2019. 11. 12. 07:50ㆍGUI 가벼운 이야기
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
들어가며
이번 글에서는 디자인의 이정표가 되어줄 컬러, 타이포그래피, 그리드, 레이아웃, 아이코노그래피를 설계할 때 알아 두어야 할 점들을 디자인 실무 관점에서 알아봅니다. Material Design 등 널리 알려진 디자인 시스템에서 설명하지 않는 내용 위주로 각 사례와 함께 살펴보겠습니다.
다양한 환경에 대응할 수 있는 브랜드 컬러를 정의하자
최근 많은 기업이 디지털 화면을 중심으로 브랜드 컬러 시스템을 새로 만들거나 업데이트하고 있습니다. 하지만 이런 과정을 거치지 않아(혹은 그 후에도) 디지털 화면의 특성을 충분히 반영하지 못하는 경우가 종종 있습니다. 밝은 배경색 기준으로 정의된 브랜드 컬러가 어두운 배경색에서는 명도 대비가 충분하지 않거나 반대로 과도하게 강조되어 보이는 문제가 대표적입니다. 다크 모드가 대두된 근래 특히 자주 발생하는 문제인데 이런 경우에 어두운 배경색에서 쓰일 브랜드 컬러를 추가해 보는 것을 고려해 보아야 합니다.
트위치는 다크 모드에서 배경색에 맞게 조정된 브랜드 컬러를 사용합니다. 라이트 모드의 브랜드 컬러를 기계적으로 적용하기보다 다크 모드에 맞춰진 브랜드 경험과 주목도를 전달하도록 시각 보정한 사례입니다.

프라이머리 컬러와 스테이터스 컬러를 명확하게 구분시키자
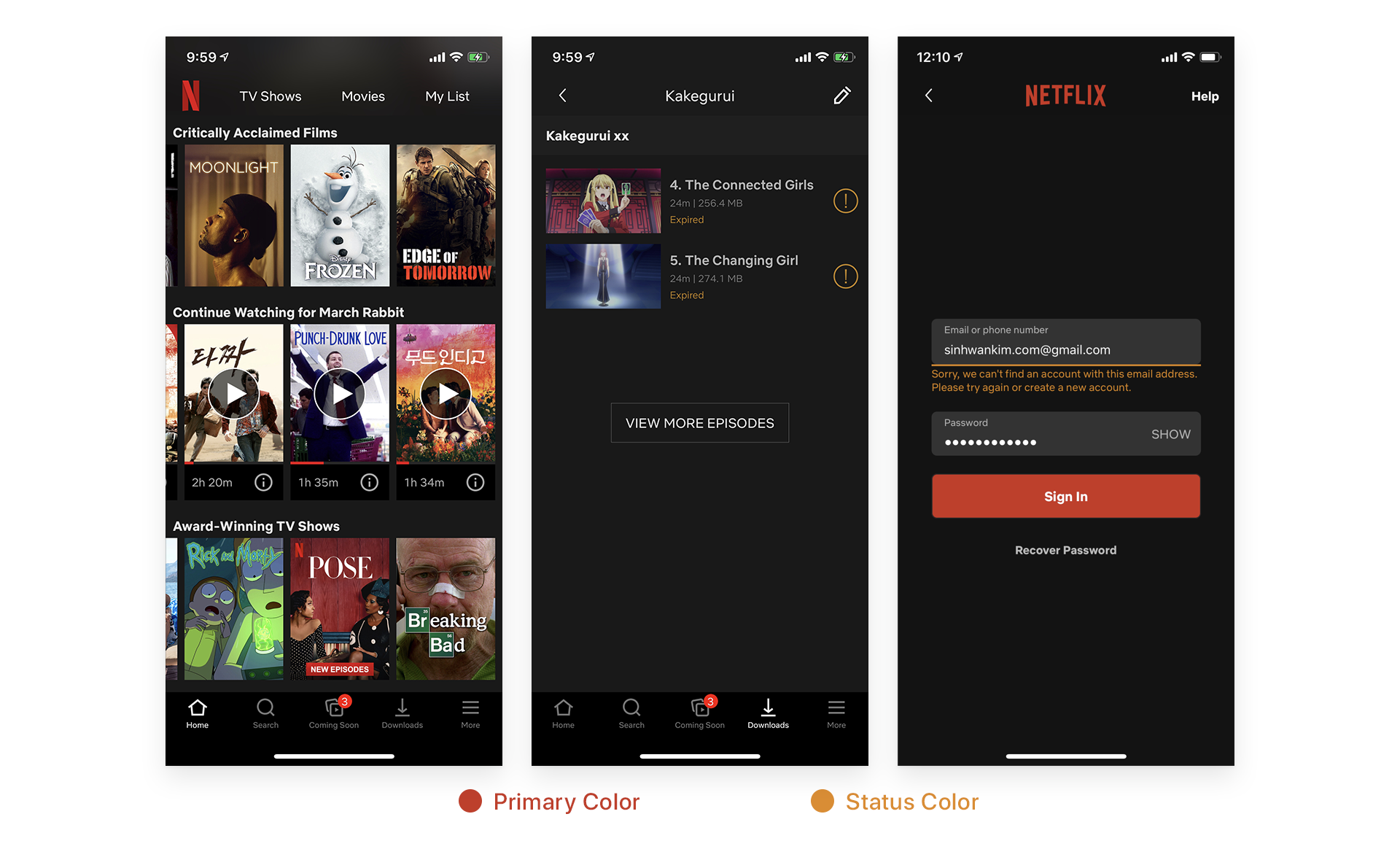
프라이머리 컬러는 제품의 전체적인 인상을 결정짓는 역할을 합니다. 스테이터스 컬러는 경고, 정상 상태 등의 상태 정보를 색상 본연의 의미를 통해 빠르게 전달하는 역할을 합니다. 문제는 두 컬러가 비슷한 경우에 발생합니다. 이런 경우 컬러 정책을 세울 때 두 종류 컬러가 서로를 방해하지 않고 각자의 역할을 수행할 수 있도록 유의해야 합니다. 특히 레드, 블루 계열의 프라이머리 컬러를 택했을 때 세심한 주의가 필요합니다.
넷플릭스는 프라이머리 컬러로 레드 컬러를 사용하고 있는 대표적인 서비스입니다. 레드 컬러는 경고, 오류의 의미로 오해될 수 있기 때문에 프라이머리 컬러와 스테이터스 컬러를 명확하게 구분 짓는 방법이 필요했을 것입니다. 넷플릭스에서는 컬러 팔레트에 레드 컬러를 대체할 수 있는 색상을 추가하고, 각 컬러의 사용처를 명확하게 구분하는 것으로 이를 해결하고 있습니다. 아래 이미지에서 로고, 주요 액션 버튼 등에서 제품의 전체적인 인상을 전달하는 레드 컬러와 만료, 오류의 정보를 전달하는 오렌지 컬러를 확인할 수 있습니다.

행간, 간격, 그리드는 함께 생각하자
모바일 디바이스는 물리적인 크기가 작고 세로로 깁니다. 이런 특성 때문에 컬럼, 거터 등 가로 요소가 중요했던 프린트 미디어나 전통 웹디자인의 그리드와는 다르게 모바일 화면에서는 세로의 리듬이 매우 중요합니다. 그리드를 설계할 때부터 이를 염두에 두어야 합니다. 그렇다면 여러 세로 요소 중 어떤 것에서 출발해야 할까요?
본문의 행간부터 시작하자
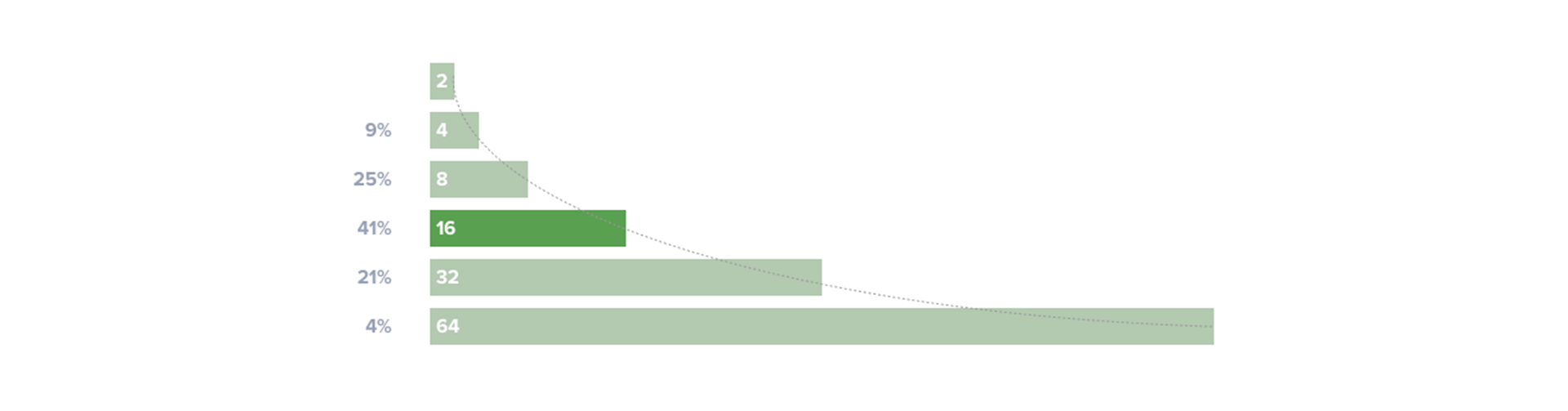
세로 요소 중 기준으로 삼을 만큼 아주 중요하며 적당한 크기의 숫자를 가진 것이 있습니다. 바로 본문의 행간입니다. 먼저 본문의 크기와 행간을 정한 후 이를 기준으로 확장해 나가는 방식을 추천합니다. 예를 들어 본문의 행간을 24로 지정했다면 4의 배수나 6의 배수를 기반으로 그리드를 정하면 됩니다. 이때 22나 26과 같은 약수가 적은 숫자들은 피하는 것이 유리합니다.
이렇게 본문의 세로 흐름을 기준으로 그리드를 설정함으로써 타이포그래피와 이미지, 컴포넌트 등 다양한 디자인 요소들의 세로 리듬감을 체계적으로 조절할 수 있게 됩니다.

그리드의 밑그림을 그렸다면 간격의 모듈을 만들 차례입니다. 이때 큰 간격의 모듈일수록 서로 많은 차이를 가지도록 설계하는 것이 좋습니다. 2와 4의 간격 모듈은 모두 필요할 수 있지만 62와 64의 간격 모듈은 통일하는 것이 디자이너들과 개발자들 모두에게 어디에 사용할지 혼동을 줄일 수 있기에 더 바람직합니다.

검증된 종횡비를 레이아웃에 적용하자
다시 한번. 모바일 디바이스는 물리적인 크기가 작고 세로로 깁니다. 그 때문에 잡지 디자인처럼 가로로는 변화무쌍한 레이아웃을 짜기 어렵습니다. 그래서 모바일 디자인의 레이아웃은 화면을 세로로 어떻게 자르느냐가 중요합니다.
가로 너비는 물리적으로 고정되어 있으므로 세로를 어떻게 자르느냐는 어떤 가로/세로 종횡비를 가지게 될 것인가와 같은 의미를 가집니다. 여기서 익숙한 황금비율(≒ 2:3), 3:4, 16:9 등의 비율을 사용해 볼 수 있습니다. 물론 이러한 종횡비를 모든 곳에 적용하기에는 무리가 따르지만, 시각적으로, 경험적으로 중요한 영역에 우선적으로 시도해 볼 만한 가치는 충분합니다.

다른 브랜드 요소를 닮은 아이콘을 그리자
디지털 서비스의 아이콘은 대부분 심플한 형태를 갖고 있습니다. 군더더기 없이 보다 명확한 의미를 전달하려는 의도일 것입니다. 하지만 이로 인해 독창적인 형태를 갖기 어려워지기도 합니다. 어떻게 하면 두 마리 토끼를 다 잡을 수 있을까요?
익숙하지만 강력한 방법은 로고나 서체 등 다른 브랜드 요소들을 살펴보는 것입니다. 전용 서체의 특징적인 형태를 아이콘에 적용하는 것이 그 예가 될 것입니다. 이 방식은 아이콘에 독창적인 형태를 부여하며 타이포그래피와 자연스러운 조화를 이루도록 합니다.
IBM의 아이콘은 전용 서체인 Plex의 특징을 담고 있습니다. 아래 이미지에서 라인의 두께감, 직각으로 꺾이는 세리프의 각도, M의 교차점 처리 방식 등을 가져왔다는 것을 알 수 있습니다. 그리고 이 특징들은 바로 IBM 로고의 특징이기도 합니다. 로고-서체-아이콘이 공통된 형태적 특성을 가지도록 디자인된 좋은 사례입니다.

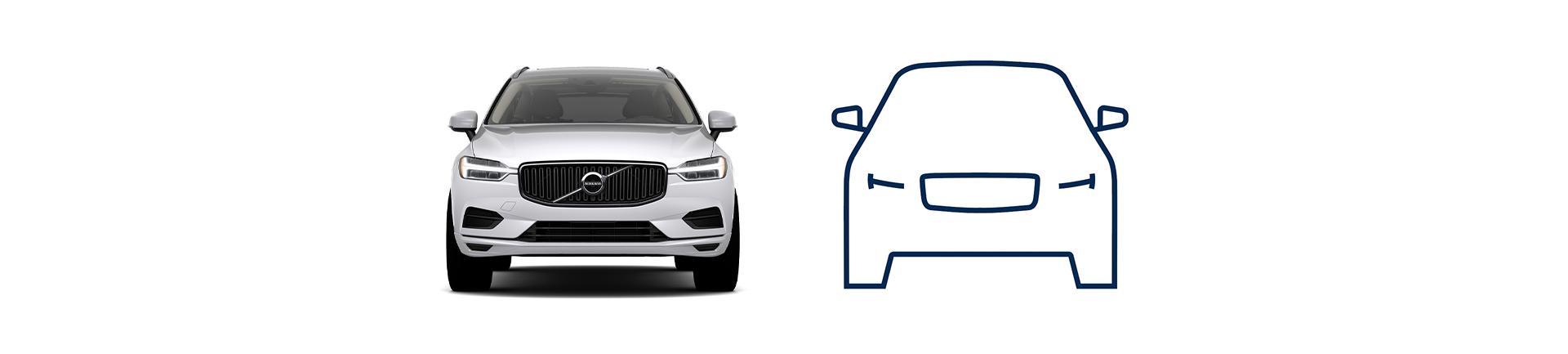
서체나 로고 외에도 이전 글의 아우디 사례처럼 브랜드의 에센스를 담는 것을 생각해 볼 수 있습니다. 아래 볼보의 사례처럼 제품의 형태적 특징을 반영하는 것도 좋은 방법입니다.

마치며
이렇게 설계한 기본 시각 요소들이 컴포넌트에 적용되면서 디자인 시스템이 본격적으로 시각화되기 시작합니다. 이때 앞서 정한 룰들이 부족하거나 부적절한 경우가 반드시 발생할 것입니다. 그렇다고 기본 시각 요소 설계 단계가 무용지물이 된 것도 아니고 억지로 세워진 룰을 지켜야 하는 것도 아닙니다. 컴포넌트, 화면 디자인과 함께 끝까지 함께 발전해 나가는 것이 중요합니다. 함께 디자인하는 사람들이 서로 간 테스트 결과를 공유하고 더 적합한 디자인 정책들로 발전 시켜 나갈 때 우리가 앞서 설계한 것들이 더욱더 그 가치를 빛낼 것입니다.
참고 글
https://medium.com/eightshapes-llc/space-in-design-systems-188bcbae0d62
|
디자인 시스템은 총 8편의 시리즈로 구성되어 있습니다. 1편 - 디자인 가이드라인/디자인 시스템은 왜 필요한가 |
