2023. 10. 19. 07:50ㆍUX Engineer 이야기
들어가며
올해 XE 그룹에서는 사내 시스템 신규 구축 및 개선 관련한 몇 가지 내부 프로젝트를 진행하고 있습니다. 그중 하나인 사내 회의실 예약 시스템인 ‘The0’ 프로젝트의 PM을 맡아 진행하며 배우고 느낀 점, 진행 과정 등을 공유하고자 합니다.
The0 프로젝트
pxd 회의실 예약 시스템이 만들어지기 전까지 사내에선 구글 캘린더를 사용하여 회의실을 예약해 왔습니다. 그동안 구글 캘린더를 회의실 예약관리 툴로 활용함에 있어 여러 가지 불편함을 느끼게 되었고, 이러한 불편함을 개선해 효율적으로 회의실들을 예약관리할 수 있는 플랫폼을 만들어보자 라는 목표로 ‘The0’ 프로젝트가 시작되었습니다.
프로젝트를 시작하기에 앞서 해당 프로젝트(플랫폼) 이름을 정하는 것 또한 중요하기에 팀원들의 다양한 아이디어를 모아 논의를 시작했습니다. The1, The2, The3 등 회의실 이름에서 영감을 얻어 최종 ‘The0(The Zero)’로 결정하게 되었으며, 현 회의실 예약 시스템의 불편한 점을 개선해 사용자에게 더 나은 경험을 제공하기 위한 첫 번째 의미인 ‘0부터 시작’이란 의미를 담고 있습니다.
The0 환경구성
The0 프로젝트는 기본적으로 다양한 디바이스(데스크탑, 태블릿, 모바일)에서 모두 지원하는 반응형 웹사이트로 제작했습니다.
프론트엔드 개발은 Next.js, 백엔드 개발은 자체 서비스이고 복잡한 query 문을 사용할 경우가 없을 것으로 판단하여 사용 경험이 있는 TypeORM이 아닌 새롭게 Prisma ORM을 사용해서 환경을 구성하였습니다.
특히 백엔드는 PL 님의 개발된 코드를 수정함에 있어 불편했던 지난날의 경험을 반복하지 않고자 유지 보수 및 확장성에 특별히 신경을 쓰며 개발을 진행하였습니다.
The0 진행 방식
The0 프로젝트는 개발 그룹인 저희가 처음부터 끝까지 모든 단계를 직접 수행하며 경험해 보는 것을 목표로 했습니다. 그래서 리서치부터 시작하여 기획, 디자인, 개발까지 순차적으로 진행되는 일반적인 방식이 아닌, 하나의 기능이나 작업을 짧은 주기의 스프린트로 진행하는 애자일 방식으로 진행하였습니다.
먼저 기존의 회의실 예약 시스템에서 무엇이 불편했는지를 파악하기 위해, 사용자들을 대상으로 불편사항 및 추가로 있으면 좋겠다 라는 기능들에 대한 설문조사를 진행했습니다.

많은 분들이 참여해 주셔서 기존 회의실 예약에서 불편한 점들의 우선순위를 정할 수 있었습니다.
이 중 우선순위가 높은 아래 두 가지 문제를 프로젝트에서 가장 중요하게 다루기로 결정하였습니다.
- 예약 전 빈 회의실 현황 및 예약 내역 확인이 어렵다
- 회의실이 중복으로 예약되는 상황이 발생한다.
불편한 점 외에도 다양한 의견들이 나왔고, 이러한 의견들을 바탕으로 새롭게 만들 플랫폼에는 어떤 기능들이 필요할지에 대한 기능 정의를 시작했습니다.
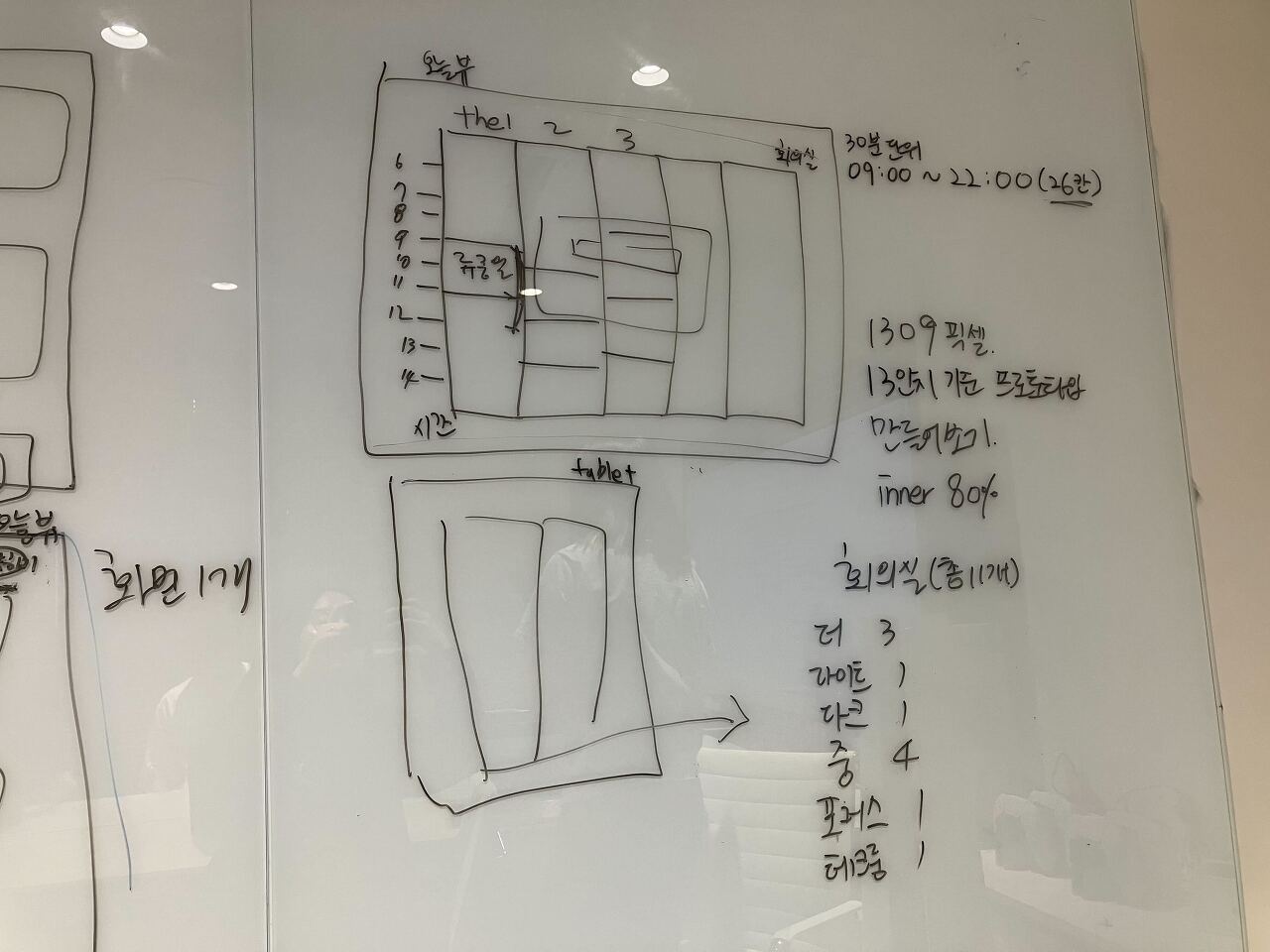
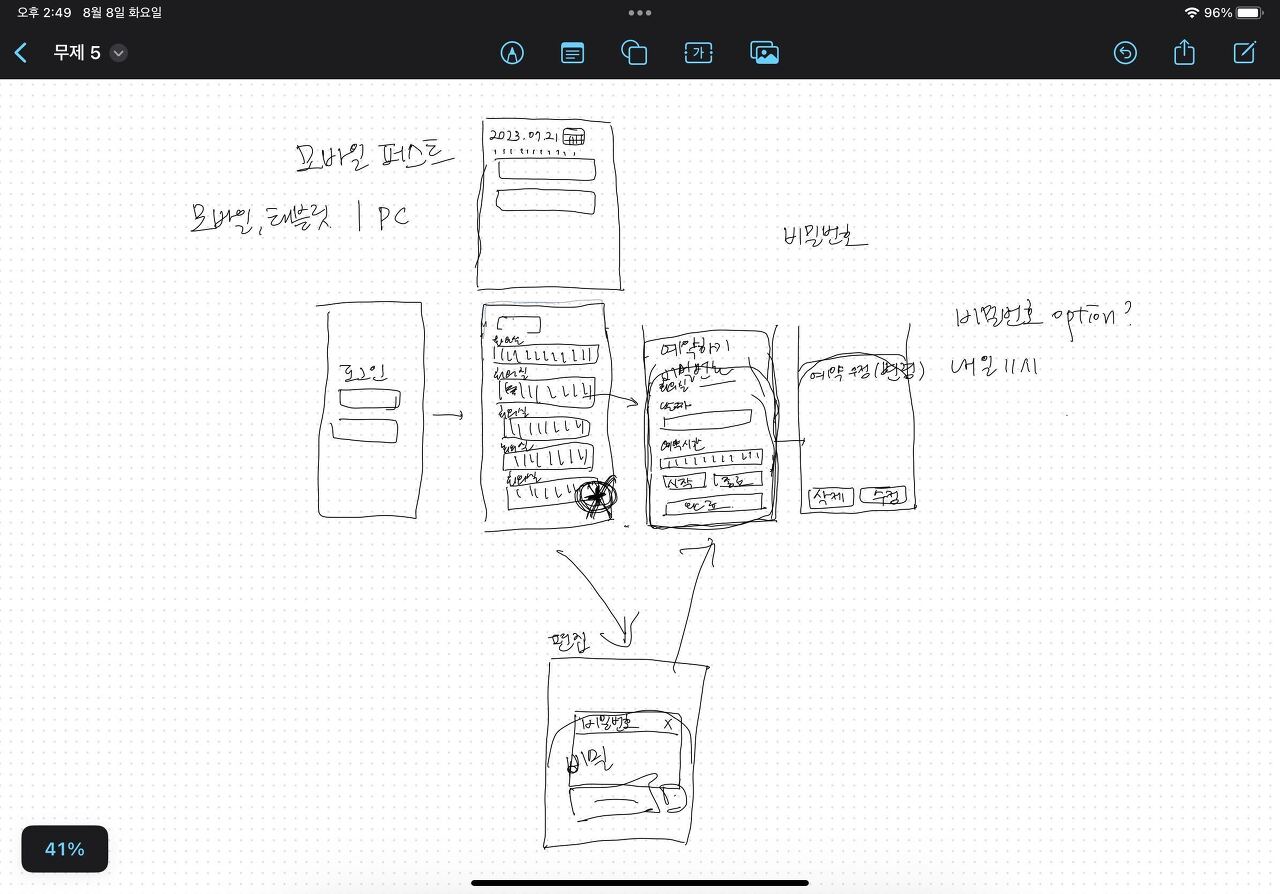
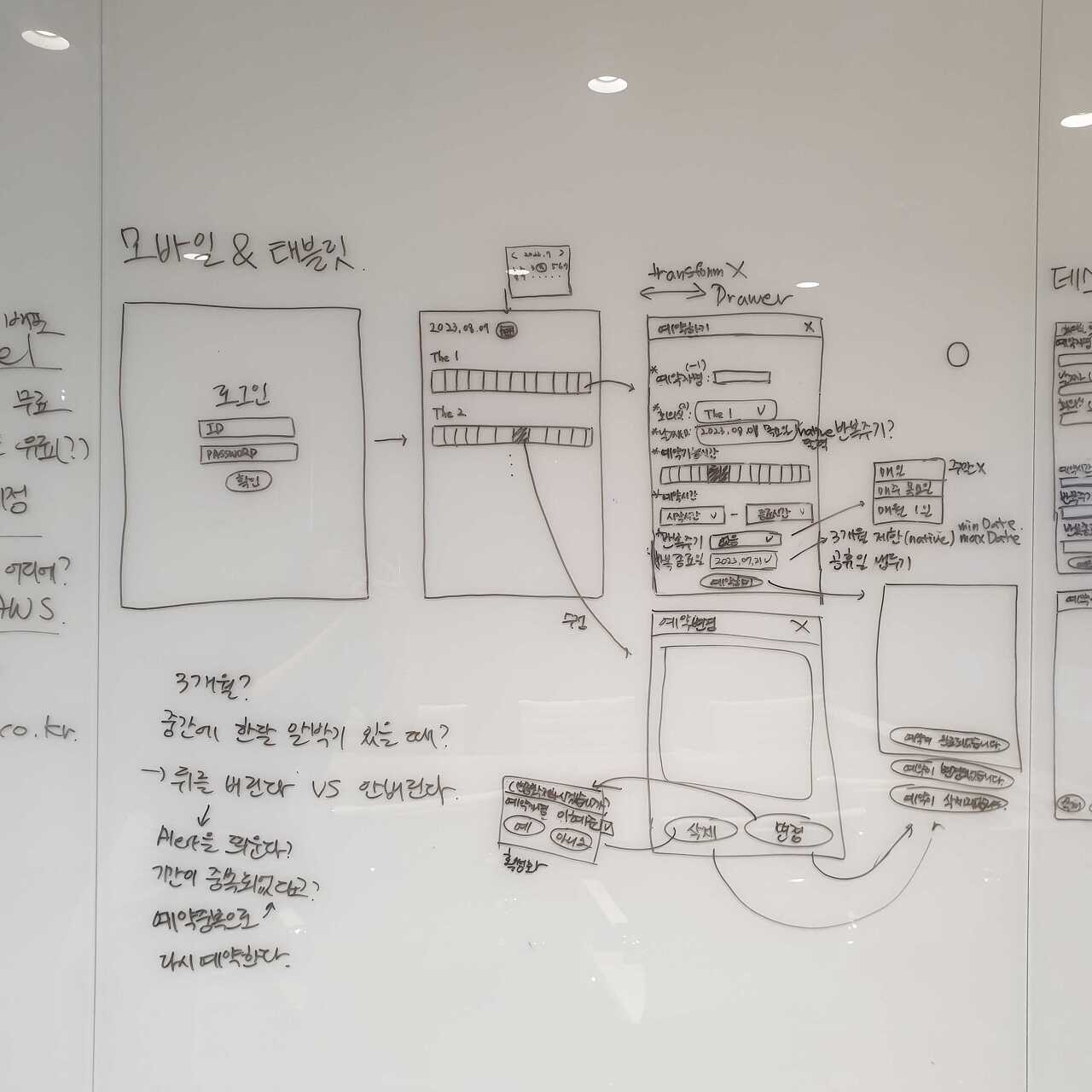
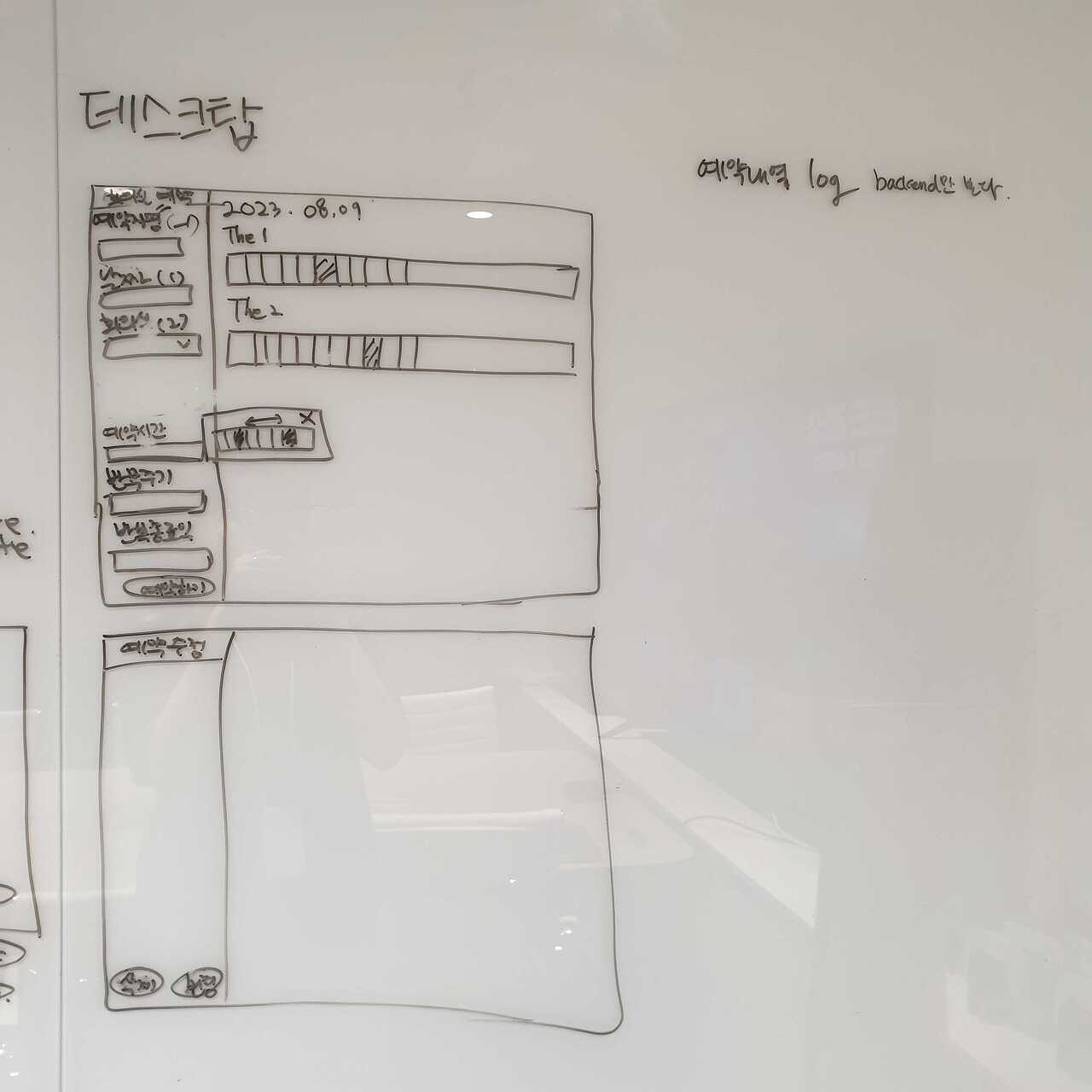
기능 정의 후 초기 아이디어 도출을 위해 팀원들과 무작정 보드에 화면을 그려보기 시작했습니다. 이런 아이디어 회의를 주기적으로 진행하며, 기능과 데이터를 어떻게 시각화할지에 대한 아이디어를 계속 그려나갔습니다.

회의실이 x축 날짜 셀에 여러 개로 표현되어서 내가 예약한 회의실을 찾기가 어렵고 어지럽다…


기존 시스템에서는 예약 내역을 확인하기 어렵고 혼란스럽게 표시되어 있다는 사실에 주목하였습니다.
회의실 현황을 더 직관적으로 파악하기 위해서는 시각적으로 겹쳐진 형태가 아닌, 각 회의실별로 가능한 시간대를 분리하여 표현하는 방식이 더 나을 것이라는 의견이 모아졌으며, 이러한 방식을 채택하면 중복된 정보가 표시되지 않아 어떤 회의실이 비었는지 쉽게 파악할 수 있을 것이라 예상했습니다.

여러 화면을 그려보면서 시간을 x 또는 y 축으로 할지, 해상도에 따라 한 화면에 몇 개의 회의실이 표현되어야 하는지, 예약 과정을 최대한 간소화하기 위해 플로우를 어떻게 구성할지 등 다양한 논의와 고민을 진행하였습니다. 그리고 모바일, 태블릿 화면은 동일한 UI로 구성하여 동일한 사용자 경험을 제공하고, 작은 화면에서의 회의실 배치에 대한 고민도 함께 진행되었습니다.


최종적으로 위와 같은 형태의 UI를 구성하게 되었고, 이를 기반으로 작업에 들어갔습니다.

1차 작업 완료
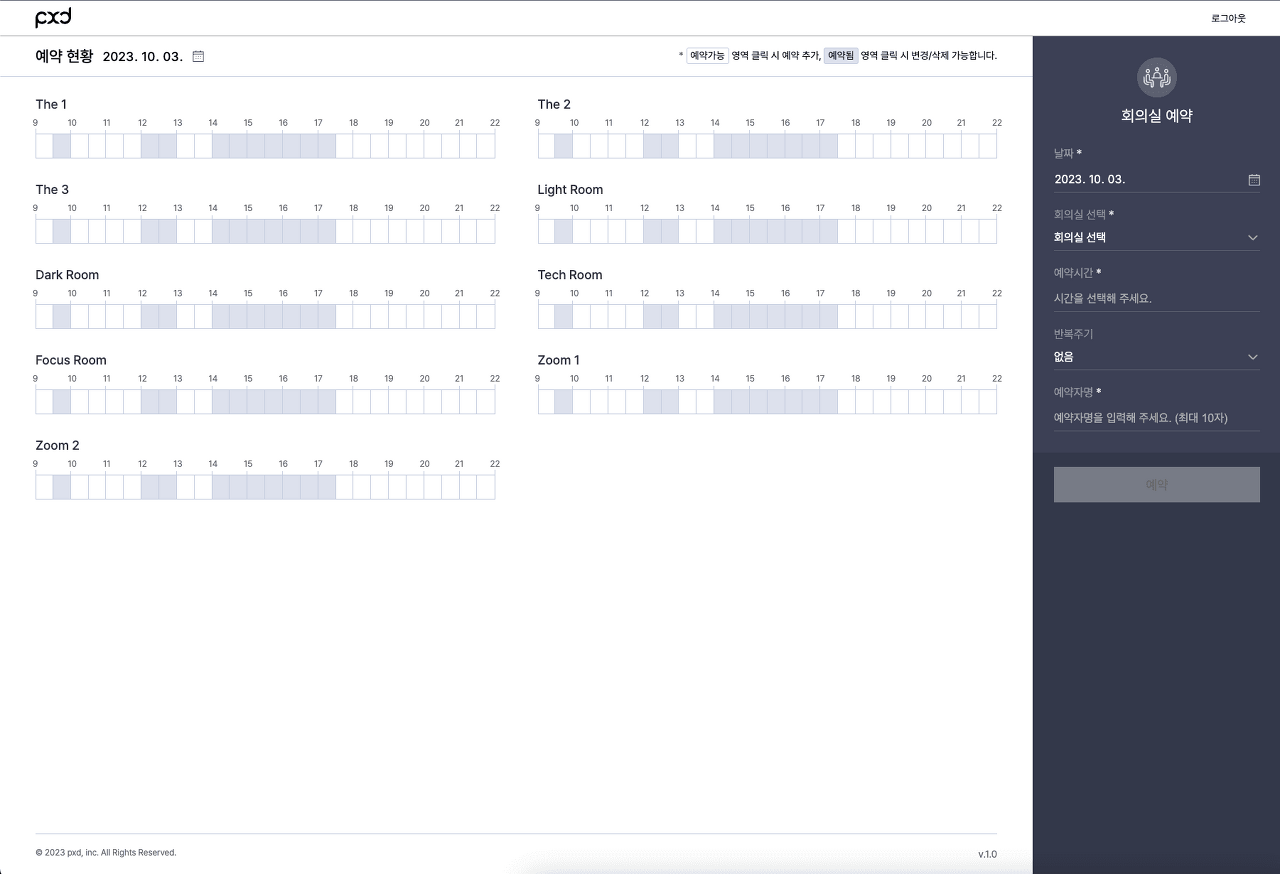
각 기능이 완성될 때마다 보완과 수정을 진행하여 1차 작업을 완료한 상태의 화면입니다. 화면의 왼쪽에는 회의실 예약 현황을 한눈에 파악할 수 있는 현황판이 위치하고, 오른쪽은 원하는 회의실, 시간 등의 정보를 입력하여 예약을 진행하는 형태로 구성하였습니다.
당시에는 팀원들과 함께 만족스러운 결과물이 나왔다고 생각했고, 이 결과물을 토대로 사용자 테스트(Usability Testing, 실제 사용자를 대상으로 하는 인터뷰)를 실시하게 됩니다. (앞으로 어떤 후폭풍이 올지 모른채..)
사용자 조사를 통한 결과는 놀라웠습니다.. 생각하지 못한 많은 문제점들을 마주치게 되었죠.
주요 문제점 중 하나는 왼쪽 현황판을 통해 예약 현황을 한눈에 파악하기 어렵다는 것이었습니다. 오히려 기존 구글 캘린더보다 사용하기 어렵다는 내용도 있었죠.

사용자들이 왜 그렇게 느끼는지에 대한 공통적인 대답은 “그래서 도대체 현재 시간 기준으로 빈 회의실이 어디인데?” 였습니다.
사용자들에게 중요한 부분은 한 화면에 표현된 회의실의 수보다, 시간을 기준으로 어떤 회의실을 예약할 수 있는지가 더 중요한 부분이었어요. 이 관점에서 보면, 1차 작업 화면의 UI에 아쉬운 부분이 두드러졌습니다. 또한, 기존 시스템에 익숙해진 사용자 경험을 무시할 수 없다는 점을 깨닫고, 종합적인 의견을 수렴하여 기존 시스템에서 좋았던 사용자 경험은 유지하고, 새롭게 고민하며 결과를 도출했던 장점들은 최대한 활용하는 방향으로 화면 UI의 대규모 수정 작업을 진행하게 되었습니다.


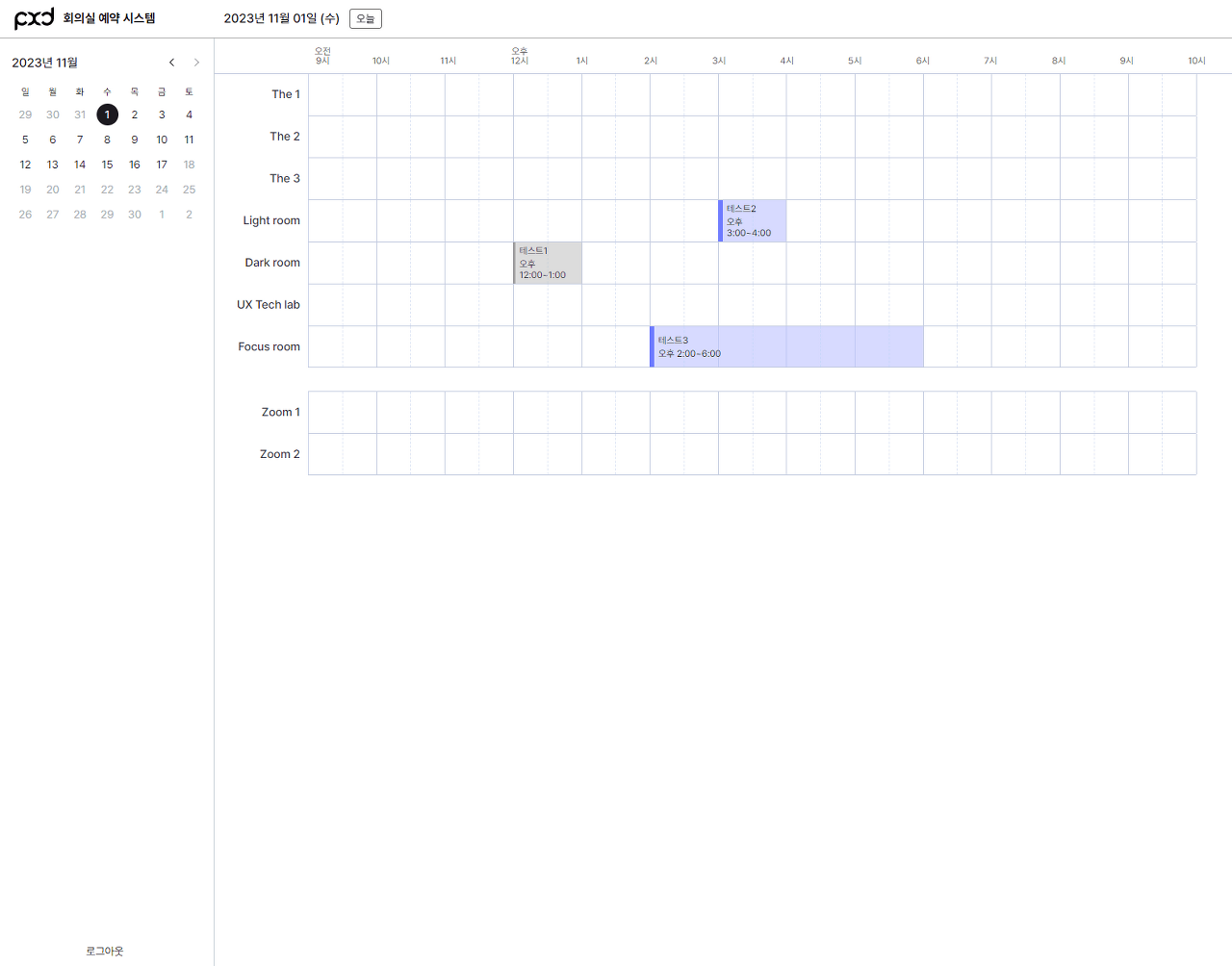
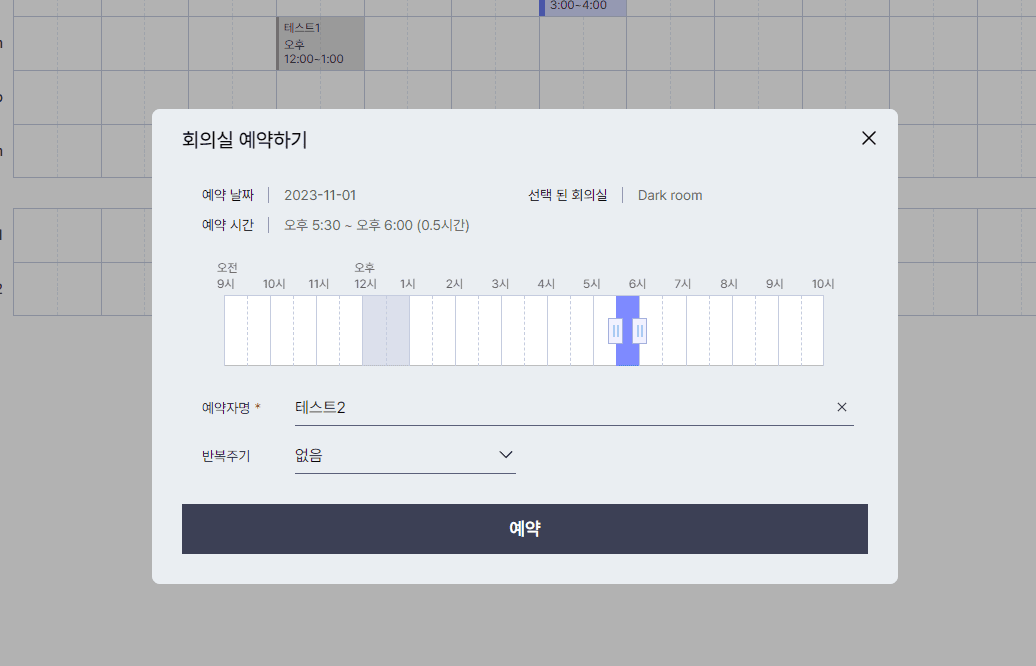
최종적으로 완성된 화면은 이전과 다르게 회의실 중심이 아닌 시간을 기준으로 어떤 회의실이 비어 있는지를 더 직관적으로 나타내도록 변경되었습니다. 그뿐만 아니라, 오른쪽의 예약 패널은 제거하고 회의실 시간 선택했을 때 사용자가 다음 단계를 명확하게 이해할 수 있도록 모달 형식으로 변화되었습니다. 또한, 현재 시간을 구분선으로 표시함으로써 즉시 이용 가능한 회의실을 쉽게 식별할 수 있도록 하였습니다.
이러한 다양한 단계를 거쳐 최종 결과물을 도출했지만, 미흡한 부분도 아직 존재하기에 앞으로 계속해서 사용자들에게 더 편리한 기능을 제공하기 위해 꾸준히 개선해 갈 예정입니다.
프로젝트 팀원 소감
프론트엔드 PL 이선주 책임님
기획, 디자인, 화면 개발, UT, QA 과정들을 진행하면서 신규 서비스를 구축하기 위한 요구 사항과 문제 개선 점을 고민하고 사용자 경험을 어떻게 높일 수 있을지 고민해 보는 프로젝트였던 것 같습니다. 프론트엔드 PL로서 회의실 예약 가능 여부를 시각적으로 표현하는 부분과 예약 프로세스의 사용자 편의 기능 제공을 위해 정말 많은 고민을 해가며 작업을 진행했어요~
백엔드 PL 김현기 책임님
테스트 코드를 밀접하게 작성하고 리팩터링을 진행하면서 기능 오류나 사이드 이펙트가 있는지 즉시 확인하고 코드를 수정할 수 있는 효과적인 테스트 환경을 구축하려고 노력했습니다. 또한, ORM 방식을 사용하면서 SQL 쿼리 작성에 대한 기본 지식을 습득해야 한다는 필요성을 다시 한번 느끼게 되었습니다.
리서치팀과의 협업
이전에 진행되었던 내부 프로젝트 Firewatch에서는 사용자 조사를 개발그룹에서 직접 진행했었지만, 이번 프로젝트에서는 장희 선임님, 기태 선임님, 채원 주임님 등 리서치팀의 적극적 도움을 받으며 함께 진행하였습니다.
사용자 조사는 어떻게 준비하고, 어떻게 진행하고, 어떤 결과물을 도출해야 하는지 등 관련해 모르는 게 너무 많은 상태에서 시작했기 때문에 리서치팀에 도움을 요청하기 전 우리가 준비한 질문 리스트는 대부분 사용자가 수행하는 테스크 중심의 질문들로만 이루어져 있었습니다. (이거 해보세요, 저거 해보세요)


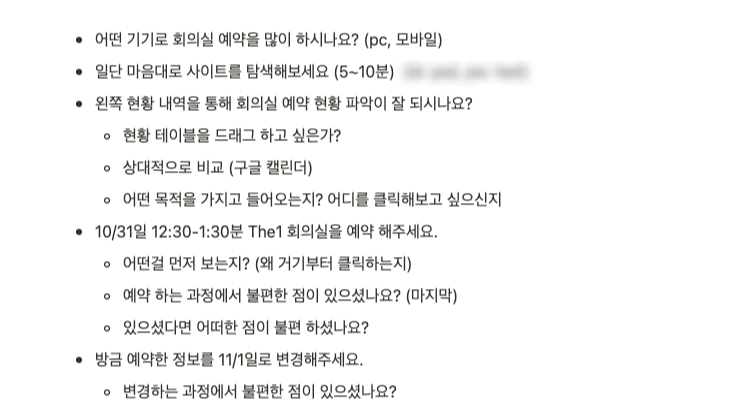
하지만 리서치팀에서 도움 주신 UT 가이드에는 사용자의 의도와 경험을 파악하는 질문, 사용자의 행동 및 답변에 따라 어떤 꼬리 질문을 할 것인지까지 미리 예상해 정리한 문서를 작성해 도움 주셨으며, 사용자 조사에서 이러한 질문들을 통해 나온 대답에서 어떤 인사이트를 얻을 수 있는지를 생각하는 것이 가장 중요한 부분임을 깨닫고 배우는 계기가 되었습니다.
리서치팀과 UT를 함께 진행하며 도출된 결과를 토대로 리서치팀에서는 빠르게 분석하여 우리가 미처 생각하지 못하고 놓쳤던 것들을 정리해 의견과 함께 조언을 주셨습니다. 리서치팀과의 협업에서 많은 걸 배울 수 있었으며 프로젝트의 완성도 향상에 정말 큰 도움이 되었습니다.
첫 PM
프로젝트 얘기에서 살짝 빗겨나가 첫 PM 역할을 수행한 것에 대해 짧게 느낀 점을 적어보려 합니다.
이전까지는 주로 프론트엔드 관련 작업에만 집중했던 제게 PM 역할은 처음이었습니다. 저에게 있어 PM은 아직 머나먼 존재로 느껴져 시작할 때 PM에 대한 글들을 읽어보며 어떤 역할을 하는 사람인지 찾아봤던 기억이 스쳐 지나가는데요, 단순히 프론트엔드 결과물을 관리하는 것을 넘어 프로젝트의 전반적인 방향, 일정, 리소스 계획, 이슈 관리 등을 다뤄야 한다는 부분이 저에게는 큰 부담감으로 다가왔습니다.
그래도 매주 어려운 고비를 넘기면서 프로젝트를 전체적으로 볼 수 있는 시각이 길러지고, 작업 말고도 챙겨야 하는 다른 것들이 아주 많다는 것을 알게 되었습니다. 또한, 일정과 리소스를 계획하는 것은 PL일 때도 어려웠던 부분 중 하나였는데, 이번 경험을 통해 중요한 실무 경험을 더 쌓을 수 있었습니다. 마지막으로, 프로젝트 일정이 항상 예상대로 진행되지 않는 상황에서 어떻게 조율하고 대응해야 하는지에 대한 고민도 더 많이 하게 되었습니다.
마치며
7월부터 약 3개월간 많은 분들의 도움과 열정으로 시작되어 달려온 프로젝트가 오픈되었습니다. 이 프로젝트는 저한테 있어서는 큰 도전이었고 힘들었던 순간도 많았지만 오픈하고 나니 아쉬운 마음은 제쳐두고 뿌듯하고 고민했던 순간들이 떠오르네요.
저 혼자서 진행했다면 당연히 오픈까지 올 수도 없었기에 이렇게라도 도움 주신 분들에 대한 감사의 마음을 전하고 싶었습니다. 프로젝트 초반에는 어떻게 진행해야 하는지에 대한 많은 조언을 주신 한별 책임님과 선기 팀장님, 처음부터 끝까지 진행 방식과 방향, 그리고 어려워하는 부분들에서 조언을 주신 강그룹장님, 회의 때 떨려서 말도 잘 못하고 있어도 묵묵히 들어주시고 많은 의견들을 제안하며 고민을 함께해 주신 The0 프로젝트 팀원분들(슬비 수석님, 선주 책임님, 바름 선임님, 중열 팀장님, 현기 책임님, 승준 주임님), 처음이라 어려웠던 사용자 조사를 통해 개선방향을 제시해 주신 리서치팀, 인터뷰에 적극 응해주시고 좋은 의견과 개선 아이디어를 나눠주신 소민선임님 및 사용자 조사에 참여해 주신 분들께 진심으로 감사드립니다!
pxd 회의실 예약 시스템의 첫 버전인 1.0 오픈에 따라 사용자들로부터 들려오게 될 피드백과 개선점들에 대해 귀 기울이고 꾸준히 수렴하며 이후 사용자를 더욱 만족시킬 수 있는 시스템으로 개선해 나갈 계획이니 많은 관심과 의견 부탁드려요. 투 비 컨티뉴~
긴 글 읽어주셔서 감사합니다.
이 글은 pxd XE Group Blog에서도 보실 수 있습니다.
