2020. 7. 1. 07:50ㆍUI 가벼운 이야기
1. 들어가면서
“목차 레벨이 안 맞네. 보면서 레벨 좀 맞춥시다.”
“키워드가 브로드 해져서 엣지가 안 살아요.”
“이 화면은 실제 화면이 아니라, 개념/컨셉을 설명하기 위한 예시입니다.”
“사용자 조사 데이터로 사용자 모델링을 합시다.”
이런 말 들어보셨나요? 제가 일을 하다가 가끔 들었던 이야기입니다. 처음에는 정확히 무슨 의미인지 몰랐습니다. 저는 느낌적으로만(?) 이해하고 굳이 물어보지 않았던 것 같은데요. ‘레벨’, ‘디테일’, ‘브로드하다’, ‘개념’, ‘예시’, ‘모델링’… 지칭하는 단어는 다르지만, 결국 ‘추상과 구체의 수준’에 관한 이야기입니다. ‘추상과 구체’라는 건 UX 분야에만 국한되는 이야기는 아니고, 사람이 생각하고 사고하는 방법입니다. 우리가 의식하든, 의식하지 않든 평생 세상을 인식하면서 하던 작업이지요.
UX 리서치를 하고 보고서를 전달하면서, 구체와 추상의 미묘한 줄다리기를 잘 해야 한다는 걸 알게 되었는데요. 비단 리서치에 국한되는게 아니라 화면 설계에 있어서도 구체와 추상이라는 생각의 방향을 의식하고 있으면 도움이 될 것 같습니다. 구체적인 화면 요소들에서 공통 컴포넌트를 뽑아내고 명명하는 작업은 일종의 추상화, 화면에서 상위 및 하위 요소를 구분하고 디테일을 살리는 건 구체화 작업이 되겠습니다.
2. 추상과 구체의 정의
우선은 네이버 국어사전에서 추상과 구체의 사전적 정의를 한번 알아보았습니다.
- 추상성: 서로 다른 개별적, 구체적 대상으로부터 공통되는 속성을 추출하는 과정을 통해 형성되는 특성.
- 구체성: 직접 경험하거나 지각할 수 있도록 일정한 형태와 성질을 갖추고 있는, 또는 실제적이고 세밀한 부분까지 담고 있는.
업무에 있어 추상화(Abstraction)와 모델링은 어떤 의미 일까요?
- 추상화: 실세계의 복잡한 상황을 간결하고 명확하게 단순화/일반화/개념화하는 것. 이를 통해 '모델링'을 할 수 있게 됨.
- 모델링: 모두에게 공통으로 이해되도록 약속한 방식(수식,다이어그램,그림)으로 표현하는 것. 복잡한 현실세계를 단순화/추상화. 현실 세계를 인간이 이해할 수 있는 정보 형태/구조로 변환하는 과정.
사례를 들어 이야기해 보겠습니다.

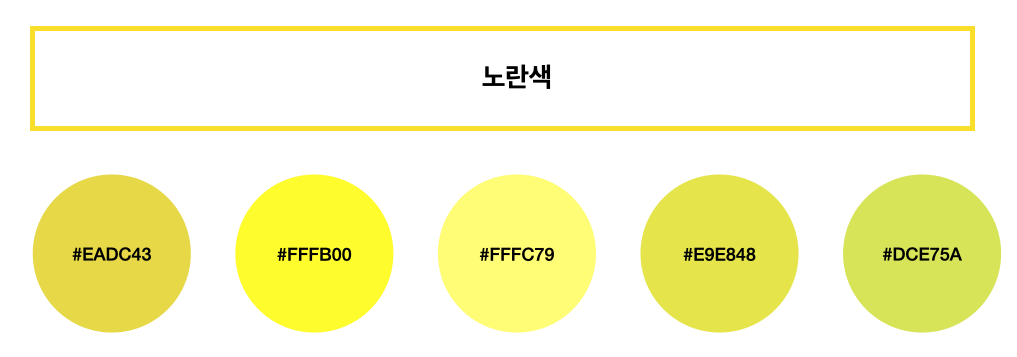
이 '노랑' 사례를 보면 구체적인 색상 코드값은 다 다르지만, 우리는 특정 스펙트럼에 있는 색상을 보고 '노랑'이라는 추상적 개념으로 분류합니다. 하단에 있는 우리가 지각할 수 있는 개별 색상이 비교적 구체적 입니다.

추상화는 관점에 따라 다양한 계층/레벨이 생길 수 있습니다. 노란색, 파란색, 빨간색 등을 모아서 공통으로 '색상'이라는 범주에 묶을 수 있습니다. 위로 올라갈수록 추상적, 아래로 내려갈수록 구체적인 수준이 되지요.

추상화 수준에 따라, 추상화한 목적만 남겨두고 필요없는 디테일을 덜어내 주어야 합니다. 첫번째 지도에서는 러시아, 몽골, 중국이라는 '개념'으로 지도 영역을 표시하고 있습니다. 오른쪽으로 가면 점차 지도를 확대하면서 음식점, 도로명, 건물 형태 등 우리가 직접 눈으로 지각할 수 있는 수준으로 구체화되고 있습니다.
만약 첫번째 지도에서 3번째와 같이 음식점, 도로명 등의 디테일을 보여주면 어떻게 될까요? 국가의 분포를 보려는 원래 목적을 상실할 것입니다. 가독성도 굉장히 떨어지겠지요.
지도의 역설 (The Map Paradox)
All models are wrong. But some are useful. (모든 모델은 사실과 다르다. 하지만 일부는 유용하다.)
- George Box, 영국의 통계학자 -
모든 지도는 현실과 동일할 수 없습니다. 지도의 목적 자체가 현실을 그대로 반영하는게 아닌, 현실을 축소해서 우리가 길을 찾고 위치를 확인하는 데 유용하도록 단순화하는 것이니까요. 1:1 축적의 지도를 상상해보면 너무나 복잡하고 휴대하기도 어려워서 지도의 목적을 상실할 것입니다.
단순화, 추상화하는 과정에서 실제, 구체적 개별 사례와 괴리가 발생할 수 밖에 없습니다. 그러나 구체적인 디테일을 전부 넣게되면 모델은 모델로서 유용하지 않게 됩니다. 아까 지도의 사례처럼요. 우리가 만드는 퍼소나, 사용자 여정, 서비스 블루프린트와 같은 모델들도 마찬가지입니다.
3. 추상화는 왜 중요한가?
UX에 국한되는 이야기는 아니지만 추상과 구체를 잘 넘나드는 것이 왜 중요할까요?
대화, 글쓰기, 보고서(커뮤니케이션)의 상호 수준을 맞춰준다.
"임원 보고용 문서인데 너무 디테일하네. 더 큰 얘기를 해야 해."
말이 안 통한다거나 답답하다거나 하는 느낌이 들었을 때. 또는 무슨 얘기인지 너무 두루뭉실하게 들릴 때. 이야기의 구체/추상 수준이 청자가 기대하는 바랑 다르면 커뮤니케이션에 문제가 발생합니다. 디자인 실무진의 경우 좀더 상세하고 구체적인 이야기를, 임원 수준의 보고일 때는 전체 회사의 흐름, 시장에서 포지셔닝 같은 것을 더 궁금해 할 것이라 예상할 수 있습니다.

박찬호 씨가 투머치토커로 광고에도 출연하셨죠. 투머치토커라는 것은 구체적인 디테일(96년 4월 7일, 미국 LA에서)을 빠짐없이 하나하나 설명하기 때문에 말이 길어지는 것입니다. 하고자 하는 이야기를 추상화해 버리면 "미국에 처음 갔을 때 힘들었지만, 포기하지 않고 견뎌냈다."라고 구체적인 디테일을 뭉뚱그리고 짧게 이야기를 끝낼 수 있겠죠.
디테일을 듣고 싶어하고 필요로 하는 사람에게는 구체성을 살려서 이야기를 하고 (실제 문제를 해결하는 입장), 단순하고 간단한 형태로 핵심만 듣고 싶어하는 사람에게는 불필요한 디테일을 덜어내어 이야기를 하는 (주로 전체를 조망하고 조정하는 입장) 조정 과정이 필요합니다.
문제의 본질을 파악하고, 구체적인 해결책을 내도록 한다.
추상 수준을 높인다는 것은, 현상 이면에 있는 근본적인 문제로 향한다는 것입니다. 예를 들어, 앱 사용성에 있어 문제를 분석한다고 합니다. 개별 화면에 있어서 나타나는 문제점이 있을 것입니다.

홈화면에서 버튼에 위계가 없다던지, 상품 상세에서 뒤로가기를 눌렀는데 홈화면으로 간다던지. 개별 사용성 문제를 단순히 개별 화면 단위로만 파악하고 일일히 해결하면 비효율적일 것입니다. 앱스토어 캡처 사진은 임의로 넣은 것입니다^^;;
다른 화면에서 개별적으로 발생하는 문제를 모아서 공통으로 묶어주는 건 추상 수준을 높이는 작업입니다. '버튼'에 있어서 공통으로 발생하는 문제, 또는 '내비게이션', '레이아웃'에서 공통으로 발생하는 문제를 발견할 수 있겠죠. 이렇게 보면 개별 화면만 볼 때보다 근본적인 문제점을 파악할 수 있습니다.

디자인 시스템이 화면을 공통화(추상화)하는 과정을 통해서 문제를 해결한 사례로 볼 수 있는데요.
개별 단위로 화면 문제를 수정할 때보다 효율적으로 근본 문제를 수정하고, 미래 다른 앱에서 발생할 문제 역시 예방할 수 있습니다. 여기서 또 구체적인 사례 수준으로 들어가면서 개념에 머무르는게 아니라 실제적 문제 해결로 이어지도록 하고 있습니다.
4. 잘못된 추상화보다 중복이 낫다
앞서 말씀드린 것처럼 '추상화'는 모든 영역에서 우리가 하는 일이고, 프로그래밍에서도 추상화 작업을 합니다. 추상화 관련 글을 찾아보다가 개발자 분이 쓴 "잘못된 추상화(The Wrong Abstraction)"라는 글을 읽었는데요.
글에서 다음과 같은 '잘못된 추상화' 시나리오가 나옵니다.
(1) 개발자 A가 중복을 발견한다.
(2) 개발자 A는 중복된 부분을 떼어내 이름을 붙인다.
여기서 추상화가 발생한다. 그것은 새로운 메쏘드 또는 새로운 클래스일 수 있다.
(3) 이제 개발자A는 추상화를 통해 중복을 제거한다.
(4) 개발자 A가 퇴장한다. 시간이 흐른다.
(5) 새로운 요구사항은 이전의 추상화에서 "아주 조금" 다른 역할을 요구한다.
(6) 개발자 B는 새로운 요구사항을 구현해야 한다.
(7) 개발자 B는 기존의 추상화를 유지해야 할 의무를 느낀다. 물론 추상화는 완벽히 들어맞지 않기 때문에 코드를 수정해서 몇가지 파라미터를 추가로 받거나 파라미터에 따라 서로 다른 일을 하는 조건문을 몇개 추가한다.
(8) 모든 곳에 적용되던 추상화는 이제 몇가지 상황에 따라 다르게 동작한다.
(9) 또다른 요구사항이 등장한다.
(10) 다른 개발자 X가 몇가지 파라미터와 조건문을 추가한다.
악순환의 굴레는 코드를 전혀 이해하지 못하는 지경까지 계속된다.
글에서 공감되었던 대목이 있었는데요.
"기존 코드는 큰 영향력을 발휘합니다. 우리 모두는 그 코드가 수많은 노력의 결과물이라는 것을 알기 때문에 이를 최대한 지키고 싶어합니다. 그리고 코드가 복잡하고 이해하기 어려워질수록, 코드를 지켜야한다는 압박감은 더욱 커지게 됩니다. (경제학에서는 이를 매몰비용이라고 부릅니다.)"
UX에 있어서도 동일하다고 느꼈습니다. 추상화가 진행되는 모든 영역 즉 카테고라이징, 정보 구조 설계, 퍼소나&저니 모델링, 공통 컴포넌트 추출, 가이드라인에 있어서도 마찬가지의 문제가 발생합니다. 기존에 추상화한 요소 및 프레임워크가 복잡하고 어려울수록 이를 지켜야 된다는 압박감이 생깁니다. 자꾸 변수나 예외 사항을 추가하게 된다면 한발 물러서서 추상화한 요소 자체를 다시 살펴볼 필요가 있습니다. 잘못된 추상화를 통해 서로 이해하지 못하게 되는 것보다 반복을 통해서 설명하는게 오히려 더 효과적일 수도 있습니다.
다음 글에서는 추상화를 하는 방법, 추상화의 특징과 추상화의 4가지 방향에 관해 이야기하려 합니다.
읽어주셔서 감사합니다.
이 글은 박재현 모니카의 brunch에서도 보실 수 있습니다.
[참고]
추상화, bluejin
추상화 정리, ChoDragon9
[번역] 잘못된 추상화, leejh 3224
[추상화란?] Victor
#1 구체적으로 적어라, INT
[학습공학 017] 추상과 구체, apoc
1.2. 추상적 생각과 구체적 표현, 이상혁
Abstraction 추상화, 정보통신기술용어해설
