피츠를 알려주는 퀴즈 (A Quiz Designed to Give You Fitts)
2012. 9. 20. 08:23ㆍUX 가벼운 이야기
이 글은 Bruce Tognazzini가 1999년에 AskTog에 올린, 피츠를 알려주는 퀴즈(A Quiz Designed to Give You Fitts)를 번역한 것입니다. 10 수 년 전에 작성된 글이지만 여전히 얻는 부분이 크다고 생각합니다. 피엑스디에서 저자의 서면 허락을 받고 번역, 게시하였으며, 저자의 허락없이 복사하여 사용하는 것은 절대 안됩니다.

만약 인터랙션 디자이너는 아니지만, 주변에 아는 인터랙션 디자이너가 있거나, 인터랙션 디자이너를 채용할 계획이 있다면 이 질문을 던져보고 얼마나 잘 대답하는지 보라. 필자는 이 질문들을 인터뷰 과정에서 수년 동안 효과적으로 사용했다.
이 글은, 화면과 OS 등을 총괄하고 조정할 수 있는 권한을 가진 사람을 가정한 것이므로, 문제를 풀 때 스스로를 Microsoft 혹은 Apple의 수석 디자이너라고 생각하고 답하길 바란다.
Fitts라는 단어를 처음 접하는 사람들은 해설을 읽기 전에 문제를 먼저 풀어보라. 해설에서 관련된 원리를 빠짐없이 설명해 주겠지만, 처음에 최선을 다해 문제를 풀어봐야 과거에 본인이 어떤 추측을 해왔는지 보다 명확하게 알 수 있다. 그리고 그 다음에 그 추측을 정답과 비교해서 판단해 볼 수 있을 것이다. 그리고 성적이 나빠도 너무 우울해 할 필요는 없다. 컴퓨터 관련업계에 오랫동안 종사해 온 대다수의 사람들도 첫번째 시험 결과는 매우 저조한 편이다. 하지만 이들은 다시 풀어볼 때는 좋은 결과를 낸다. 그리고 많은 이들이 이 내용을 앞으로의 디자인 작업에 즉시 그리고 영구적으로 적용시킬 수 있다는 점을 알게 되기 때문에, 이 사이트(AskTog.com)에서 가장 가치있는 글이라고 생각하게 될 것이다.
퀴즈
먼저 대략적인 내용을 파악하기 위해 문제를 한 번 훑어보고 싶다면 그렇게 해도 좋다(답은 보지 말고!). 그 다음, 처음으로 돌아와서 하나씩 풀기 시작하라. 각 문제에 제대로 대답해야 한다. 이 퀴즈는 “아, 맞아, 나 이거 알아.” 하는 식으로 대충 훑어보고 넘어가기 위한 문제들이 아니다. 대답할 때는 분명하게 또박또박 해야 한다. (그렇지 않으면 틀린 것으로 간주한다.)
숨은 속임수 같은 것은 없지만 정답은 직관이나, 경험과는 반대될 수도 있고, 그래서 "당연하다고 여기는" 생각으로는 부족할 수 있다.
1. 마이크로소프트 툴바는 사용자들에게 각 도구명을 도구 하단에 레이블로 표시할 것인지에 대한 옵션을 제공한다. 레이블이 없을 때 보다는 있을 때 도구를 더 빨리 선택할 수 있는 이유를 한 가지 이상 말해보라. (사용자는 각 도구를 알고 있으며 필요한 도구를 찾는데 레이블은 필요하지 않다는 추정 하에 답해 보라)
2. 그래픽 프로그램에, 16x16픽셀 아이콘이 2x8(가로2줄, 세로 8줄로 16개)로 배열되어있는 도구 팔레트가 화면 왼쪽 가장자리에 배치 되어있다. 도구 팔레트의 위치를 변경하거나, 아이콘의 크기를 더 크게 하는 것 이외에 도구를 선택하기 까지 필요한 평균 시간을 단축하는 단계는 무엇이 있을까?
3. 오른손잡이 사용자들은 1600x1200 큰 화면에서도 정확히 가운데를 10픽셀 이내 오차로 짚어낼 수 있다고 한다. 만약 화면 어딘가에 1픽셀 짜리의 목표물을 배치하고, 사용자는 정확히 그 목표물 위에 마우스 포인터를 올려놓아야 한다고 했을 때, 전체 화면에서 사용자가 가장 빨리 접근할 수 있는 5군데를 나열하라. 가장 빨리 접근할 수 있는 위치부터 가장 느린 곳까지 순서대로 나열하면 추가 점수가 주어진다.
4. 마이크로소프트는 작업 표시줄(Taskbar-주로 윈도즈 하단에 붙어서 사용자가 최소화한 창이나 응용 프로그램을 열어볼 수 있게 하는 바)을 화면의 윗부분, 또는 옆이나 하단에 둘 수 있으고. 이 작업 표시줄은 숨겨두거나 항상 보이게 설정할 수 있다. 이 작업 표시줄 자동 숨김 기능이 극도로 비효율적인 이유를 최소한 두 개 이상 말해보라.
5. 윈도우의 풀다운 메뉴보다 매킨토시의 풀다운 메뉴에 최소한 다섯 배 더 빠르게 접근할 수 있는 이유를 설명해보라. 왜 마이크로소프트사가 이렇게 어리석은 결정을 내릴 수 밖에 없었는지 최소한 두 가지 이유를 말하면 추가 점수가 주어진다.
6. 계층 구조의 메뉴에서 병목 구간은 어디인가? 그리고 이 구간의 문제점을 최소화 시키기 위해 어떤 방법을 쓸 수 있을까?
7. 일렬 배열된 팝업 메뉴보다 원형으로 배열된 팝업 메뉴가 좋은 점을 하나 이상 말해보라
8. 일렬로 배열된 팝업 메뉴에서 모든 옵션에 접근하는 시간이 비슷해지도록 접근 시간 간의 균형을 맞추려면 무엇을 해야 할까?
9. 제품 디자이너들은 맥 키보드에서 기능 키의 크기를 반으로 줄여서 키보드의 전체적인 높이를 기능키 높이의 절반만큼 줄였다. 왜 이것이 어리석은 결정이었나?
10. 이 모든 문제를 해결할 수 있는 공통적인 해결책은 무엇인가?
만약 마지막 문제에 대답할 수 없다면, 아마 모든 문제가 다 어려웠을 것이다. 당신만 그런 것은 아니다. 마이크로소프트에서는 아마 대답할 사람이 하나도 없을 것이고, 애플에서도 대답할 수 있는 사람의 수가 점점 줄어들고 있다는 많은 증거들이 있으니까!
물론 마이크로소프트에서는 변명의 여지가 있다. 그 사람들은 초기부터 마우스를 포함한 잡동사니 시각적 인터페이스보다 키보드 인터페이스가 더 우수하다고 주장했으니까, 진짜 GUI를 만드는 것은 바보같다고 느꼈을 것이다. 시각적 인터페이스를 계속 억지로 만들다보니 이렇게 되었을지 모른다.
애플에서 왜 이렇게 되었는지는 조금 모호하다. 애플의 외주 디자이너들은 항상 인간 공학(Human Factors)에 대해 무지하거나 적대적이었는데, 최근에는 내부 디자이너들도 그런 것 같다. 빠르게 접근할 수 있는 레이블들을 계층 구조로 만들어 5배에서 10배나 느리게 만드는 걸 보면.
해답
먼저, 다른 모든 문제들이 10번 문제의 답인 Fitts의 법칙을 중심으로 돌아가기 때문에 10번 문제부터 시작해보자. 지난 글 디자인의 기본원리(First Pinciples of Design, 피엑스디 설명 참고) 에서 언급했듯 Fitts의 법칙은 다음과 같다.
Fitts의 법칙: 목표물까지 도달하는데 걸리는 시간은 목표물까지의 거리와 목표물 크기의 함수이다
이 작지만 아주 명확한 법칙은 가끔은 고의인지 의심이 될 정도로 자주 무시된다. 물론 대개는 과학적 사실이나 공부와는 담을 쌓은채 얄팍한 믿음으로 부풀려진, 전반적인 무지를 나타내는 것이겠지만.
그러나 다행스럽게도, AskTog의 독자들은 총명한 만큼 집요함도 지녔기 때문에 Fitts의 법칙이 무엇인지 이미 정확히 알고 있거나, 오늘 밤 잠들기 전에 알게 될 것이다.
Fitts의 법칙은 단순하고, 확실하며 불변의 법칙이다. 이 법칙이 질문에 어떻게 적용되는지 살펴보도록 하자.
(영어로는 Fitts' Law 라고 쓴다, 엄밀히 말하자면 Fitts's Law라고 쓰는 것이 맞지만 영어 문법상 그렇게 표시하지 않는다.)
Question 1
마이크로소프트 툴바는 사용자들에게 각 도구명을 도구 하단에 레이블로 표시할 것인지에 대한 옵션을 제공한다. 레이블이 없을 때 보다는 있을 때 도구를 더 빨리 선택할 수 있는 이유를 한 가지 이상 말해보라. (사용자는 각 도구를 알고 있으며 필요한 도구를 찾는데 레이블은 필요하지 않다는 추정 하에 답해 보라)
다음의 두 가지가 답이 될 수 있다. 이 밖에도 더 많은 이유가 있을 수 있다.
A. 레이블이 목표물(마우스 클릭 가능 지역)의 일부분이 된다. 따라서 목표물의 크기가 커지는 셈이고, Fitts의 법칙에 따르면 목표물의 크기가 클수록 더 빨리 도달할 수 있다.
B. 레이블이 없으면 각 도구의 아이콘들이 조밀하게 모여있게 될 것이다.
처음에는 목표물간의 거리가 좁아지므로 아이콘들이 한데 모여 있는 것이 더 유리해 보일 수 있다. 하지만 여기서 주의해야 할 점은 사용자의 작업이 어느 한 목표물에서 다음 목표물로 옮겨가는 것이 아니라는 점이다. 사용자가 툴바를 사용해야겠다고 결정한 순간에 마우스 포인터는 목표물과는 많이 떨어진 콘텐트 영역 내에 있었을 것이다.
아이콘들이 따로 떨어져 흩어져 있을 때, 아이콘과 아이콘 사이에 잘못 눌렀을 때 아무런 반응도 일어나지 않는 완충 지대가 생긴다. 하지만, 만약 아이콘들이 다닥다닥 붙어있게 되면 원하지 않은 버튼을 선택하여 실행시킬 확률이 높아진다. 이러한 오류가 일어날 가능성을 피하기 위해 레이블이 없는 툴바를 사용하는 사람들은 속도를 늦추는 것을 익히게 된다. (그들에게 느리게 했는지 묻지 않는 것이 좋다. 그들은 분명 더 빠르게 했다고 답할 것이다. 물론 스톱워치는 진실을 알고 있다.)
목표물의 크기를 크게 하는 또 다른 방법은 당연히 작은 아이콘보다 큰 아이콘을 선택하는 것이다. (4x4픽셀 아이콘을 사용하면서 자기가 빠르게 작업하고 있다고 착각하는 파워유저에게는 안타까운 소식이다)
Question 2
그래픽 프로그램에, 16x16픽셀 아이콘이 2x8(가로2줄, 세로 8줄로 16개)로 배열되어있는 도구 팔레트가 화면 왼쪽 가장자리에 배치 되어있다. 도구 팔레트의 위치를 변경하거나, 아이콘의 크기를 더 크게 하는 것 이외에 도구를 선택하기 까지 필요한 평균 시간을 단축하는 단계는 무엇이 있을까?
A. 배열을 2x8에서 1x16로 바꾸어 모든 도구가 화면 가장자리를 따라 1열로 배치되도록 한다.
B. 사용자가 도구를 선택할 때 화면의 가장 왼쪽 가장자리에 있는 첫 번째 픽셀을 선택할 수 있도록 한다. 즉, 화면의 가장자리에 빈틈이 있으면 안 된다.
두 번째 단계는 매우 중요한데, 자주 무시되는 단계이기도 하다.
Fitts의 법칙은 목표물까지 도달 시간은 거리와, 목표물의 크기에 대한 함수임을 기억하라. 목표물의 크기가 크면 시간이 단축된다. 원리는 매우 간단하다. 목표물의 크기가 커지면 사용자는 잘못 선택할 염려가 줄어들어 목표물을 향해 갈 때 속도를 줄일 필요가 없기 때문이다.
이제, 화면 가장자리를 생각해보자. 목표물의 폭이 얼마나 되는가? 만약 목표물이 정말 1픽셀만 보인다면, 목표물을 선택하기가 매우 힘들 것이다. 하지만 실제 사용할 때 보면, 화면 가장자리는 무한히 깊은 공간이 펼쳐져 있는 것이나 다름없다. 마우스로 화면의 가장자리를 클릭할 때 얼마나 빨리 움직이느냐 하는 것은 문제되지 않는다. 마우스 포인터는 (아무리 빨리 움직이더라도 속도를 줄일 필요없이-역자주) 정확하게 화면 가장 자리를 선택할 것이고, 절대 화면 가장자리를 지나 밖으로 벗어나지 않을 것이기 때문이다. 화면 가장자리에서 1픽셀이나 2픽셀 떨어진 곳을 클릭하는 것이 화면 가장자리를 클릭하는 것보다 훨씬 오래 걸린다. 화면 가장자리 영역을 사용하라. 그 영역은 당신의 친구 같은 존재이다.
Question 3
오른손잡인 사용자들은 1600x1200 큰 화면에서도 정확히 가운데를 10픽셀 이내 오차로 짚어낼 수 있다고 한다. 만약 화면 어딘가에 1픽셀 짜리의 목표물을 배치하고, 사용자는 정확히 그 목표물 위에 마우스 포인터를 올려놓아야 한다고 했을 때, 전체 화면에서 사용자가 가장 빨리 접근할 수 있는 5군데를 나열하라. 가장 빨리 접근할 수 있는 위치부터 가장 느린 곳까지 순서대로 나열하면 추가 점수가 주어진다.
속임수가 있는 질문은 아니다. 그리고 질문의 첫 번째 부분에 대해서는 어떤 인터렉션 디자이너든지 바로 대답할 수 있어야 한다. 추가 점수가 주어진 질문은 그리 단순하지 않다. 하지만 이 질문에 대한 대답은 “5 magic pixel”이라고 불리는 지점이다.
가장 빠르게 도달할 수 있는 지점은 현재 마우스 포인터가 위치한 지점이다. 마우스가 어디로 움직이든지 현재의 마우스 위치에 나타나는 팝업 메뉴(이른바 콘텍스트 메뉴 혹은 우클릭 메뉴-역주)가 이 지점을 잘 활용하는 대표적인 예이다. 이 지점은 마우스가 목표물을 향해 움직일 필요가 없으므로 무한히 큰 목표물이라고 할 수 있겠다. 이 지점은 실수할 수가 없다.
평균적으로 나머지 네 픽셀은 마우스 포인터에서부터 멀찍이 자리잡고 있다. 그러나 그 거리는 목표물의 크기로 충분히 만회할 수 있는 정도이다. 왜냐하면 목표물은 두 방향으로 무한히 크기 때문이다. 이 Magic pixel은 화면의 네 귀퉁이이다. 마우스 커서를 원하는 아무 방향으로 내던져보라. 만약 충분한 속력을 실어서 했다면 마우스가 이상하게도 항상 어느 한 쪽 귀퉁이에 가 있는 것을 보게 될 것이다. 정상적으로 디자인된 마우스라면 가속 기능이 있기 때문에 예상되는 결과이다.
추가 점수가 있는 질문의 힌트는 사용자가 오른손잡이라는 데에 있다. 오른손잡이는 이미 언급한 지점을 포함해서 다음과 같은 순서로 점점 접근의 어려움을 느끼게 된다.
A. 현재 마우스 커서가 있는 곳: 그 자리에서 마우스를 클릭하기만 하면 된다.
B. 우측 하단 코너
C. 좌측 상단 코너
D. 우측 상단 코너
E. 좌측 하단 코너
만약 마우스를 오른손에 쥐고 손목과 손만 사용해서 위의 네 방향으로 움직여보면, 팔의 움직임에서 이유를 찾을 수 있을 것이다. 물론 왼손잡이는 반대의 순서로 어려움을 느낀다.
네 방향에 따른 차이점은 “magic pixels”의 영향력에 비교해보면 상대적으로 작다. 화면의 네 귀퉁이 모두 잘 사용되어야 한다.
(Windows 7을 보면, 좌하단에 시작 버튼, 우하단에 바탕화면 보기 버튼을 배치하여, 이것을 활용하고 있다.-역주)
Question 4
마이크로소프트는 작업 표시줄(Taskbar-주로 윈도즈 하단에 붙어서 사용자가 최소화한 창이나 응용 프로그램을 열어볼 수 있게하는 바)을 화면의 윗부분, 또는 옆이나 하단에 둘 수 있으고. 이 작업 표시줄은 숨겨두거나 항상 보이게 설정할 수 있다. 이 작업 표시줄 자동 숨김 기능이 극도로 비효율적인 이유를 최소한 두 개 이상 말해보라.
지금쯤 부터는 점점 답하기가 수월해 질 것이다.
A. 화면의 가장자리는 화면에서의 최상의 부지이다. 스무 개가 넘는 빠른실행 아이콘을 배치할 수 있는 자리를 작업 표시줄 하나만을 배치하는데 낭비하지 말아야 한다.
B. 작업 표시줄의 자동 숨김 기능은 실수로 숨겨진 작업 표시줄을 나타내게 하기 쉽다. 사용자는 화면 가장자리 근처에 있는 무언가를 선택하려고 할 때마다 계속 작업 표시줄을 열게 된다.
C. 작업 표시줄은 이 중 어떠한 문제도 일으키지 않는 것이 좋지만, 만약 작업 표시줄이 화면의 4 귀퉁이 중 한 곳에 위치한다면 더 빠르게 접근할 수 있을 것이다. 예를 들어, 마우스를 좌상단으로 휙 보내는 것 만으로 작업 표시줄을 오조작 없이 빠르게 불러올 수 있을 것이다.
(Windows 8에서 좌하단 등을 이렇게 사용하고 있다-역주)
Question 5
윈도우의 풀다운 메뉴보다 매킨토시의 풀다운 메뉴에 최소한 다섯 배 더 빠르게 접근할 수 있는 이유를 설명해보라. 왜 마이크로소프트사가 이렇게 어리석은 결정을 내릴 수 밖에 없었는지 최소한 두 가지 이유를 말하면 추가 점수가 주어진다.
마이크로소프트, SUN, 그리고 다른 회사들은 메뉴바를 애플처럼 화면의 가장 위에 두는 대신, 개별 윈도우에 넣기로 결정하였다. 그들은 두 가지 이유에서 이러한 결정을 내렸다:
A. 애플은 화면 상단의 메뉴바에 대해 특허권과 저작권을 주장하였다
B. 다른 모든 사람들은 메뉴바를 개별 윈도우의 상단에 넣으면 사용자에게 더 가까워져서 더 빨리 사용할 수 있을 것이라고 예상했다.
첫 번째 이유에 대해서는 변호사들이 이미 한바탕 논의하였으니, 두 번째 이유를 살펴보자. 애플의 메뉴바는 윈도우에 있는 메뉴바 보다 훨씬 빠르다. 왜일까? 메뉴바가 화면의 가장자리에 위치해 있어서 마우스 커서가 메뉴바를 지나 화면 가장자리를 뚫고 화면 밖으로 사라지는 일은 없을 것이고, 따라서 메뉴바의 높이가 무한한 것이나 다름없으니까, 사용자들은 심지어 그냥 마우스를 위로 던져도 쉽게 실수없이 접근할 수 있기 때문이다.
필자는 애플에서 모니터를 위, 아래로 두 개 배치 한 다음 메뉴바를 아래 쪽에 있는 모니터 상단에 나오게 한 뒤, 사용성 테스트를 진행 했었다. 테스트에서 사용자들이 위쪽 모니터로 갈 수 있는 유일한 방법은 메뉴바를 지나서 가는 것뿐이었다.
그 다음에 사용자들이 계속해서 메뉴바를 선택하도록 하는 과제를 주었다. 처음에 피실험자들은 단지 마우스를 움직이는 속도가 너무 빨랐기 때문에 평균 9인치(약20cm) 정도 위 쪽 모니터로 넘어갔다. 그 다음부터 피실험자들은 속도를 줄여서 메뉴바를 정확히 짚어내야 한다는 것을 학습했다. 그 때부터 피실험자들은 환경에 적응하여 메뉴 접근 속도가 눈에 띄게 느려져서, 윈도우 사용자들과 비슷한 수준까지 느려지게 되었다.
메뉴바가 각 창에 위치해서 좋은 점은, 사용자들이 하고 있는 작업에 필요한 특정 도구를 어디서 찾아야 하는지 알기 쉽다는 점이다. 이것은 어리석은 짓이다. 사용자들은 주어진 창 안에서 다양한 업무를 수행하고, 업무에 따라 메뉴의 내용도 바뀔 것이다. 뿐만 아니라, 이상하게 삐뚤어진 응용 프로그램들도 많이 존재한다. 특히 Sun에서 메뉴바는 현재 작업하고 있는 창에 있지도 않다. 정말 기이하지 않을 수 없다.
마이크로소프트의 응용프로그램은 전체화면 모드일 때 화면의 가장 상단에 메뉴바를 제공하기 시작했다. 워드나 엑셀에서 이 메뉴바를 사용해보라. 기존의 메뉴바 보다 훨씬 빠르다. 그런데, 마이크로소프트 Visual Studio의 메뉴바는 다 된 밥에 코 빠뜨린 격으로 화면 가장자리와 메뉴바 사이에 1픽셀의 경계가 있다. 마이크로소프트의 무지함이 이토록 적나라하게 드러난 적이 없었다.
Question 6
계층구조의 메뉴에서 병목 구간은 어디인가? 그리고 이 구간의 문제점을 최소화 시키기 위해 어떤 방법을 쓸 수 있을까?
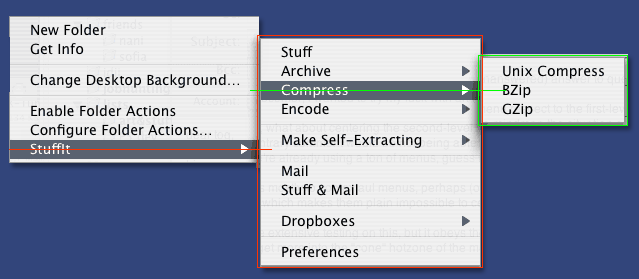
병목 현상이 일어나는 구간은 첫 번째 레벨의 메뉴에서 두번째 레벨의 메뉴로 가는 길목이다. 사용자들은 처음에 마우스 포인터를 아래쪽으로 움직여 하위 메뉴를 포함한 메뉴까지 가야한다. 그 다음 사용자는 하위 메뉴에 진입하기 위해서 마우스를 아주 조심스럽고 정확하게 수평으로 움직여서 하위 메뉴로 마우스 포인터를 옮겨야 한다.
처음 이 계층구조를 발명한 개발자의 팔뚝은 트랙 위에 고정되어 있어서 수직 방향으로는 조금도 움직이지 않고 완벽하게 수평으로 팔을 움직이는 것이 가능했던 것 같다(!). 하지만 우리들 대부분의 팔뚝은 회전 관절인 팔꿈치에 고정되어있다. 따라서 우리의 팔은 수평으로 직선을 그리며 움직이기보다는 호를 그리며 움직이게 되어있다. 이런 우리들에게 마우스 커서를 직선으로 움직이도록 하는 것은 잘못된 것이다. 우리가 아무리 수평으로 움직이려고 해도 마우스 커스는 자연스럽게 약간 아래로 치우치게 될 것이다. 그리고 마우스 포인터가 아래로 치우치게 되면 (포인터가 다른 메뉴 영역으로 움직여 버려-역주) 하위 메뉴는 마우스 커서가 도달하기 전에 닫혀버리고 말 것이다.
윈도우즈 팀은 이러한 문제를 다음과 같은 방법으로 극복하고자 하였다. 만약 사용자가 첫 번째 레벨의 메뉴에서 마우스 커서를 아래쪽으로 움직여도 하위 메뉴가 곧바로 닫히지 않게 하였다. 그리고 하위 메뉴를 약 0.5초 정도 닫지 않은 채로 유지하였다. 따라서 사용자가 빠르게 마우스를 이동시킨다면 정확히 움직이지 않아도 하위 메뉴가 닫히기 전에 하위 메뉴로 진입할 수 있었다. 하지만 불행하게도 하위 메뉴로 진입할 가능성을 높이기 위해 사람들이 선택한 방법은 더 빠르게 움직이기보다는 속도를 늦춰 천천히 움직이는 것이었다. 마우스 커서를 빠르게 이동시키는 것이 이 문제를 해결할 수 있다는 것을 아는 사람은 거의 없었다. 마이크로소프트의 해결책은 잘못된 것이었다.
필자가 1980년대 중반에 맥의 계층 메뉴 알고리즘을 구체적으로 명시하였을 때, 사용자들이 원하지 않는 메뉴로의 이동을 두려워 하지 않고서 계층메뉴에 접근할 때 오류가 더 잦아지기 때문에 < 모양의 완충구간의 필요성을 느꼈다. 만약 사용자가 메뉴에서 서너 픽셀까지만 아래로 움직이는 한 하위 메뉴는 닫히지 않는다. (하위 메뉴를 닫는것도 어렵지 않다, 의도적으로 위, 아래 항목으로 움직이면 된다) 애플의 계층 메뉴는 하위 메뉴라는 개체가 추가되기 때문에 여전히 단일 계층 메뉴보다는 비효율적이지만, 평균적인 비디오 게임보다는 쉽다.
안타깝게도, NeXT사람들은 OSX의 계층 메뉴 인터페이스를 디자인 할 때 맥이 아닌 윈도우의 계층 구조를 그대로 가져왔다. 오늘날 맥의 계층메뉴는 딱 윈도우의 계층 메뉴만큼 사용하기 어렵다.
Fitts의 법칙은 목표물의 크기와 거리에 대한 것 만은 아니다. Fitts의 법칙은 목표물의 갯수에 대해서도 정의 하고 있다. 목표물의 갯수가 많을수록 업무 수행에 걸리는 시간이 더 오래 걸린다. 이와 같은 정의로부터, 계층구조를 가진 메뉴는 하위메뉴를 추가함으로써 목표물의 갯수가 늘어났으므로 작업 시간이 더 오래걸린다고 할 수 있다. 복수 개의 목표물에 대한 질문과 대답
대부분의 경우에, OSX 이전에 내가 설계한 계층 구조 메뉴를 사용할 때 사용자들은 하위 메뉴를 정확히 조준하는것에 대해서는 생각도 해보지 않았다. 하위 메뉴가 열리면 사용자들은 원하는 옵션을 향해 바로 마우스 커서를 가져갔다. 사용자가 하위 메뉴를 따로 분리시켜서 생각할 경우는 하위 메뉴에 항목이 너무 많아서 사용자가 원하는 메뉴가 너무 위쪽에 있을 때나 너무 아래쪽애 멀리 떨어져 있을 때 뿐이었다. 하지만 이 경우에도 조심조심 수직/수평으로 움직이는 대신, 큰 호를 그리며 원하는 메뉴를 향해 마우스를 움직이면 되었다.
사용자들의 움직임을 디자인 할 때에도 필요한 움직임의 개수, 움직여야 할 거리, 요구되는 움직임의 정확성을 줄여라. 그 다음 그 움직임들이 사람들의 실제 움직임에 어떻게 반영할 것인지 생각해보라.
Question 7
일렬 배열된 팝업 메뉴보다 원형으로 배열된 팝업 메뉴가 좋은 점을 하나 이상 말해보라
만약 선택 가능한 옵션들이 사용자의 위치를 기준으로 하여 원형으로 배열된다면 원하는 옵션을 선택하기 위해서 한 두 픽셀만 움직여 피자 조각 형태의 메뉴 안에 넣으면 될 것이다. 적은 거리를 이동하고, 목표물의 크기도 적당한 좋은 디자인이다.
이러한 팝업 배열은 또 다른 이점을 가지고 있는데, 거리와 방향정보가 운동기억에 저장된다는 것이다. 만약 충분히 적당한 개수의 옵션이 제공된다면 인쇄를 하기 위해서는 좌측 상단으로 마우스를 움직이고, 팩스를 보내기 위해서는 우측 하단으로 마우스를 움직여야 한다는 사실을 금방 (근육이) 학습 하게 될 것이다. 간단한 제스쳐를 학습한 다음부터는 사용자가 자신이 원하는 것이 무엇인지 확신하지 못하여 오랫동안 망설이는 경우를 제외하고서는 굳이 메뉴를 띄울 필요도 없어질 것이다. (이 사실은 1980년도 후반에 애플에서 진행된 Fabrik 프로젝트의 과정에서 증명되었다)
Question 8
일렬로 배열된 팝업 메뉴에서 모든 옵션에 접근하는 시간이 비슷해지도록 접근 시간 간의 균형을 맞추려면 무엇을 해야 할까?
마우스 포인트에서 멀리 떨어져 있을수록 옵션의 크기를 더 크게 조절하면 된다. 멀리 떨어져 있다고 잘 안 보이는 것도 아니니까, 정말 물리적인 크기를 크게 할 필요는 없다. 대신, 마우스를 스크린에 맵핑할 때 그렇게 할 수 있다는 것이다. 예를 들어 마우스를 아래쪽으로 멀리 떨어져있는 옵션으로 가져갈 때, 화면에서 보이는 것 보다 실제로 더 많은 거리를 움직이게 만들면 된다. 시각적인 지표와, 행동적인 지표를 분리시키는 셈이다.
또 다른 분리의 예로, 국부 중력을 적용하는 것을 들 수 있다. 마우스 포인터가 특정 개체에 가까이 가져가면 개체로 끌려가도록 하는 방법이다. 하지만 이 방법에는 장애요소가 매우 분명하다. 마우스가 특정 목표물에 걸려든 이상 해당 개체를 벗어나 다른 쪽으로 지나가는 것이 쉽지 않기 때문이다. 압력 감지 마우스가 있다면 눌러서 중력 작용을 켜거나 끄게(특정 개체에 끌려가게 되거나, 중력의 영향권 밖을 다니게) 할 수는 있다
독자 Victor Zambrano는 목표물까지의 접근시간을 줄이는 또 다른 기술을 제시했다. 아래 Victor가 제시한 것처럼 종속 메뉴를 가운데 정렬해서 어떤 항목도 마우스에서 전체 목록의 절반 이상을 벗어나지 않도록 하는 것이다.

Victor가 제시한 것은 풀다운 메뉴에는 잘 적용되지 않았다(상위 메뉴가 아주 긴 경우에만 적용이 된다). 그러나 팝업이나 컨텍스트 메뉴에는 최적의 방법이었다. 단지, 가장 중요한 메뉴가 목록의 가운데 오도록해서 가장 빨리 접근할 수 있도록 하는 것이 중요하다.
Question 9
제품 디자이너들은 맥 키보드에서 기능 키의 크기를 반으로 줄여서 키보드의 전체적인 높이를 기능키 높이의 절반만큼 줄였다. 왜 이것이 어리석은 결정이었나?
일정한 접근 시간을 유지하기 위해서는 목표물이 멀리 떨어져 있을 수록 크기가 커져야 한다. 디자이너들은 목표물의 전체적인 크기를 줄이는 치명적인 실수를 저질렀다. 그들은 키보드의 경사를 뒤로 갈 수록 급격히 높아지게 해서 손가락을 몇 도 올리는 것 만으로도 숫자 키나 기능 키에 닿을 수 있게 했어야 한다. 이 방법으로 정확도와 속도를 동시에 높일 수 있었을 것이다.
Question 10
이 모든 문제를 해결할 수 있는 공통적인 해결책은 무엇인가?
이제 여러분 모두가 정답은 Fitts의 법칙이라는 것을 알 것이다. 그리고 여러분은 이 원리를 새로운 운영체제를 디자인 할 때라든지, 새 웹 페이지의 레이아웃을 구상할 때 늘 적용시킬 수 있을 것이다. 만약 2글자밖에 없는 디폴트 OK 버튼이 매우 작게 만들어진다면, 양 쪽에 빈칸을 몇 칸 더 넣어서 채워 넣는 것을 고려해보라. 만약 당신이 스크린 내 환경을 컨트롤 할 수 있고, 팔레트를 배치하기로 한다면 팔레트를 화면 가장자리에 위치할 수 있도록 만들어서 사용자들이 각 도구를 선택할 때, 쉽게 사용할 수 있도록 하라. 그리고 만약 화면의 가장 윗부분에 메뉴바를 둘 수 있다면 활용하라! 아이콘이나, 버튼 뭉치보다 훨씬 간편하고, 만약 사용자 테스트를 할 수 있다면 훨씬 빠르다는 것도 알게 될 것이다. 또한, 만약 애플이나 마이크로소프트에서 일하고 있다면, 인터랙션디자인에 대해서는 관련 지식을 가지고 있는 사람들의 이야기에 귀 귀울여보라. 그런 사람들이 분명히 존재하며, 필자도 그들과 이야기를 나누어 보았다. 여러분도 그들과의 대화를 시도해보길 바란다.
마지막으로, 시험에 참여해주고 여기 있는 해설에 있는 정답들 중 필자가 생각지 못한 또 다른 정답들을 찾아준 Frank Ludolph와 Craig Oshima에게 감사를 표한다.
만약 Fitts의 법칙에 대해 더 알아보고 싶다면,
Walker, Neff, Smelcer가 쓴 "A Comparison of Selection Time from Walking and Bar Menu"(1990)
Proceedings of CHI'90의 221~225페이지를 읽어볼 것을 권한다.
여러분은 문제를 어떻개 풀었는가? 여기서 가장 중요한 것은 만약 위의 열 문제 중 열문제 모두를 이해하고, 답할 수 있다면 여기서 배운 것들을 실제 디자인에 적용시킬 수 있다는 신호이다.
---------
On Sep 20, 2012, at 10:47, Jay Yi wrote:
저희 독자 중 한 명이, 아래 내용을 읽고, 피츠의 법칙이 타겟의 개수과 관련이 있는가?하고 질문을 보내왔습니다.
Fitts의 법칙은 목표물의 크기와 거리에 대한 것 만은 아니다. Fitts의 법칙은 목표물의 갯수에 대해서도 정의 하고 있다. 목표물의 갯수가 많을수록 업무 수행에 걸리는 시간이 더 오래 걸린다. 이와 같은 정의로부터, 계층구조를 가진 메뉴는 하위메뉴를 추가함으로써 목표물의 갯수가 늘어났으므로 작업 시간이 더 오래걸린다고 할 수 있다. 원문보기
제가 알기로, 피츠의 법칙은 타겟의 개수와는 상관이 없는데, 위 부분을 좀 더 설명해 주시겠어요?
Regards,
Jay
On Fri, Sep 21, 2012 at 11:51 AM, Bruce Tognazzini wrote:
피츠의 법칙은 하나의 타겟에 도달하는 시간을 예측하는 것이지만, 사용자가 하나 이상의 타겟을 건드려야할 때, 개별 타겟에 도달하는데 걸리는 피츠 법칙 시간을 함께 더하여 합계를 내어서 전체 태스크를 완성하는데 걸리는 시간을 예측할 수 있습니다. 이런 경우가 실제로 생기면 골치 아프죠. 예를 들어 계층 구조 메뉴를 잘 못 만들면, 4개의 구분된 타겟(메뉴 이름, 상위 메뉴 이름, 하위 메뉴로 가는 아주 얇은 수평 통로, 마지막으로 하위 메뉴 내의 원하는 메뉴 아이템)을 필요로 하게 됩니다.
피츠의 법칙을 활용하는 방법 중 하나는 먼저 가능하면 많은 타겟을 없애는 것입니다. 남은 타겟을 되도록이면 크고 가깝게 만드는 일은 그 다음이 되겠지요. 예를 들어, 내가 맥에 계층 메뉴를 설계했을 때는, 수평으로 조심스럽게 움직일 필요없이, 상위 메뉴 이름에서 바로 갈 수 있게 설계했습니다.(불행하게도 시스템 X로 가면서 없어져 버렸지만)
결론적으로 독자의 질문이 맞습니다. 피츠는 단일 타겟을 다루고 있죠. 하지만 우리는 대개 여러 개의 타겟을 다루게되고, 그러다보면 각 타겟에 빨리 도달할 수 있게 설계해야할 뿐만 아니라, 되도록이면 타겟을 완전히 없애 버리도록 노력해야합니다. 원문보기
Sent from the iPad 3 of Bruce Tognazzini
[참고##UI법칙##]
