강조되어 있습니다. 이는 복잡한 지도 화면에서 컴포넌트들을 분리하고 강조하기 위한 목적으로 사용되고 있습니다. 이러한 그림자 역시 시스템으로 체계를 만들고 그에 맞는 위계에 적용하는 방식이 유용합니다. 그렇지 않으면 그림자 표현이 컴포넌트의 위계와 레이어 순서의 혼란을 줄 수 있고, 개발에도 어려움을 초래할 수 있기 때문입니다.
대비 감을 사용한 강조
대비 감을 활용해 컴포넌트를 강조하는 것 역시 시각적인 중요도를 표현하는 방법 중 하나입니다. 이질적, 대조적인 컬러를 사용하거나 정렬 혹은 표출을 다르게 하여 대비 감을 주면 그 부분의 시각적 중요도를 높게 표현하게 됩니다. 특히 강조되어야 할 상황에 쓰이는 컴포넌트(스낵바, 경고창 등)에 강한 컬러와 이질적인 요소를 대비하여 매칭 하면 높은 시각적 중요도로 표현할 수 있습니다.

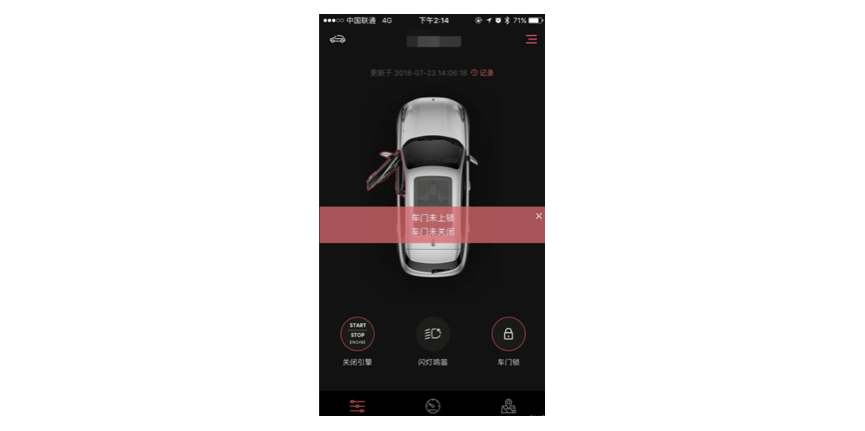
링크 앤코의 커넥티드 카 앱에서는 차량의 문이 열린 상황을 알려주는 스낵바를 강하게 대비시켜 표현합니다. 화면 중앙에 위치하는 실사에 가까운 이미지 위에 강렬한 빨간색의 스낵바가 덮는 대비 표현을 통해 사용자에게 긴급 상황을 효과적으로 알려줍니다.
강조하지 않을 부분의 표현을 약하게 하여 강약을 조정
위에 제시한 강조 표현들로 중요한 요소를 강조할 수도 있지만, 반대로 강조되지 않을 부분을 더 약하게 표현하여 그 강약을 조정할 수 있습니다. 강조할 컴포넌트에 다양한 표현 방식을 적용했음에도 그 대비가 명확하지 않다고 느껴질 경우 이러한 방식을 고려할 수 있습니다.

위의 예시처럼 강조하지 않을 요소들은 배경색과 비슷할 정도의 밝은 명도로 처리하여 표현하면 강조할 부분의 강조 효과를 더욱 분명하게 표현할 수 있습니다.
3)하나의 컴포넌트 내에서도 중요도를 구분할 수 있다
앞서 얘기한 여러 가지 표현의 강조 방식을 통해 컴포넌트 간의 시각적 중요도 뿐만 아니라, 동일한 컴포넌트 내의 기능의 시각적 중요도를 표현할 수 있습니다. 효율적인 표현을 위해서는 디자인 전에 어떠한 기능을 강조할 것인지 명확히 설정한 후에 작업하는 것이 좋습니다.

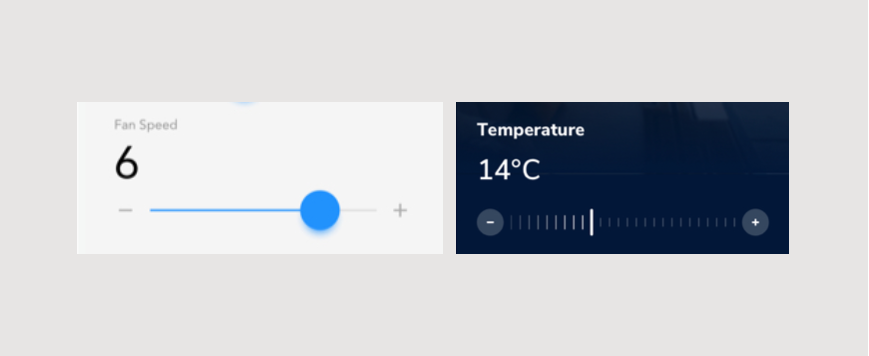
좌측 슬라이더의 경우 영역에 따라 온도를 조정하는 터치 버튼의 크기를 강조하여 해당 기능을 중요하게 표현하고 있고, 우측의 예시는 마이너스 플러스 버튼의 표현을 더 강조해 해당 기능을 주요하게 나타내고 있습니다. 이와 같이 동일하거나 유사한 컴포넌트 내에서도 어떤 기능을 우선순위로 나타낼 것이냐에 따라 강조하는 부분이 달라질 수 있습니다.
2) 인지적 패턴 - 컴포넌트에 브랜드를 표현할 때 고려할 점
위의 방법으로 컴포넌트 간의 시각적 중요도에 따른 위계 표현을 설정하고 나면, 각각의 컴포넌트에 브랜드의 이미지를 표현하는 것이 필요합니다. 이러한 표현은 어떠한 디자인 시스템인지 아이덴티티를 나타내기 때문에 매우 중요한 GUI의 고민 요소입니다. 브랜드의 표현은 시각적 중요도에 따른 위계 표현이 명확하게 설정된 후에 이루어져야 합니다. 서비스의 속성에 따라 다르겠지만, 보통은 브랜드 표현이 과도하여 기능적 패턴을 방해하게 되지 않도록 표현을 적정한 수준으로 덜어내어 사용하는 것이 좋습니다.
1. 심벌이나 폰트 등 기본 요소를 컴포넌트 형태에 반영해보자
Design Foundation에서 아이콘에 브랜드 아이덴티티를 담은 것처럼, 브랜드의 심벌이나 폰트의 특징적인 요소를 버튼이나, 셀렉션 컨트롤 등의 주요한 컴포넌트의 형태에 반영하면 브랜드의 특징을 나타낼 수 있습니다. 이러한 표현을 적극 활용하면 화면의 전체적인 일관성이 높아지고 브랜드의 고유한 아이덴티티가 잘 드러납니다. 하지만 과도하게 사용하면 컴포넌트의 속성 표현이 모호해지거나 화면이 복잡하여 위계 관계가 헷갈릴 수 있으니 그 정도를 조정하여 적정한 수준으로 활용해야 합니다.

중국의 전기 차 브랜드 '링크 앤코'의 주요 버튼에는 로고의 형태를 반영한 끊어진 형태와 화살표의 그래픽 디자인이 표현되어 있습니다. 이러한 표현으로 링크 앤코의 젊고 감각적인 이미지를 드러내고 있습니다.
2. 오프라인 매체를 통한 실제 브랜드 경험을 디자인에 반영해보자
컴포넌트를 디자인할 때 브랜드가 가지고 있는 철학과 이미지를 제대로 파악한 후 이를 반영하고자 하는 노력이 필요합니다. 물론 문서와 리서치를 통해 브랜드의 철학을 스터디하는 과정은 필수적이고 기본적인 것입니다. 하지만 브랜드를 실제로 경험하고 이를 디자인에 반영하는 과정은 작업 시 더 큰 영향을 미칠 수 있습니다. 특히 오프라인의 프로덕트가 있는 경우 오프라인 매체의 브랜드 이미지를 경험한 후, 이를 디지털 디자인에도 반영하였을 때 더욱 깊이 있고 일관성 있게 브랜드를 표현할 수 있습니다. 예를 들어, 단순히 자동차 브랜드의 As-is 서비스를 리서치하는 것에서 그치는 것이 아닌 실제 매장과 모터쇼 등에서 브랜드를 표현하는 방식과 에센스를 경험한다면 디자인에 반영할 심상을 좀 더 깊이 고민할 수 있습니다.

벤츠는 Global Common Booth Design 'Silver Flow'라는 콘셉트로 벤츠만의 빛에 대한 표현과 다크 한 테마의 부스 디자인, 심벌의 은색 금속을 연결시킨 조형물로 벤츠의 아이덴티티를 표현하고 있습니다. 디지털 서비스에서도 다크 테마와 함께 강렬한 빛을 표현하는 이미지, 버튼에 표현된 은색 금속 질감 표현을 통해 고유의 브랜드 아이덴티티를 반영합니다.
마치며
시스템에서 사용되는 기본적인 컴포넌트를 디자인할 때, 기능과 브랜드의 표현을 고민하는 방식에 대해 이야기해보았습니다. 특히 이러한 요소들이 화면에 제대로 표현되는지 지속적으로 테스트하는 것이 무엇보다 중요합니다. 다양한 화면 케이스에 적용해보았을 때 좀 더 명확한 룰을 설정할 수 있기 때문입니다. 이를 통해 지속적인 피드백과 수정이 거듭되어야만 추후 다양한 화면의 케이스에도 적합한 컴포넌트의 구성이 완성될 수 있습니다. 여러 사람이 지속적으로 소통하며 구체적이고 효율적인 룰을 만들어갈 때 디자인 시스템의 컴포넌트 정의 역시 더욱 분명해질 것입니다.
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
